網(wǎng)站設(shè)計要點干貨
2022-06-04 分類: 網(wǎng)站設(shè)計
一個優(yōu)秀的網(wǎng)站設(shè)計,在于網(wǎng)站設(shè)計精美,有組織,因為他們都是沖著長期和滿足客戶的需求。網(wǎng)站被稱為是一個企業(yè)和組織的最有效的工具,讓他們展示他們的產(chǎn)品或服務(wù),以及他們的聯(lián)系方式。在本文中,我們提供了一些關(guān)鍵的網(wǎng)站設(shè)計要點。
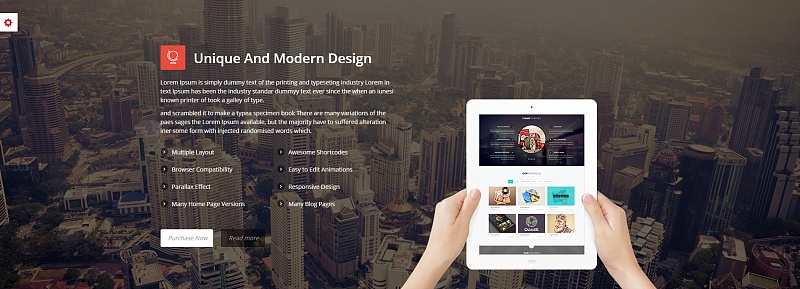
用戶使用區(qū)域有個小動效!下面是鼠標(biāo)沒放上去和放上去的效果,下劃線是從左到右劃過去的。
![]()

看到一個向右箭頭的小動效不錯,鼠標(biāo)沒放上去是正常的,鼠標(biāo)移上去自動變成了一個圓圈,圓圈里面有滾動圖像的縮略圖,注意,圈圈下面是加了高光的~這設(shè)計真是沒Sei了

再PO一個很有想法的箭頭!!前面是正常的,后面以折頁的形式向左邊打開了一頁縮略圖!這樣客戶就清楚下一個banner是哪張圖而不會導(dǎo)致他們記不清楚左右亂翻了!!贊贊贊

這個文字組合形式簡直帥呆了!(數(shù)字半透明效果放在下面+無襯線字體+毛筆字體)嗯,下次一定好好應(yīng)用到自己的網(wǎng)頁設(shè)計當(dāng)中去。

滾動圖當(dāng)中,有個小男孩,當(dāng)你鼠標(biāo)移動上去會有微妙的動效~加上文字組合是讓人回味無窮的~

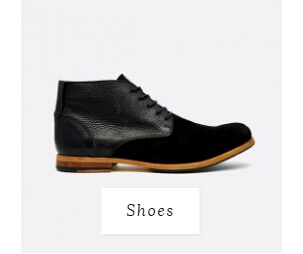
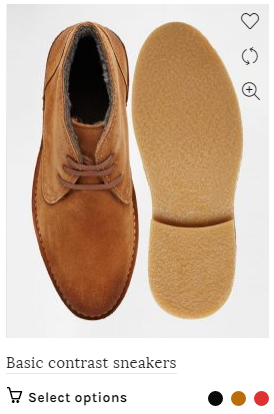
干凈的背景,商品分類用白色框+微妙投影。當(dāng)鼠標(biāo)移上去,物品緩慢放大!這貌似是電商用的很火的一個動效

鼠標(biāo)選擇和未選擇時的區(qū)別。用戶選擇之后,是商品細節(jié)圖(聯(lián)想到了淘寶的放大鏡,兩者比較這個看起來舒服多了);右邊多出了收藏、比較、快速預(yù)覽的功能(后面有詳細介紹);下面的價格變?yōu)榱思尤胭徫镘?右邊用兩個簡單的小圓圈暗示了衣服的顏色,干凈又高大上(不自覺又和淘寶的小橙色框框里面一堆文字巴拉巴拉聯(lián)系到一起比較了~)

