移動(dòng)端網(wǎng)頁(yè)設(shè)計(jì)如何打造小屏用戶體驗(yàn)
2022-11-20 分類: 網(wǎng)站建設(shè)
隨著人們逐漸改變上網(wǎng)方式,移動(dòng)手機(jī)普及越來(lái)越普遍,移動(dòng)端APP和移動(dòng)網(wǎng)站逐漸增加人們獲得信息的重要來(lái)源。電腦逐漸變成辦公設(shè)備,移動(dòng)手機(jī)屏幕變得越來(lái)越大,就給人們閱讀內(nèi)容增加許多便捷。現(xiàn)在很多大型企業(yè)都在喊出移動(dòng)優(yōu)先,我們熟悉的BAT已經(jīng)提前在移動(dòng)端布局。
作為小企業(yè)和創(chuàng)業(yè)型公司來(lái)說(shuō),我們就需要把自己移動(dòng)端應(yīng)用和手機(jī)網(wǎng)站用戶體驗(yàn)做好,包括UI界面設(shè)計(jì)和瀏覽移動(dòng)端網(wǎng)頁(yè)。我們?cè)跒g覽移動(dòng)端網(wǎng)站首先就需要流暢的用戶體驗(yàn)。優(yōu)秀用戶體驗(yàn),特別對(duì)于移動(dòng)端這種小屏設(shè)備,我們?cè)谠O(shè)計(jì)中就需要精準(zhǔn)在菜單欄考慮用戶對(duì)實(shí)用性。下面,濮陽(yáng)網(wǎng)站建設(shè)就說(shuō)說(shuō)網(wǎng)站設(shè)計(jì)如何打造優(yōu)秀的用戶體驗(yàn)。
搜索功能

為何本人第一點(diǎn)就提供搜索功能在移動(dòng)端網(wǎng)頁(yè)設(shè)計(jì)重要性,這點(diǎn)還是要從移動(dòng)端屏幕說(shuō)起,移動(dòng)端屏幕尺寸大小是限制頁(yè)面承載內(nèi)容根本原因,移動(dòng)端特別移動(dòng)網(wǎng)站建設(shè)在內(nèi)容建設(shè)中不能像PC端一樣,盡可能全面系統(tǒng)展現(xiàn)信息。
但是,用戶在搜索內(nèi)容時(shí)候,總是想要找到對(duì)自己認(rèn)為有價(jià)值的內(nèi)容,而不是移動(dòng)端推薦內(nèi)容,甚至需要切屏和下拉屏幕的方式這種漫無(wú)目的尋找。
因此,搜索功能這種精準(zhǔn)查找內(nèi)容的方式,對(duì)于用戶來(lái)說(shuō)就可以按照自己意圖查找自己想要的產(chǎn)品和文章。這樣易用性的功能,對(duì)于用戶體驗(yàn)就足以珍惜。因此,我們?cè)谝苿?dòng)端網(wǎng)站中好添加搜索功能。
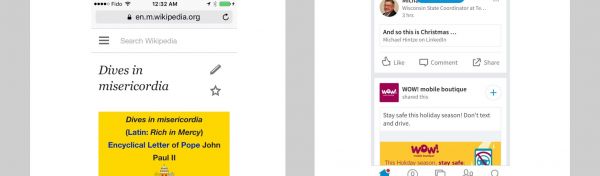
還有就是移動(dòng)端搜索功能好位置置于屏幕頂端。這符合用戶搜索習(xí)慣。
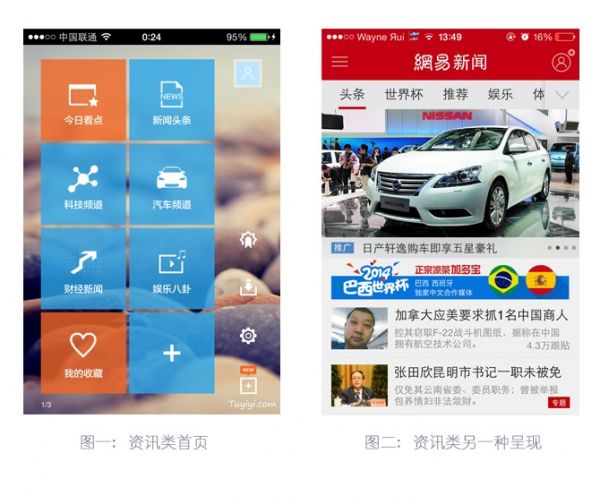
移動(dòng)端網(wǎng)站首頁(yè)

首頁(yè)對(duì)于網(wǎng)站重要不言而喻,本人在這里就不多說(shuō),移動(dòng)端首頁(yè)在設(shè)計(jì)起來(lái)雖然很多網(wǎng)站喜歡從PC端直接嫁接過(guò)來(lái)。但是,這在移動(dòng)端體驗(yàn)效果就相比PC差了不少。因此,我們?cè)谠O(shè)計(jì)移動(dòng)端網(wǎng)站首頁(yè)就需要跟網(wǎng)站進(jìn)行單獨(dú)設(shè)計(jì),這種單獨(dú)設(shè)計(jì)的頁(yè)面就很容易讓用戶知道如何查找內(nèi)容,從何從哪里看起來(lái)。這樣,移動(dòng)網(wǎng)站頁(yè)面優(yōu)化起來(lái)就變得越來(lái)越簡(jiǎn)單。
網(wǎng)站分享按鈕

現(xiàn)在已經(jīng)是屬于社交時(shí)代,很多移動(dòng)端網(wǎng)站和APP都注重社交這塊,從今日頭條和陌陌我們就可以看出來(lái),現(xiàn)在今日頭條已經(jīng)逐漸在做社交這塊。因此,我們?cè)谧鲆苿?dòng)端網(wǎng)站就需要添加分享按鈕,讓用戶把好玩擁有的東西甚至產(chǎn)品分享到QQ空間以及其他社交屬性強(qiáng)的網(wǎng)站。
網(wǎng)站內(nèi)容推薦和類別相關(guān)性

