CSS讓指定區域背景圖像高斯模糊
2022-06-28 分類: 網站建設
在網頁設計中很多時候我們只看到半透明效果的層級效果,然而半透明+模糊背景,這種超漂亮的視覺卻很少見,其中一個原因就是實現方式有難度,難道真這么難實現嗎?No~ 現在只需要用 CSS 也能實現了!今天分享的 Blur 案例就是使用純 CSS 實現,可以指定某個區域、元素的背景模糊,這效果真的比普通的半透明漂亮多了,目前作者還寫了多種模糊特效,能滿足不同需求的你。

特效名稱:Blur Experiments
該代碼由 Alex Moore 編寫,并實現了好幾個模板效果,可以用在不同的場合,下面來看看截圖演示。

CSS 高斯模板特殊

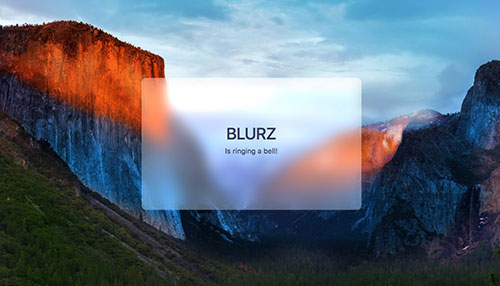
模擬 iOS 的模糊效果

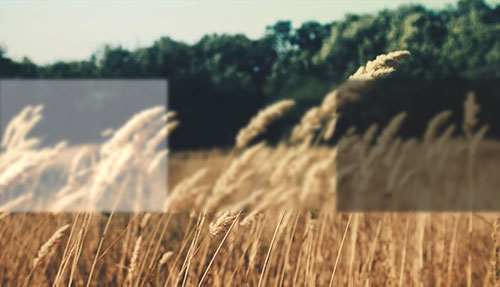
多種模糊效果

像窗口一樣

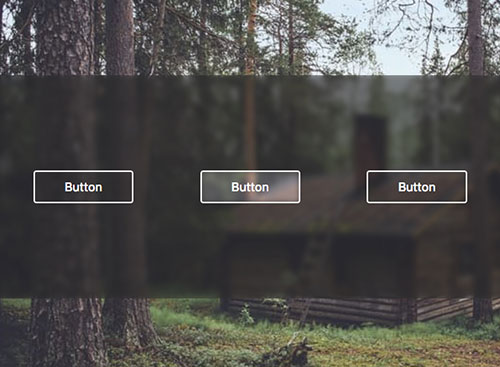
按鈕模糊效果

側邊欄模糊效果
使用教程
首先看好你需要的效果,然后在源代碼哪里找到對應代碼,然后直接復制就 OK 啦,代碼如下:
.blur-container.blur-3 {
--bg: url("background.jpg");
background-image: var(--bg);
}
.blur-container.blur-3 .blur-box {
color: #31405e;
width: 100%;
height: 100%;
max-height: 300px;
overflow: hidden;
}
.blur-container.blur-3 .blur-box h2 {
font-size: 37px;
}
.blur-container.blur-3 .blur-box::before {
z-index: 10;
opacity: 0.5;
background-color: #fff;
}
.blur-container.blur-3 .blur-box::after {
background-size: cover;
background-position: center;
background-attachment: fixed;
-webkit-filter: blur(15px) brightness(110%);
filter: blur(15px) brightness(110%);
background-image: var(--bg);
}創新互聯前端開發人員提供的技術,這些網頁設計都能實現。
當前名稱:CSS讓指定區域背景圖像高斯模糊
網站網址:http://vcdvsql.cn/news34/172784.html
成都網站建設公司_創新互聯,為您提供動態網站、網站維護、網站策劃、云服務器、商城網站、靜態網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 建站小基礎值得企業推廣者一讀 2022-06-28
- 流量思維已死互動和內容營銷永生 2022-06-28
- 在ALexa網做出好排名要注意幾點 2022-06-28
- 網絡公司建站為什么要首先出首頁效果圖 2022-06-28
- 平臺型產品的設計思路 2022-06-28
- 創新互聯為什么值得您選擇 2022-06-28
- html5建站技術的運用特點 2022-06-28

- 運用黃金分割繪制雞形圖標 2022-06-28
- 網站建設丨那些功能模塊能讓訪客產生購買沖動? 2022-06-28
- 成都網站設計需要注意的一些事項 2022-06-28
- 網站賬號安全防黑客7大技巧 2022-06-28
- 內鏈優化需要注意哪些細節呢 2022-06-28
- 成都創新互聯入駐簡單嗎? 2022-06-28
- web標準和W3C XHTML規范的理解 2022-06-28
- 網頁制作的配色選擇的八個要點 2022-06-28
- 全網營銷的主要包含范圍有哪些? 2022-06-28
- 如何評估SEO優化工作的推廣效果? 2022-06-28
- 企業網絡推廣為什么遲遲沒效果?那是因為你不清楚這四個技巧! 2022-06-28
- 網絡營銷推廣的中堅力量是哪種? 2022-06-28