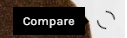
我鼠標(biāo)移動到那三個小圖標(biāo)上,它們左邊自動彈出一個小框來說明圖標(biāo)意圖,在用戶等待時是快速旋轉(zhuǎn)的圓圈。

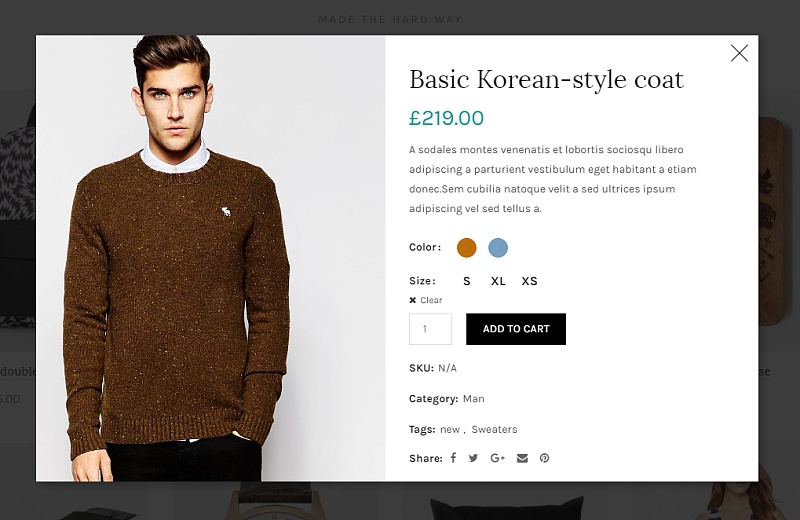
點擊快速預(yù)覽的圖標(biāo)會出現(xiàn)如下彈框,看看人家商品詳情頁是如何排版的。

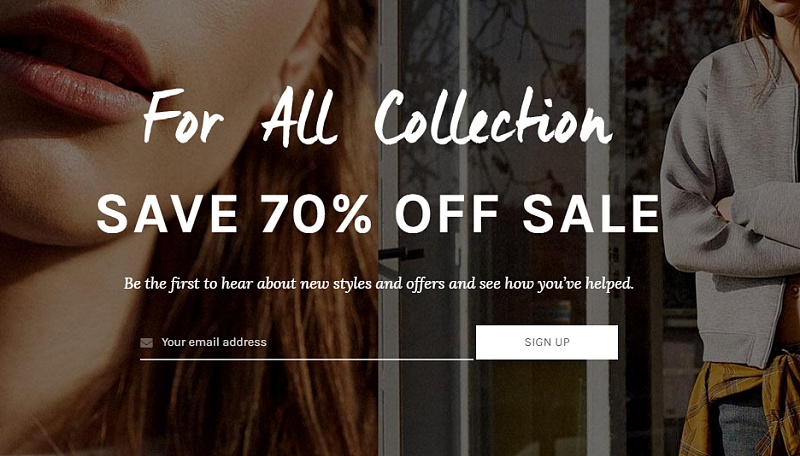
下面這種圖片+半透明黑色+白色文字的格式已經(jīng)用得爛大街了。發(fā)送郵件可以仔細看看,一條直線上出現(xiàn)了小icon和小文字,右邊是白色的發(fā)送框。很簡潔的設(shè)計,這里稍微解析一下郵件的作用:1.可以得到用戶信息推送廣告 2.便于用戶修改密碼。這些你都有考慮過嗎?

