網頁設計經驗分享:用合適字號提升用戶體驗
2022-12-01 分類: 用戶體驗
如果網站上的文字無法閱讀或者用戶根本沒有興趣,這個設計就是失敗的。而文字并不是僅僅放在網頁上就可以了,還需要合理的布局和樣式搭配才能起作用,本文和大家分享如何用合適字號提升用戶體驗。
在一個網站中,文字的大小是用戶體驗的一個重要部分。隨著網頁設計潮流的不斷變化,文字大小上的設計也在不斷改變。
雖然網頁上字號不像字體那樣受到多種客觀因素制約,看起來似乎設計師可以自由選擇字號,但這并不意味著設計師可以“任性”了,出于視覺效果和網站用戶體驗考慮,仍然有一些基本的設計原則或規范是需要注意的。
咱先舉個例子說明:
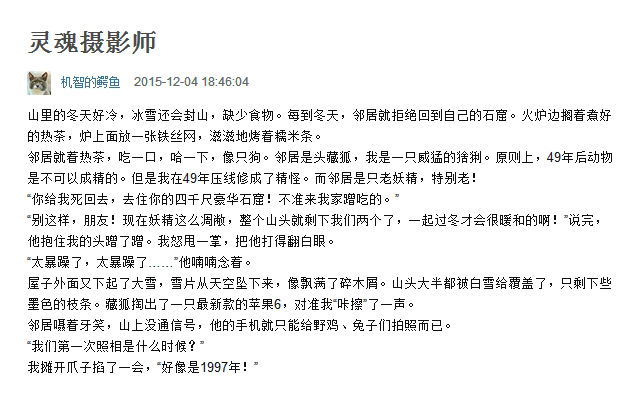
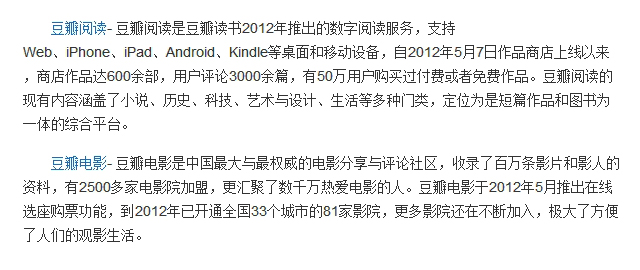
豆瓣是國內一個非常出名的社區,在這個文藝青年聚集的平臺上,我們從網頁設計就可以感受到一陣文藝清新風撲面而來。
我們從字號上觀察一下,頁不同板塊標題采用24號字體,標題下面的分類文字14號,右側標題15號,標簽文字12號,頁文章標題和內容簡介也是12號字體。
而詳情頁標題25號,正文13號。

從視覺上看,豆瓣網站的整體字號偏小,雖然看到一些網友吐槽正文內容的文字太小,大段文字很容易眼花,而且長時間的閱讀會讓眼睛產生疲勞,不過大多數用戶還是比較認可這樣的設計。
如果正文文字換成百度百科這種14號字體,就會顯得有種“傻大個兒”的感覺,在豆瓣上不夠精致細膩。(當然我不是說百度百科不好,畢竟不同網站面對不同群體,需要有針對性。)

也就是說,豆瓣網站在可讀性上相對比較差,但從另一方面來說,這種小字號讓人有一種整體感和精致感,很好襯托出網頁的一種“文藝范兒”,非常符合網站所面對的群體,因此網站整體用戶體驗仍然很不錯。
這些實際上都是需要設計師們注意的。
接下來咱再繼續說字號規范吧。
在目前網頁設計中,雖然沒有明文規定文字的標準字號,但設計師應該都知道網頁上12號和14號字體非常常見。這也是由于一些客觀因素的制約:
> 設計軟件。設計師使用的設計軟件,比如PS等,大多數是偶數,這是一種習慣的延續。
> 瀏覽器。在某些瀏覽器上,奇數字號會被自動渲染成偶數,比如IE6。
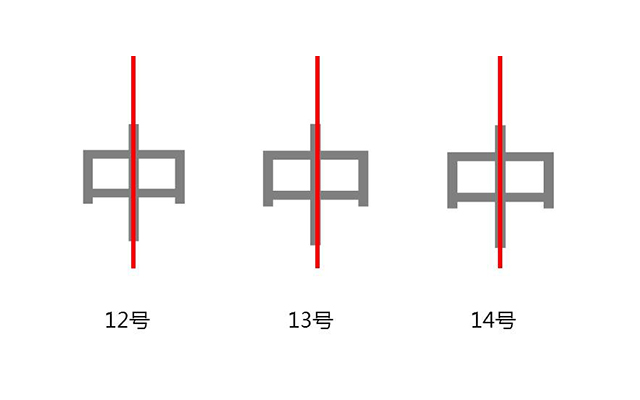
> 美觀度。偶數字號的文字,比如12號的“中”字,去掉1像素的間距,填充了像素的實際寬是11px,文字的中豎線左右是平分的,顯得均衡,具有美感。

