5種常見的網(wǎng)頁用戶體驗(yàn)設(shè)計(jì)模式
2022-06-10 分類: 用戶體驗(yàn)
針對常見的需求或者問題,設(shè)計(jì)師常常會(huì)使用現(xiàn)有的、成型的解決方案,這也就是我們常說的用戶體驗(yàn)設(shè)計(jì)模式。這些模式化的設(shè)計(jì)套路之所以為廣大設(shè)計(jì)師所喜愛,很大程度上是因?yàn)樗鼈兙邆溆辛己玫目捎眯院涂稍L問性,在轉(zhuǎn)化率和用戶留存率上有著不錯(cuò)的數(shù)據(jù)表現(xiàn)。但是,這些通過數(shù)據(jù)來體現(xiàn)的設(shè)計(jì)模式,在用戶的視角里,可能并不那么理想,甚至是非常惱人的存在。
作為用戶體驗(yàn)設(shè)計(jì)師,有意識(shí)地獲取用戶反饋,并重新審視已有和已用的設(shè)計(jì)模式,進(jìn)行合理的修改、調(diào)整,才能夠讓自己的產(chǎn)品和用戶都從中受益。
1、彈出框

用戶體驗(yàn)設(shè)計(jì)中,打斷進(jìn)行中的用戶體驗(yàn)是一項(xiàng)大忌。而許多網(wǎng)站直到現(xiàn)在,依然在使用令人頭疼的彈出框。試想,剛剛打開網(wǎng)站或者正在閱讀網(wǎng)站內(nèi)容的時(shí)候,閱讀的內(nèi)容被彈出框所打斷這是多么令人頭疼的一件事情!無論彈出的提醒、廣告、郵件訂閱框還是免費(fèi)福利,這種設(shè)計(jì)模式始終還是從體驗(yàn)上將用戶向外推。
相反,良好的用戶體驗(yàn)設(shè)計(jì)常常會(huì)讓用戶來做選擇,讓用戶在獲取內(nèi)容之前,閱讀并其進(jìn)行了解然后再做決策。相應(yīng)的替代方案有很多種,可以是在內(nèi)容閱讀完成之后再提供一個(gè)微妙的彈出框,或者以其他的方式做信息提醒,又或者是在用戶流程中,加入需要提示的內(nèi)容。
