網(wǎng)站設(shè)計中的四大原則
2023-02-24 分類: 網(wǎng)站建設(shè)
設(shè)計是一門科學(xué)、邏輯的學(xué)科,好的設(shè)計必然是依托原則下進(jìn)行的,掌握以下幾大原則,將助你一臂之力,將使你游刃有余的設(shè)計出好看、簡約、利于傳達(dá)的頁面。
版式中可以分為四種原則,對齊原則、對比原則、重復(fù)原則、親密性原則。
下面且聽我娓娓道來。
1.對齊原則
對齊原則是使畫面中的元素形成規(guī)律和視覺關(guān)聯(lián),來打造出統(tǒng)一、規(guī)范、秩序感的畫面。
下圖畫面中各元素之間并沒有使用對齊,故而造成視覺混亂,不利于用戶閱讀瀏覽。
畫面松散無規(guī)律,不能很好的使用戶在最短的時間內(nèi)瀏覽完畫面中的信息。
下圖使用對齊之后,畫面整潔規(guī)范統(tǒng)一,搭建了一種利于瀏覽的秩序感,易于傳達(dá)信息。
對齊的分類

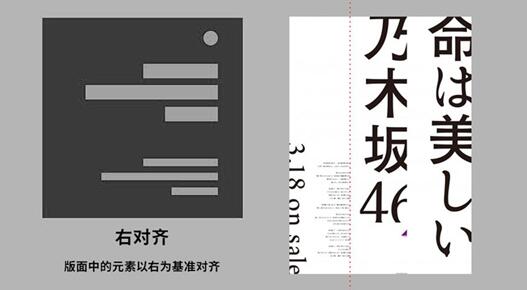
左對齊:最常見的對齊方式之一,也符合用戶的閱讀方向,簡潔貫通。

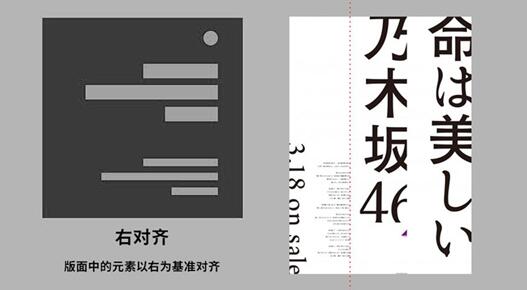
右對齊:右對齊成了人們閱讀習(xí)慣的反方向,從易讀上比左對齊略差三分,可在畫面中起到豐富的作用。不過最少還是慎用。

居中對齊:居中對齊在早期地產(chǎn)廣告上最常出現(xiàn),因為它可以給人一種莊嚴(yán)、正規(guī)的感覺。
2.對比原則

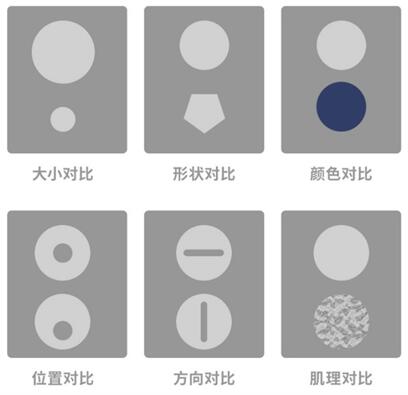
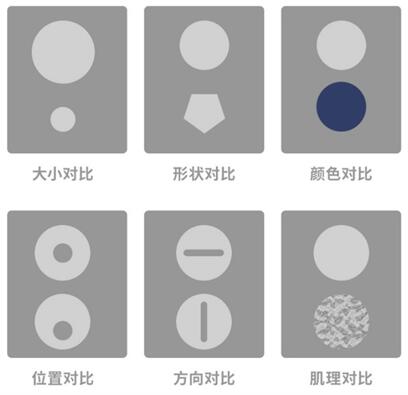
對比可以有很多種,如:有大小對比、色彩對比、字體對比、圖形對比、位置對比、肌理對比等等。
以上是我們比較常見的對比,當(dāng)然還有字體對比、遠(yuǎn)近對比,只要畫面中存在比較大的不同,都可以理解為對比。
對比的作用