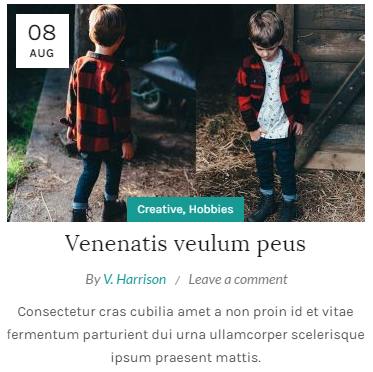
別人家的時尚新聞。看看標(biāo)簽是怎么放置的,日期是怎么表達的。

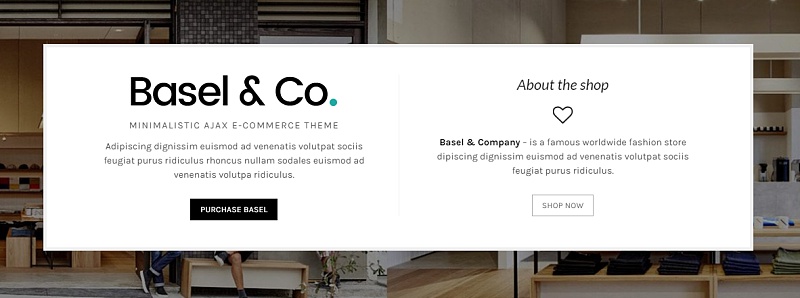
店鋪介紹,糅雜了購買功能。白色的框加了個淺灰色內(nèi)描邊細節(jié)好棒!

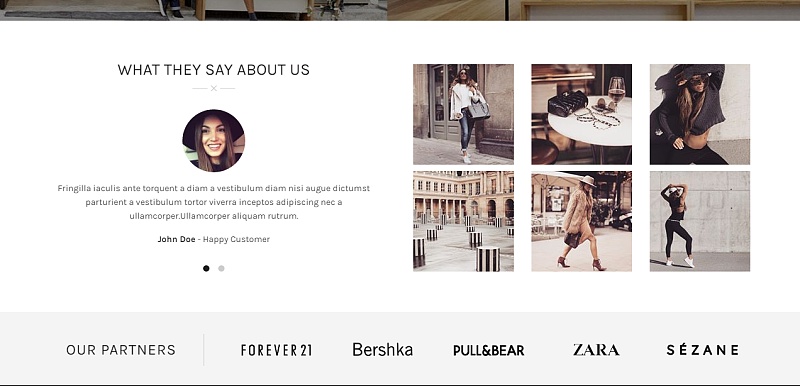
客戶精彩評價和買家秀。(還是淘寶貨真價實啊~捂臉)。再看合作商的表現(xiàn)形式:灰色+線條+黑色文字。

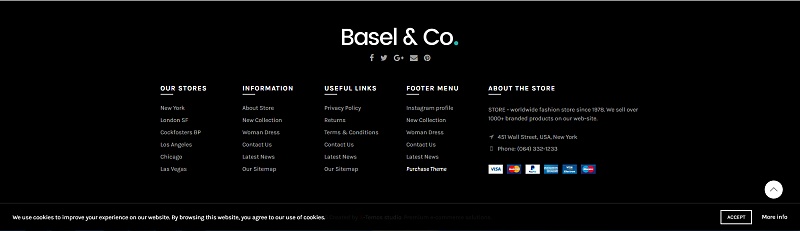
最后看底部欄目,很多的網(wǎng)頁都是采取主題下面一條下劃線,然后細分小欄目的方式來表現(xiàn)。其次還有一個亮點在于小圖標(biāo)的變化(下面第二張圖)


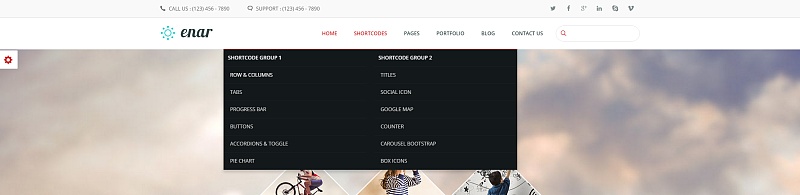
從頂部爛開始分析。#f9f9f9色值的底色+#666666文字配色,很快突出效果。導(dǎo)航欄則是簡潔的LOGO和文字,以及一個搜索框。