2、社交媒體聚合

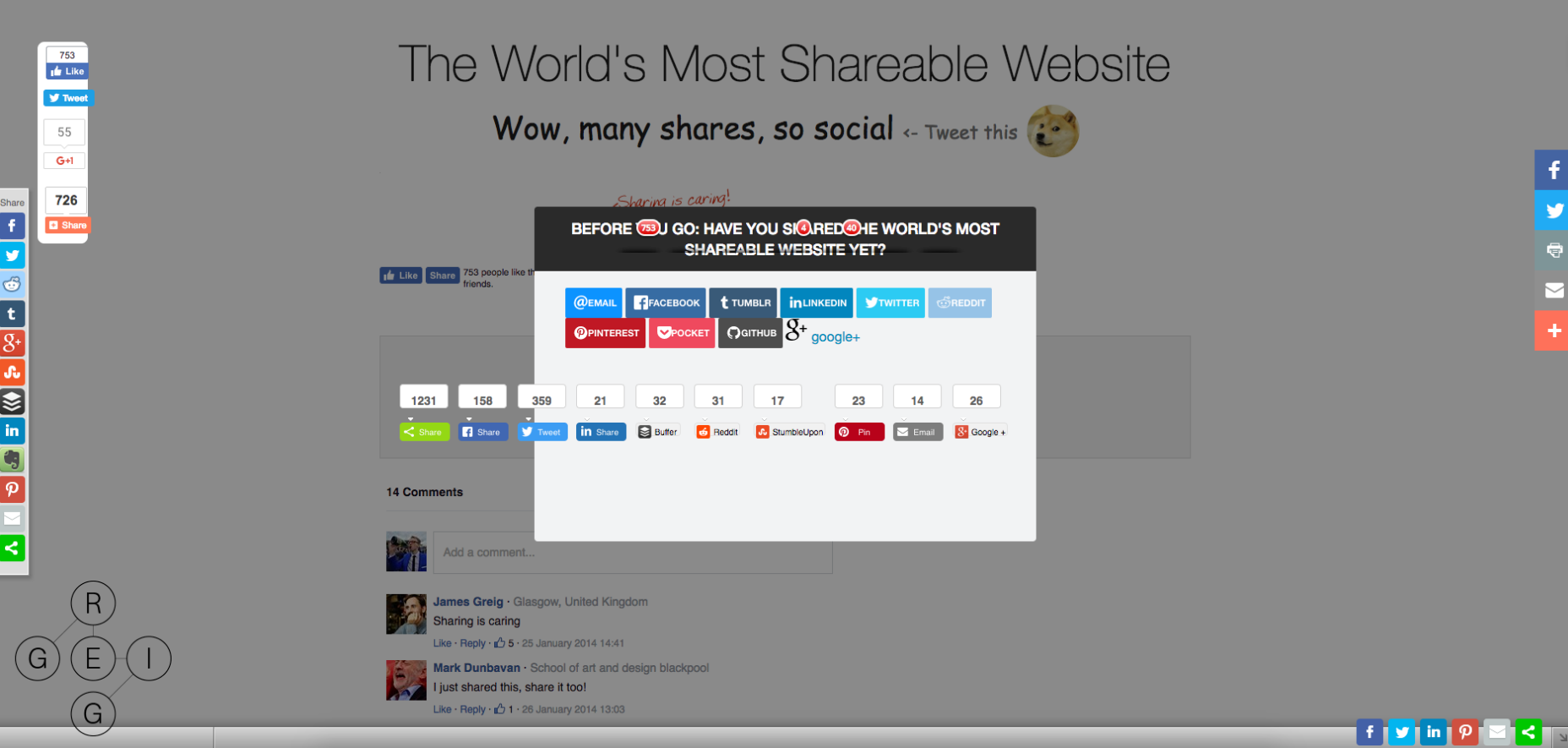
作為內(nèi)容的生產(chǎn)者和網(wǎng)站、APP的所有者而言,讓用戶分享內(nèi)容對于整個(gè)業(yè)務(wù)的加成是明顯的,它是內(nèi)容分發(fā)的最有效途徑。但是,社交媒體分享聚合的小控件應(yīng)當(dāng)謹(jǐn)慎而恰當(dāng)?shù)厥褂谩D慊ㄙM(fèi)了幾個(gè)小時(shí)來精心制作的內(nèi)容,并不單單是為了分享而存在,不要讓密密麻麻的社交媒體聚合按鈕毀了好不容易得來的好的用戶體驗(yàn)。
在社交媒體上分享內(nèi)容是一個(gè)有機(jī)的過程,它不應(yīng)該是一種粗暴的推銷的后果,也不應(yīng)該是強(qiáng)制性的。如果用戶的分享體驗(yàn)并不好,那么用戶將不會(huì)再來主動(dòng)分享其中的內(nèi)容。因此,你應(yīng)該恰當(dāng)?shù)叵拗颇闼峁┑拿襟w分享按鈕的數(shù)量,并考慮在文章結(jié)尾提供更為走心的內(nèi)容,讓用戶真心實(shí)意地將內(nèi)容分向到社交媒體上,值得享受的分享過程,才是讓用戶不停回來的動(dòng)力。
3、預(yù)加載頁面

隨著技術(shù)的進(jìn)步,我們這一代人越來越躁動(dòng),越來越不耐煩。實(shí)際上,我們并不想為了一個(gè)20M的網(wǎng)頁在瀏覽器前靜靜坐上1分鐘等待加載,因?yàn)槲覀儠?huì)在這個(gè)過程中無數(shù)次懷疑這個(gè)頁面是不是卡住了,并忍受關(guān)閉它打開Twitter 或者Google 的沖動(dòng)。