信息的主次層級并沒有區(qū)分,閱讀起來索然無味。

元素沒有梳理與梳理之間的對比,梳理過后畫面顯得更加有趣味一些。
3.重復(fù)原則

重復(fù)原則是指畫面中的元素超過兩次以上出現(xiàn),既稱之為重復(fù)。
重復(fù)排列在設(shè)計中非常常見,仔細(xì)看上圖,區(qū)塊布局的重復(fù)出現(xiàn)以及元素之間的重復(fù),大小之間的重復(fù)。
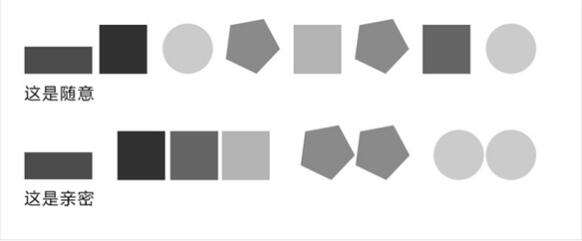
4.親密性原則

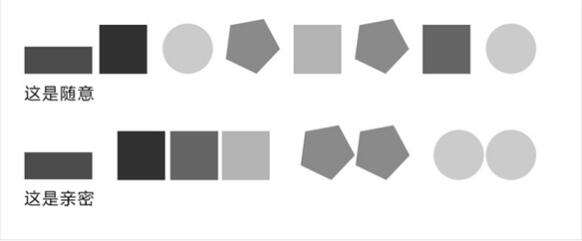
親密性指的是相關(guān)的元素信息組織在一起。
新手設(shè)計總是會把相關(guān)元素分為幾個視覺點去布置,這是一個非常大的錯誤,是不利于瀏覽的。
下面幾個是使用親密性原則的優(yōu)秀作品:
總結(jié)
1.總的來講,畫面中的對齊方式是左對齊、居中對齊、右對齊三種,都可能因為畫面元素的空間布置而來決定對齊方式。
2.畫面中需要有對比,如果有兩個不同層級的元素,那么我們就讓他們形成強(qiáng)烈對比,讓他們與眾不同吧!
3.在一個層級不同分類之中,就可以用重復(fù)原則進(jìn)行設(shè)計,這樣用戶才會覺得這幾個重復(fù)的是一個大塊的,它們在某種程度上是有所關(guān)聯(lián)的。
4.想要留白?那么使用親密性原則就沒錯了,不要怕,大膽的留白,讓畫面的有關(guān)元素放在一起,比如聯(lián)系我們的電話、地址、郵箱等可以放在一塊,其余的可以放在另外地方。
相信掌握以上四大設(shè)計的原則,便可以使你在設(shè)計中大刀闊斧,完成一個簡潔大氣的畫面。
作者:創(chuàng)新互聯(lián)天明
版式中可以分為四種原則,對齊原則、對比原則、重復(fù)原則、親密性原則。
下面且聽我娓娓道來。
1.對齊原則
對齊原則是使畫面中的元素形成規(guī)律和視覺關(guān)聯(lián),來打造出統(tǒng)一、規(guī)范、秩序感的畫面。
下圖畫面中各元素之間并沒有使用對齊,故而造成視覺混亂,不利于用戶閱讀瀏覽。
畫面松散無規(guī)律,不能很好的使用戶在最短的時間內(nèi)瀏覽完畫面中的信息。
下圖使用對齊之后,畫面整潔規(guī)范統(tǒng)一,搭建了一種利于瀏覽的秩序感,易于傳達(dá)信息。
對齊的分類

左對齊:最常見的對齊方式之一,也符合用戶的閱讀方向,簡潔貫通。

右對齊:右對齊成了人們閱讀習(xí)慣的反方向,從易讀上比左對齊略差三分,可在畫面中起到豐富的作用。不過最少還是慎用。

居中對齊:居中對齊在早期地產(chǎn)廣告上最常出現(xiàn),因為它可以給人一種莊嚴(yán)、正規(guī)的感覺。
2.對比原則

對比可以有很多種,如:有大小對比、色彩對比、字體對比、圖形對比、位置對比、肌理對比等等。
以上是我們比較常見的對比,當(dāng)然還有字體對比、遠(yuǎn)近對比,只要畫面中存在比較大的不同,都可以理解為對比。
對比的作用

