CSS布局的基本構造
2023-02-06 分類: 網站建設
Css布局的基本構造塊是Div標簽,它是一個網站制作HTML標簽,在大多數情況下用作文本、圖像或其他頁面元素的容器。當創建CSS布局時,會將Div標簽放在頁面上,向這些標簽中添加內容,然后將它們放在不同的位置上。
Div標簽與表格的單元格不同,Div標簽可以出現在Web頁上的任何位置。可以用絕對方式(指定x和y坐標)或相對方式(指定與其他頁面元素的距離)來定位Div標簽。
創建Css布局有很多種方法,如可以通過浮動、邊距、填充和其他CSS屬性的組合來創建。另外,CSS布局對瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對定位元素(AP元素)來創建CSS布局。AP元素是分配有絕對位置的HTML頁面元素,具體地說,就是Div標簽或其他任何標簽。不過,Dreamweaver AP元素的局限性是:由于它們是絕對定位的,因此它們的位置永遠無法根據瀏覽器窗口的大小在頁面上進行調整。
關于Css頁面布局結構

Div標簽與表格的單元格不同,Div標簽可以出現在Web頁上的任何位置。可以用絕對方式(指定x和y坐標)或相對方式(指定與其他頁面元素的距離)來定位Div標簽。
創建Css布局有很多種方法,如可以通過浮動、邊距、填充和其他CSS屬性的組合來創建。另外,CSS布局對瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對定位元素(AP元素)來創建CSS布局。AP元素是分配有絕對位置的HTML頁面元素,具體地說,就是Div標簽或其他任何標簽。不過,Dreamweaver AP元素的局限性是:由于它們是絕對定位的,因此它們的位置永遠無法根據瀏覽器窗口的大小在頁面上進行調整。
關于Css頁面布局結構

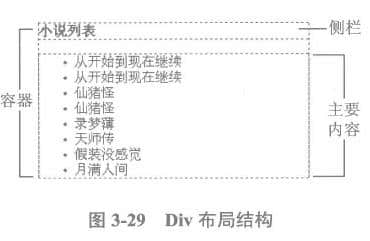
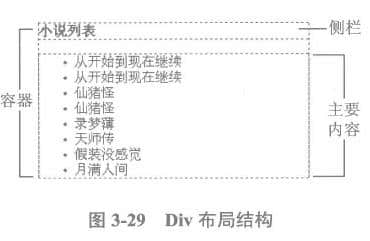
CSS布局的基本構造塊是Div標簽,在大多數情況下用作文本、圖像或其他頁面元素的容器。而一個HTML頁面中包含3個單獨的Div標簽:一個大的“容器”標簽和該容器標簽內的另外兩個標簽(側欄標簽和主內容標簽),如圖3-29所示。
文章標題:CSS布局的基本構造
文章網址:http://vcdvsql.cn/news35/235385.html
成都網站建設公司_創新互聯,為您提供網頁設計公司、軟件開發、云服務器、定制開發、Google、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 杭州網站建設如何準備網站建設資料 2023-02-06
- 如何學習div+css 2023-02-06
- 德州網站優化交河網站優化排名,SEO優化之www域名與不帶www域名 2023-02-06
- 域名的重要性都表現在哪里 2023-02-06
- 網站關鍵詞的四個發展規律 2023-02-06
- 淄博信息發布「網絡營銷論壇」網絡營銷之論壇推廣前期籌備事情篇! 2023-02-06
- 網站推廣都可以通過哪些方式實現 2023-02-06
- 企業網站上線90%為了盈利為啥一半以上網站沒找到賺錢方法 2023-02-06
- SEO與UEO有效結合,網站優化的境界 2023-02-06

- 威海百度快照推廣:「株洲seo公司」網站要害詞如何才氣不變住 2023-02-06
- 網站制作的詳細7大步驟 2023-02-06
- 成都創新互聯SEO優化方案 2023-02-06
- 小程序天然流量是怎么來的? 2023-02-06
- 東營SEO極米h1怎么樣極米h1設置如何 2023-02-06
- 網站快速獲得排名只需這幾招 2023-02-06
- 日照百度快照如何一個月把幾十個要害詞做到百度首頁 2023-02-06
- 淄博百度快照推廣「網站seo診斷」教你操作seo診斷闡明東西寫seo診斷方案! 2023-02-06
- 青島SEOSEO優化成效不大,你思量過這幾個影響要害詞排名的因素嗎? 2023-02-06
- 企業網站的優化方式 2023-02-06