雖然移動(dòng)端由于屏幕限制原因,但是這并不妨礙我們?cè)诰W(wǎng)站優(yōu)化推薦相關(guān)類內(nèi)容,在電商網(wǎng)站和門戶網(wǎng)站中,由于網(wǎng)站內(nèi)容結(jié)構(gòu)復(fù)雜,在內(nèi)容就難免出現(xiàn)復(fù)雜龐雜。然而,由于移動(dòng)端在內(nèi)容展示中不足于容納很多信息。因此,我們就需要根據(jù)相關(guān)類別和相關(guān)推薦,讓用戶閱讀信息簡(jiǎn)單化。
這樣,我們?cè)陉P(guān)鍵詞系統(tǒng)和分類系統(tǒng)足夠完善的時(shí)候,相關(guān)推薦和類別推薦會(huì)讓用戶流連忘返。用戶會(huì)更加高效從分類目錄中招自己想要內(nèi)容,從而更好地留住用戶。
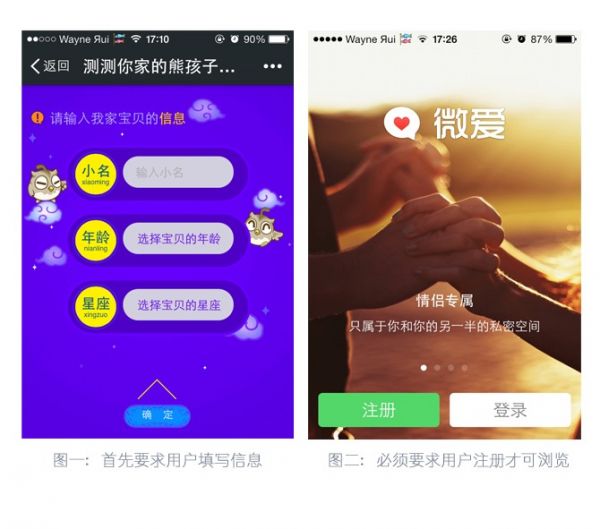
不要強(qiáng)迫用戶做事情
很多移動(dòng)端總是想要在網(wǎng)站中搞出其他一些自覺(jué)很有創(chuàng)意的東西,其實(shí)這種強(qiáng)迫用戶去適應(yīng)設(shè)計(jì)者的想法,無(wú)異于讓用戶不知所措,隨著時(shí)間增加,就會(huì)導(dǎo)致用戶默默離開(kāi)。
對(duì)于移動(dòng)端內(nèi)容碎片化,我們?cè)谠O(shè)計(jì)網(wǎng)頁(yè)中就需要告別PC端內(nèi)容堆積如山,在內(nèi)容設(shè)計(jì)和網(wǎng)頁(yè)設(shè)計(jì)需要深思熟慮和精挑細(xì)選,這才是移動(dòng)端網(wǎng)頁(yè)的取勝之道。更多網(wǎng)站優(yōu)化技巧聯(lián)系河南憲勝電子商務(wù)有限公司。
網(wǎng)站名稱:移動(dòng)端網(wǎng)頁(yè)設(shè)計(jì)如何打造小屏用戶體驗(yàn)
本文路徑:http://vcdvsql.cn/news39/215389.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供微信小程序、域名注冊(cè)、網(wǎng)頁(yè)設(shè)計(jì)公司、網(wǎng)站制作、云服務(wù)器、網(wǎng)站維護(hù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 創(chuàng)建網(wǎng)頁(yè)時(shí)需做什么準(zhǔn)備工作? 2022-11-20
- 中小企業(yè)的網(wǎng)站應(yīng)該如何做好網(wǎng)絡(luò)營(yíng)銷推廣? 2022-11-20
- 如何做官網(wǎng)內(nèi)容 2022-11-20
- 門戶網(wǎng)站制作具有什么特點(diǎn) 2022-11-20
- SEO的概念,分類,應(yīng)用 2022-11-20
- 創(chuàng)新互聯(lián):如何做好搜索引擎營(yíng)銷 2022-11-20
- seo這么做效果會(huì)更好! 2022-11-20
- 一個(gè)高質(zhì)量的企業(yè)網(wǎng)站對(duì)企業(yè)有什么好處? 2022-11-20

- 營(yíng)銷型網(wǎng)站優(yōu)化之電商網(wǎng)站的圖片該如何優(yōu)化 2022-11-20
- 未來(lái)幾年SEO需要關(guān)注的八個(gè)方向 2022-11-20
- APP開(kāi)發(fā)耗費(fèi)時(shí)間長(zhǎng),原來(lái)還有這么個(gè)說(shuō)法! 2022-11-20
- 網(wǎng)站的副導(dǎo)航是什么?網(wǎng)站副導(dǎo)航如何設(shè)置? 2022-11-20
- 用戶從哪些渠道安裝你的App,你知道嗎? 2022-11-20
- 如何運(yùn)用視覺(jué)表現(xiàn)建立網(wǎng)頁(yè)的信息層級(jí)? 2022-11-20
- 做了幾年的seo,你真的知道seo嗎?及其seo技術(shù)是什么? 2022-11-20
- 昆山企業(yè)網(wǎng)絡(luò)推廣需要注意哪些問(wèn)題 2022-11-20
- P2P危機(jī)下未來(lái)應(yīng)該如何發(fā)展 2022-11-20
- 網(wǎng)站備案一般需要哪些流程? 2022-11-20
- 怎么做網(wǎng)絡(luò)推廣才有效果? 2022-11-20