我們也很清楚這樣的頁面打開了也會(huì)是一個(gè)無比花哨的設(shè)計(jì)作品而我們看完之后大概也不會(huì)記住多少有用的東西。如果只是為了單純的美學(xué)需求,設(shè)計(jì)這樣的一個(gè)網(wǎng)站似乎太過于任性了,如今的網(wǎng)站加載需要的是速度和效率,這符合當(dāng)前的人性和真實(shí)的用戶需求。
如果你的網(wǎng)站在加載速度上有問題,首先應(yīng)該加載頁面中較輕的元素,以及整個(gè)框架,然后使用加載器將較大和較重的元素逐步填充進(jìn)去,而不是放一個(gè)動(dòng)畫讓用戶只能盯著它什么都不能做。這樣一來,用戶就不會(huì)覺得頁面卡在那兒,而是在逐步加載了。
4、超大的導(dǎo)航菜單

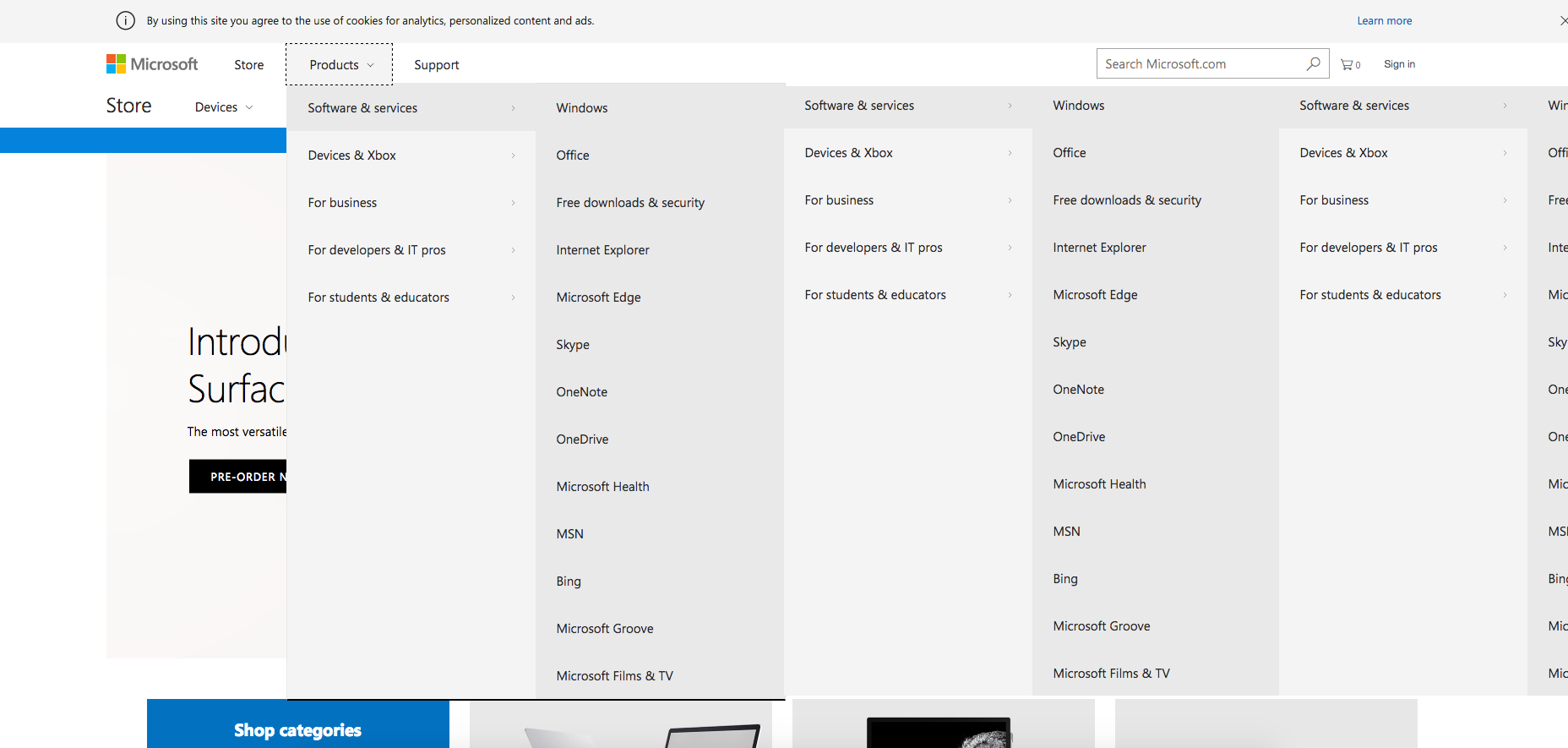
大型的導(dǎo)航菜單對于包含大量不同子頁面的網(wǎng)站而言,似乎是一個(gè)很好的解決方案,然而實(shí)際情況并非如此。超大的導(dǎo)航菜單對于絕大多數(shù)的普通用戶而言,看起來更像是迷宮,尤其是當(dāng)他們要找的內(nèi)容是其中的一個(gè)并不顯眼的小分類。這種看似足以滿足全部用戶的需求,實(shí)則讓全部用戶都覺得不那么爽的解決方案,其實(shí)算不得體驗(yàn)優(yōu)秀。
信息分類整合其實(shí)是就是為了應(yīng)對這種情況而存在的,將網(wǎng)站的導(dǎo)航內(nèi)容規(guī)劃為不同的大分類,有了層級,用戶更容易篩選;又或者你可以將導(dǎo)航設(shè)計(jì)成為更為有趣的圖文式鏈接,讓它看起來不那么枯燥,也不失為一個(gè)可取的方案。為了健康,請不要使用下拉菜單,謝謝。
5、無限滾動(dòng)

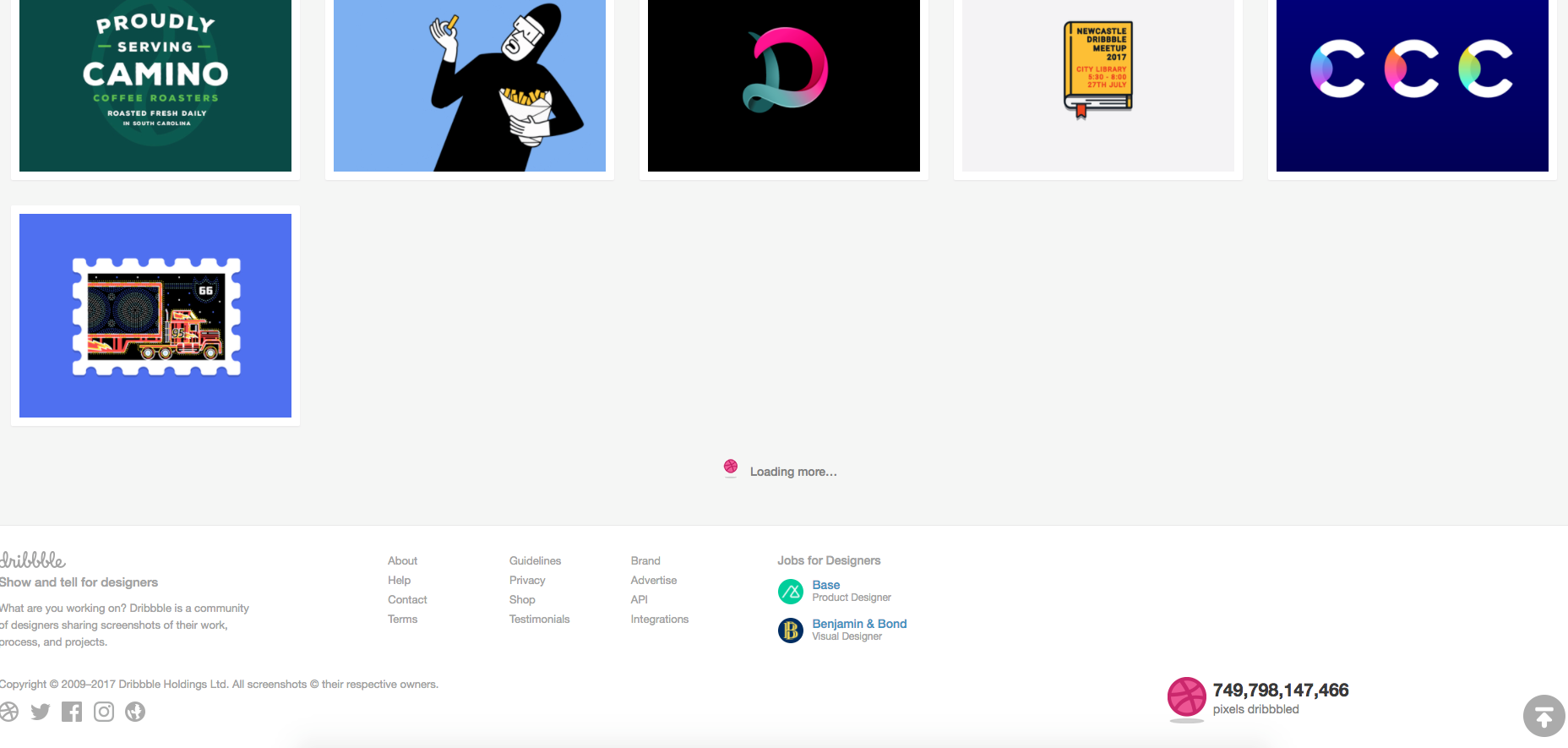