這是展開的功能欄

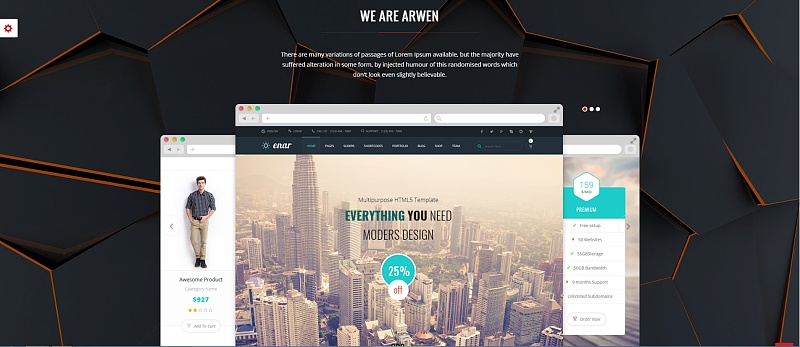
這輪播圖里的動效真的好到不行~ 后面的有浮動的云,加上圖片的中心放大以及排序進入,整個Banner活起來了。

精彩的輪播箭頭動效又來了~

文字的排版和動效都值得做學(xué)習(xí)~


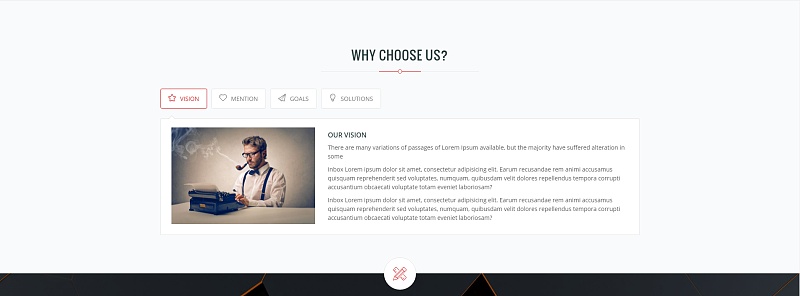
先學(xué)習(xí)板式,再看動效。鼠標(biāo)移動上去,紅色的線條會拉長。下面的四個小圖標(biāo)旋轉(zhuǎn)45°。

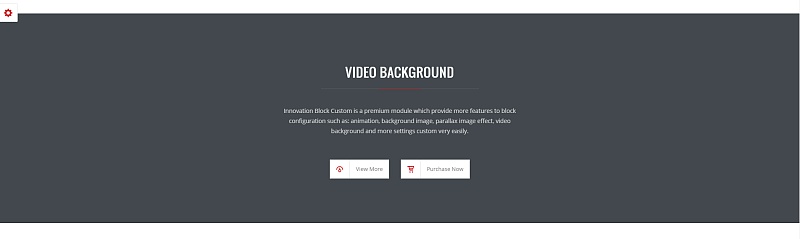
大背景是半透明的黑色,并且用的暖色系調(diào)和整體色彩。按鈕采用了黑色降低不透明度的方法也是搭配的亮點,這在網(wǎng)站設(shè)計中是少見的。

排版值得學(xué)習(xí),顏色搭配不錯,按鈕有以下三種形式,第一個是已點擊的,是純線條的表現(xiàn)形式+主色調(diào);第二個是鼠標(biāo)移動上去的,效果是微內(nèi)陰影+投影;第三個是灰色線條的。這種按鈕值得臨摹學(xué)習(xí)并記下來。


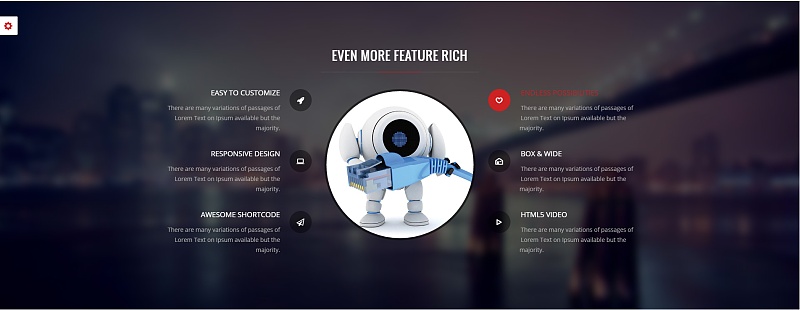
這個地方最精彩的莫過于背景的處理了,很有空間感,投影的處理質(zhì)感也相當(dāng)強烈。其次是滾動圓點,放置位置在右上角并且中心,用主色調(diào)突出加一圈白色的描邊很是有味道。