信息的主次層級并沒有區(qū)分,閱讀起來索然無味。

元素沒有梳理與梳理之間的對比,梳理過后畫面顯得更加有趣味一些。
3.重復(fù)原則

重復(fù)原則是指畫面中的元素超過兩次以上出現(xiàn),既稱之為重復(fù)。
重復(fù)排列在設(shè)計中非常常見,仔細(xì)看上圖,區(qū)塊布局的重復(fù)出現(xiàn)以及元素之間的重復(fù),大小之間的重復(fù)。
4.親密性原則

親密性指的是相關(guān)的元素信息組織在一起。
新手設(shè)計總是會把相關(guān)元素分為幾個視覺點去布置,這是一個非常大的錯誤,是不利于瀏覽的。
下面幾個是使用親密性原則的優(yōu)秀作品:
總結(jié)
1.總的來講,畫面中的對齊方式是左對齊、居中對齊、右對齊三種,都可能因為畫面元素的空間布置而來決定對齊方式。
2.畫面中需要有對比,如果有兩個不同層級的元素,那么我們就讓他們形成強(qiáng)烈對比,讓他們與眾不同吧!
3.在一個層級不同分類之中,就可以用重復(fù)原則進(jìn)行設(shè)計,這樣用戶才會覺得這幾個重復(fù)的是一個大塊的,它們在某種程度上是有所關(guān)聯(lián)的。
4.想要留白?那么使用親密性原則就沒錯了,不要怕,大膽的留白,讓畫面的有關(guān)元素放在一起,比如聯(lián)系我們的電話、地址、郵箱等可以放在一塊,其余的可以放在另外地方。
相信掌握以上四大設(shè)計的原則,便可以使你在設(shè)計中大刀闊斧,完成一個簡潔大氣的畫面。
作者:創(chuàng)新互聯(lián)天明
網(wǎng)頁名稱:網(wǎng)站設(shè)計中的四大原則
文章地址:http://vcdvsql.cn/news34/239484.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網(wǎng)站營銷、定制開發(fā)、Google、用戶體驗、微信小程序
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都做網(wǎng)站前要準(zhǔn)備哪些材料給網(wǎng)站制作公司呢 2023-02-24
- 沒有權(quán)重的網(wǎng)站是否可以做聚合頁面 2023-02-24
- 網(wǎng)站建設(shè)一定要注意的事項 2023-02-24
- 如何在“年長”的UI設(shè)計師脫困而出?需要突破那些“困難”? 2023-02-24
- 營銷型網(wǎng)站有哪些優(yōu)勢 2023-02-24
- 怎么做一個網(wǎng)站才能使其收錄的快 2023-02-24
- 網(wǎng)頁布局設(shè)計基礎(chǔ) 2023-02-24

- 網(wǎng)站建設(shè)公司應(yīng)具備哪些東西? 2023-02-24
- 企業(yè)做網(wǎng)站哪些方面是重點? 2023-02-24
- 微信時代終結(jié)了短信服務(wù):4G時代很難來臨 2023-02-24
- 網(wǎng)站建設(shè)公司談決定企業(yè)發(fā)展因素是什么? 2023-02-24
- 提高域名信任度的9個有效方法 2023-02-24
- SEO必備的能力知識 2023-02-24
- 網(wǎng)站推廣:千萬不要馬虎了這一點 2023-02-24
- 百度收錄的更新每天情況匯總 2023-02-24
- 個人如何建網(wǎng)站,需要什么技術(shù)與工具 2023-02-24
- 成都網(wǎng)絡(luò)推廣之視頻營銷 2023-02-24
- 中小企業(yè)建立網(wǎng)站的必要性,企業(yè)應(yīng)該建什么網(wǎng)站 2023-02-24
- 【seo優(yōu)化】什么是網(wǎng)站被k?網(wǎng)站被k怎么辦? 2023-02-24