無限滾動(dòng)的出現(xiàn),終于解決了移動(dòng)端上查看繁復(fù)的分類頁的問題。不過與此同時(shí),無限滾動(dòng)的設(shè)計(jì),還為我們創(chuàng)造了不少從未遇到的新問題。舉個(gè)例子,當(dāng)你要訪問一個(gè)重要的頁面,而它正好在長滾動(dòng)頁面的底部,撇開加載頁面的時(shí)間和流量不談,滾到底部去找就已經(jīng)是一個(gè)很蛋疼的事情了。
就像超大的導(dǎo)航菜單一樣,想要讓它發(fā)揮作用一樣有合理的解決方案。將傳統(tǒng)的移動(dòng)端頁面和無限滾動(dòng)兩種模式結(jié)合起來使用,讓用戶自己來選擇更適合自己的模式,這有助于提升頁面的可訪問性。
結(jié)語
上面所提到的這5中設(shè)計(jì)模式確實(shí)有其惱人的一面,但是它們同樣存在特定的優(yōu)勢。在許多設(shè)計(jì)項(xiàng)目中,在特定的需求之下,它們也可能是好的解決方案。另一反面,學(xué)會(huì)根據(jù)實(shí)際的狀況來尋求優(yōu)化的方案,也是設(shè)計(jì)師應(yīng)當(dāng)做到的事情。
網(wǎng)頁標(biāo)題:5種常見的網(wǎng)頁用戶體驗(yàn)設(shè)計(jì)模式
地址分享:http://vcdvsql.cn/news39/165939.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- [干貨]用戶體驗(yàn)設(shè)計(jì)和精益設(shè)計(jì)的平衡之道 2022-06-10
- 上海網(wǎng)站建設(shè)的細(xì)節(jié)處理是網(wǎng)站優(yōu)化用戶體驗(yàn)的根本 2022-06-10