這里要學(xué)習(xí)的是顏色搭配與按鈕的表現(xiàn),簡潔卻提升檔次。

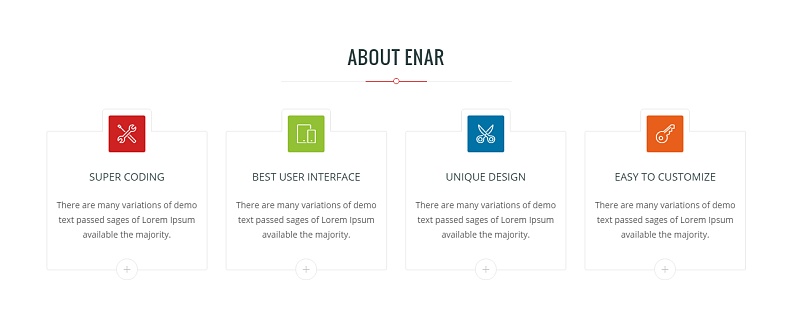
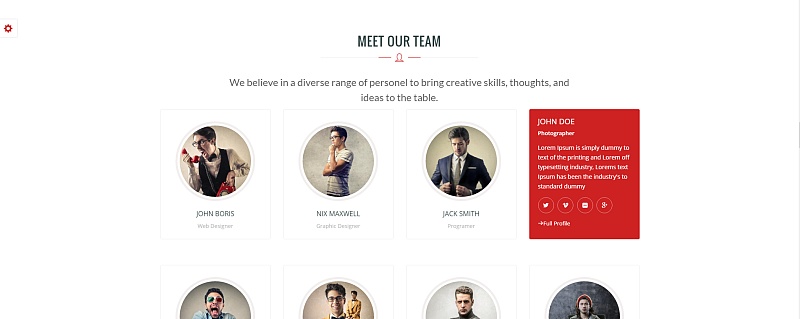
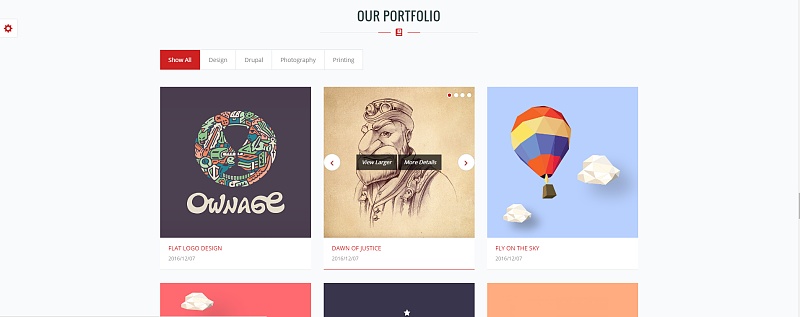
這里精彩的在于每一個圖像的展示形式,可以用在各種展示頁面;還有個精彩之處是當(dāng)鼠標(biāo)移動上去頁面翻轉(zhuǎn)變?yōu)槲淖中畔⒄故荆⑶矣弥魃{(diào)大色塊+白色文字突出,又節(jié)約了文字展示的空間、增加了與用戶的互動、使用戶產(chǎn)生興趣并愿意深入了解。這亮點值得細細臨摹與學(xué)習(xí)。