> 實際應用。Windows自帶的點陣宋體從Vista開始只提供12、14、16px三個大小的點陣,在13、15、17px下,雖然每個字的空間大了1px,點陣卻沒變,但視覺上顯得稀疏,顯示效果不佳。
不過這些因素都可以酌情考慮。比如豆瓣和知乎等網站采用13號、15號也達到很好的效果,不過總的來說,偶數字號更“安全”。
另外,網頁設計上著名的Smashing Magazine曾調查了50個流行的網頁界面,發現這些網站通常都是采用標題大小18—29px,與此匹配的文章主體文字大小采用12—14px。雖然調查主要針對的是英文字體,不過我們也可以從中估算和對比出一些中文字號適用的規范。
綜合以上種種原因和我們的理想實踐經驗,我們總結了以下幾條規范,它們可以讓網頁設計更:
1.文字的字號盡量選擇12、14、16等偶數字號,文字小不能小于12號。
2.導航文字及頭部底部文字的字號:Header導航文字12號或14號;Menu導航文字14—18號;Sidebar文字12號或14號,一級菜單使用14號、二級菜單使用12號,或一級菜單使用12號加粗、二級菜單使用12號;Footer文字12號或14號。
比如,AnyForWeb為樂扣樂扣設計的區網上官方商城就完全符合這些規范。
尤其是在導航上,Header導航12號,導航16號,文字大小層級也按照16—14—12號依次排列,這里的文字設計還用了不同顏色讓層次區分更加明顯。


通過文字字號傳達出清晰的網站結構,這種視覺差異讓用戶可以非常快速找到想要的商品,而不是花費太多時間用在研究導航上,能有效提升網站用戶體驗。
3.正文:大標題文字24—32號;標題文字16或18號;正文文字12號或14號。可根據實際情況加粗。
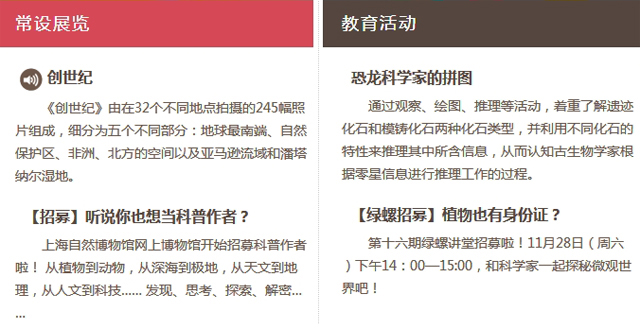
上海自然博物館官網是一個主要以展示為主的網站。
我們可以看到以下網頁的字號設計基本上全部符合上面的規范,尤其是下面版塊中的文字字號搭配,版塊文字18號、標題文字16號加粗、正文文字14號,層次分明又有效突出重點,看上去很舒適。

Banner中的大號文字則屬于特別情況,每張圖上的文字都是根據圖片中元素進行設計的,圖文結合很有整體感,在視覺上非常吸引人。
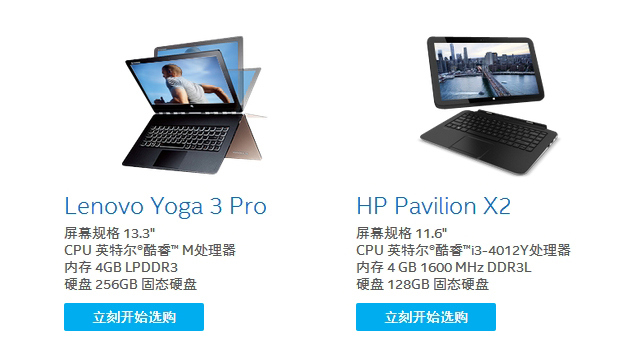
4.按鈕文字:比如登錄、注冊頁面按鈕或其他按鈕,文字14—16號,可根據實際情況調整大小或加粗。
比如,英特爾的按鈕字號設計:

5.廣告語及特別情況則需根據文字的實際情況設計字號。
好知網是一個知識分享社區,Banner圖里面的文字采用了大號文字設計,在打開網頁時時間抓住用戶的眼球,快速傳遞重要的企業信息或產品價值。
6.同一層級的字號搭配應該保持一致。比如,同一層級的版塊中標題文字和內容文字大小的一致性。
上面分享的規范只是我們根據長期項目總結的理想實戰經驗,在實際網頁設計中,還需要設計師們根據網站特征和具體情況靈活設計。
此外,隨著網頁設計開始流行大號文字設計風格,一些品牌網站、科技網站、活動網站,以及一些網站產品展示欄目的文字字號給人非常棒的視覺體驗。
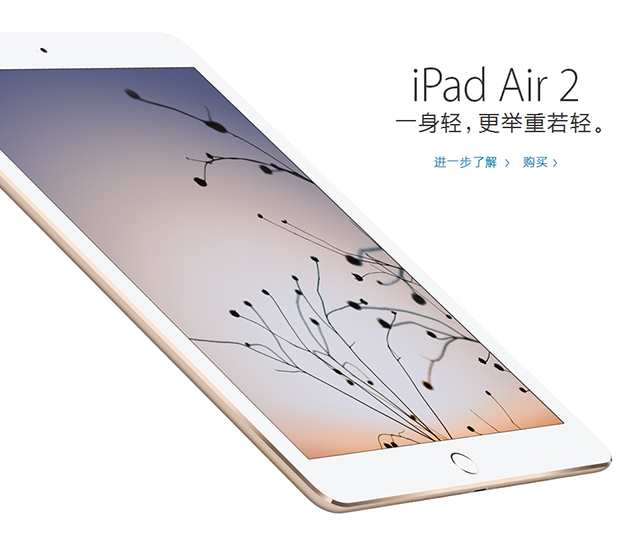
在蘋果官網中,產品展示文字以64號和32號搭配,文字內容簡短有力,可讀性強,同時非常具有視覺沖擊力,突出顯示了品牌特征。

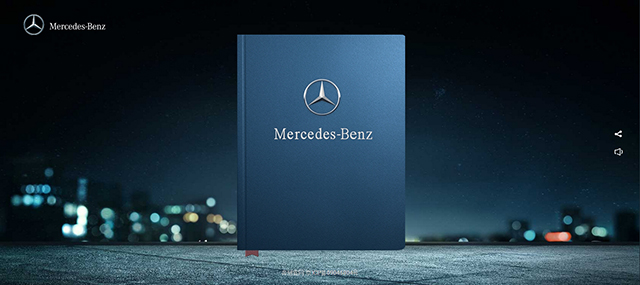
在奔馳的活動網站中,文字同樣以不同大小文字搭配的方式展示,這些文字根據實際圖片設計了適當的字號,瀏覽過程中的動畫效果將奔馳的大氣和科技感地展現出來。

這些網站一般采用大圖大號文字搭配,凸顯品牌傳遞的價值,強烈的視覺沖擊力也能給人留下比較深刻的印象,并在瀏覽過程中實現好的用戶體驗。
本文先分享到這里,當然咯,還有很多的優秀網站可以讓設計師們去學習實踐,接下來就看大家的了。
網站名稱:網頁設計經驗分享:用合適字號提升用戶體驗
本文鏈接:http://vcdvsql.cn/news36/218486.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 創新互聯:網站設計與用戶體驗如何做到完美結合 2022-12-01
- 成都網站建設頁怎么布局才能符合用戶體驗 2022-11-30
- 用戶體驗設計之鏈接打開方式探討 2022-11-30
- 小視頻app開發該怎么做?注重用戶體驗,這是來自尼爾森的啟示 2022-11-29
- B2B與B2C網站用戶體驗設計區別 2022-11-29
- 企業站建站怎么做好用戶體驗 2022-11-27
- 創新互聯教你如何才能有效的提高用戶體驗度 2022-11-27
- 有哪些因素影響網站用戶體驗 2022-11-26

- 網站設計經驗分享:用戶體驗設計提升需要注意的幾點 2022-12-01
- 營銷網站在用戶體驗和操作方面有什么特點 2022-12-01
- 四種方法提升網站用戶體驗效果-佛山網站制作 2022-11-30
- 成都網站建設要看重用戶體驗 2022-11-29
- 網站建設過程中可能會傷害用戶體驗的幾點 2022-11-29
- 什么樣的網站頁面布局有利于提升用戶體驗? 2022-11-28
- 揭秘五大提升網站用戶體驗秘訣 2022-11-26
- 網站建設怎么做才能提高用戶體驗 2022-11-26
- 網站建設注意哪幾點可以提高網站的用戶體驗? 2022-11-26
- 改善網站用戶體驗設計的11個技巧 2022-11-26
- 創新互聯:如何輕松實現網站用戶體驗優化 2022-11-25