- 為什么用戶體驗(yàn)設(shè)計(jì)師需要像建筑師一樣思考? 2022-06-10
- 網(wǎng)站建設(shè)如何體現(xiàn)人性化的用戶體驗(yàn)? 2022-06-09
- 面向?qū)ο蟮挠脩趔w驗(yàn)設(shè)計(jì) 2022-06-09
- 如何設(shè)計(jì)url才能滿足用戶體驗(yàn)? 2022-06-09
- 網(wǎng)站建設(shè)重要的是用戶體驗(yàn),建設(shè)用戶體驗(yàn)最優(yōu)的網(wǎng)站技巧 2022-06-09
- 優(yōu)秀用戶體驗(yàn)為團(tuán)隊(duì)的共同目標(biāo) 2022-06-09
- 網(wǎng)站建設(shè)從一開始就抓住的用戶體驗(yàn) 如何做到的呢? 2022-06-09
- 不同屏幕和設(shè)備上如何做用戶體驗(yàn)設(shè)計(jì) 2022-06-09
- 提高蜘蛛抓取頻率的五大方法 2022-06-08

- UI插畫設(shè)計(jì)如何提升用戶體驗(yàn) 2022-06-10
- 長尾帶來的用戶體驗(yàn)的價(jià)值 2022-06-09
- 電商網(wǎng)站用戶體驗(yàn)度怎么更好體現(xiàn)? 2022-06-08
- 如何提升O2O業(yè)務(wù)用戶體驗(yàn) 2022-06-08
- 用戶體驗(yàn)網(wǎng)站后臺(tái)容易被遺忘的策劃,網(wǎng)站后臺(tái)容易被遺忘的地方 2022-06-08
- 糟糕的網(wǎng)站用戶體驗(yàn),幾種糟糕的網(wǎng)站用戶體驗(yàn)的感受 2022-06-08
- 如何利用記憶心理學(xué)提高用戶體驗(yàn)? 2022-06-08
- 優(yōu)化導(dǎo)航,提升用戶體驗(yàn) 2022-06-07