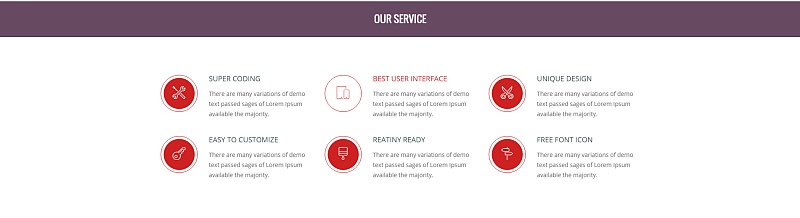
這個動效也是非常精彩,鼠標(biāo)移動上去中心的紅色圓心從中間縮放并消失,圖標(biāo)變?yōu)榧兙€性圖標(biāo)。

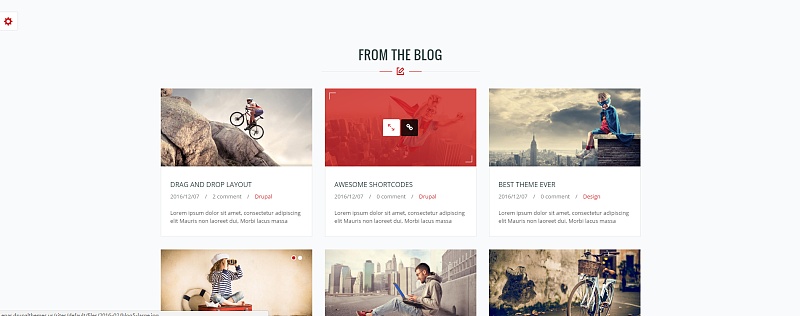
這種版式適合圖片少文字多且條理清晰的情況,主色調(diào)的出現(xiàn)也非常細膩且醒目,主要在于圖標(biāo)的和主題的色調(diào)改變。

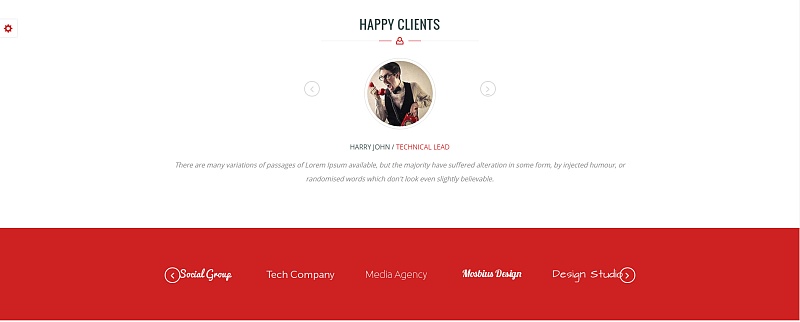
這個亮點與上面的設(shè)計師形象展示有異曲同工之妙。同樣是默認圖片信息展示,鼠標(biāo)移上去文字信息展示。這次設(shè)計師滾動圓圈保持一致放在右上角,左右還設(shè)置了翻頁箭頭,中間的半透明黑色+白色文字信息框架也是用了“翻轉(zhuǎn)出現(xiàn)”的動效,并且圖框的下面有一個像素的灰色線條,在選擇是也會變?yōu)榧t色。細節(jié)精彩到爆。

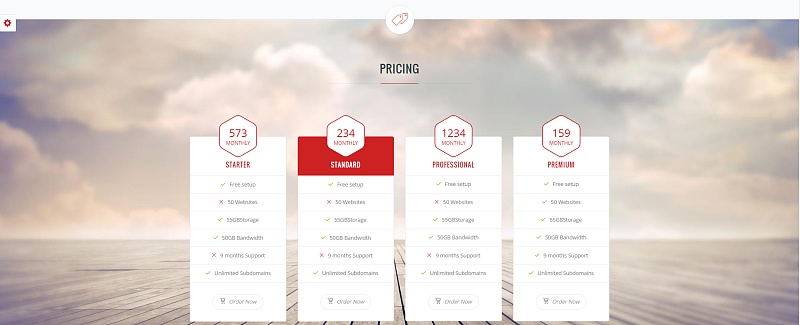
這四個標(biāo)簽也是非常精彩,適合運用到會員購買的頁面,六邊形的線條標(biāo)簽 以及 選擇時的矩形框上色都是非常棒。購買區(qū)域和主題區(qū)域留的間距很合適,選擇時上色也恰到好處。

這里的網(wǎng)站設(shè)計要點在于圖像和文字的交互動效,是從右邊同時平移過來的。

同樣是用戶對于圖片的操作,將圖片放大或者分享出去,設(shè)計師的表現(xiàn)形式又出現(xiàn)了一種,將圖片蒙上主色調(diào)降低不透明度,左上和右下放個白色的直角箭頭,中間是放大和分享的功能,各用一個白色和灰色的方塊表示。

當(dāng)鼠標(biāo)移動到分享鏈接的時候,它會自動旋轉(zhuǎn)45°并放大。這也是非常精彩的。

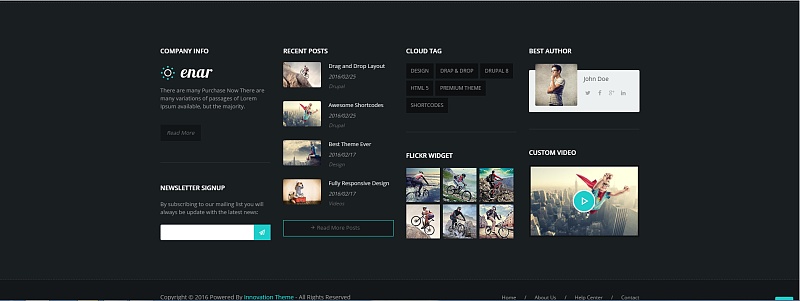
底部欄的設(shè)計也是非常巧妙的。設(shè)計師用#191e21作為大底色,文字用純白色作為標(biāo)題,次要文字用#989898來展現(xiàn)信息,不是特別重要的按鈕,用#121517作為一個色塊+灰色文字,或者加一個主色調(diào)線框來展示效果。
網(wǎng)頁名稱:網(wǎng)站設(shè)計要點干貨
文章起源:http://vcdvsql.cn/news38/163138.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 深圳網(wǎng)站設(shè)計談網(wǎng)絡(luò)上的4種廣告類型 2022-06-03
- 企業(yè)網(wǎng)站設(shè)計如何才能提升影響力? 2022-06-03
- 深圳網(wǎng)站設(shè)計淺談搜索引擎營銷 2022-06-03
- 無錫游戲類的網(wǎng)站設(shè)計有哪些注意事項 2022-06-02
- 響應(yīng)時和自適應(yīng)網(wǎng)站設(shè)計布局如何選擇 2022-06-02
- 淺談網(wǎng)站設(shè)計內(nèi)容更新技巧與方法? 2022-06-02

- 網(wǎng)站設(shè)計應(yīng)該如何應(yīng)用色彩搭配? 2022-06-04
- 企業(yè)網(wǎng)站設(shè)計簡單嗎? 2022-06-04
- 常用的企業(yè)網(wǎng)站設(shè)計方式 2022-06-04
- 新手網(wǎng)站設(shè)計的注意事項 2022-06-03
- 網(wǎng)站設(shè)計對優(yōu)化效果的影響有哪些 2022-06-03
- 深圳網(wǎng)站設(shè)計網(wǎng)頁應(yīng)該做成什么樣的界面 2022-06-02
- 網(wǎng)站設(shè)計頁面色彩搭配技巧:基本配色之流行 2022-06-02
- 政府網(wǎng)站設(shè)計的色彩與風(fēng)格 2022-06-02
- 利用百科進行網(wǎng)絡(luò)營銷推廣—深圳網(wǎng)站設(shè)計 2022-06-02
- 網(wǎng)站設(shè)計中最讓人有安全感顏色之藍色 2022-06-02
- 網(wǎng)站設(shè)計給您制作最精彩最吸引人的網(wǎng)站 2022-06-02
- 企業(yè)網(wǎng)站設(shè)計需要遵循哪些原則 2022-06-02
- 如何讓企業(yè)網(wǎng)站設(shè)計更具吸引力 2022-06-02