網(wǎng)站代碼優(yōu)化怎樣做?從這兩方面入手
2023-07-19 分類: 網(wǎng)站建設(shè)
網(wǎng)站代碼優(yōu)化怎樣做?對于網(wǎng)站內(nèi)容的優(yōu)化想必大家都了解了很多,其實(shí)網(wǎng)站代碼的優(yōu)化也很重要,而且對于網(wǎng)站優(yōu)化效果也有一定的幫助,接下來我們就來看看網(wǎng)站代碼優(yōu)化的方法和操作。
一、如何在head層進(jìn)行優(yōu)化
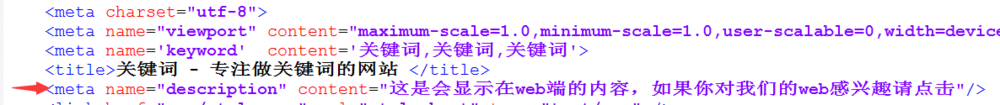
1、目前title在SEO中的占比已經(jīng)不是非常重要了,只要選擇合適的行業(yè)詞就可以。一般寫在<meta name="keywords" content="" />中,注意不同的詞用英文字符的,隔開,|的方法現(xiàn)在已經(jīng)不適用了。

2、keywords要與title保持統(tǒng)一性,至少在搜索上有相關(guān)性。有些網(wǎng)站本身在行業(yè)內(nèi)有認(rèn)知度,很多人已經(jīng)將它與某種文化鏈接起來,所以才可以隨性。新站的話是不能這么做的,要大量的搜索才能達(dá)到效果。

3、description在搜索中出現(xiàn)在搜索引擎網(wǎng)站簡介的部分,可以適當(dāng)加入關(guān)鍵詞,但不能大量堆積關(guān)鍵詞。(之前截圖中keywords少了個(gè)s非常抱歉)

二、如何在web層進(jìn)行優(yōu)化
1、一個(gè)頁面只能出現(xiàn)一次<h1>標(biāo)簽,給頁面中最重要的部分。例如首頁h1給網(wǎng)站名,文章頁給文章標(biāo)題。

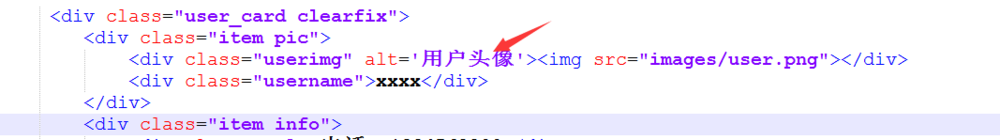
2、給所有<img>元素添加上alt屬性,該屬性的作用是讓圖片加載不出來的時(shí)候顯示文字,對搜索引擎而言也沒空來慢慢加載圖片,它要快速了解這是什么。

3、<a href="" title="">文本</a> 是非常重要的錨鏈接,一般用于站內(nèi)鏈接,文本做錨鏈的話更容易被搜索引擎抓取到下一頁的內(nèi)容。一個(gè)頁面最多只能放50個(gè)超鏈。

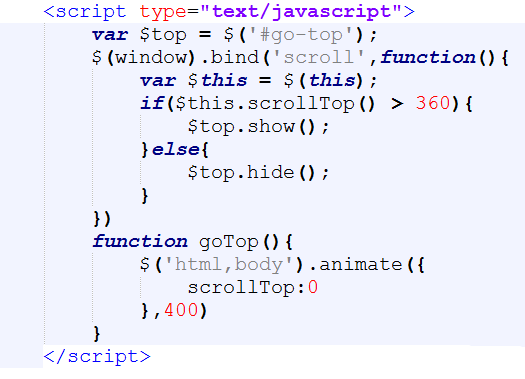
4、簡化HTML代碼,將大部分特效交給js來實(shí)現(xiàn)。例如你寫了一個(gè)圓角的div,HTML代碼層你可能會(huì)寫到:
<div > <div ></div><div ></div> <div ></div> <div ></div> <div > <!-- 這里放內(nèi)容 --> <div class=clear></div> </div> <div ></div> <div ></div> <div ></div> <div ></div> <div ></div> </div>
代碼非常冗長,對于蜘蛛來說這簡直是浪費(fèi)時(shí)間。你完全可以這樣寫:
<div class='panel'><!--這里放內(nèi)容--></div>
然后加一串js代碼:
jQuery(function($){ $('.panel').prepend('').append(''); })
這里添加樣式即可。

5、做好站內(nèi)推薦,標(biāo)簽一般用<b>標(biāo)簽</b>來進(jìn)行突出,一個(gè)頁面不超過5個(gè)<b>標(biāo)簽,要加粗的話請選擇<strong>或者使用css的font-weight來進(jìn)行控制。推薦內(nèi)容部分就是下一節(jié)內(nèi)容優(yōu)化部分提到的東西了。

以上就是關(guān)于網(wǎng)站代碼優(yōu)化的方法和步驟的介紹啦,上述的方法有一定的參考價(jià)值,需要的站長可以了解看看,希望能對各位站長有幫助。最后,大家還想要了解更多網(wǎng)站SEO優(yōu)化的內(nèi)容,可以繼續(xù)關(guān)注其他的文章。
當(dāng)前文章:網(wǎng)站代碼優(yōu)化怎樣做?從這兩方面入手
當(dāng)前路徑:http://vcdvsql.cn/news39/273539.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供搜索引擎優(yōu)化、網(wǎng)頁設(shè)計(jì)公司、網(wǎng)站設(shè)計(jì)公司、小程序開發(fā)、自適應(yīng)網(wǎng)站、定制開發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 香港高防服務(wù)器哪里的好?首選HNcloud 2023-07-19
- 租用美國云服務(wù)器租用要注意什么? 2023-07-19
- 網(wǎng)站排名下降是怎么回事,如何應(yīng)對? 2023-07-19
- 香港服務(wù)器丟包的原因是什么?有哪些解決辦法? 2023-07-19
- 租用香港云主機(jī)需要注意什么問題? 2023-07-19
- 網(wǎng)站圖片影響了云服務(wù)器性能怎么辦? 2023-07-19
- 香港服務(wù)器不限制內(nèi)容是真的嗎 2023-07-19

- 美國vps和香港vps選擇哪個(gè)比較好? 2023-07-19
- 什么是多ip站群服務(wù)器?多ip站群服務(wù)器有哪些優(yōu)點(diǎn)? 2023-07-19
- 香港服務(wù)器哪家比較好?怎么選擇香港服務(wù)器? 2023-07-19
- 網(wǎng)站內(nèi)部優(yōu)化究竟什么步驟 2023-07-19
- 免備案虛擬主機(jī)哪個(gè)好?(海外免備案虛擬主機(jī)推薦) 2023-07-19
- 網(wǎng)絡(luò)推廣方法是否過時(shí)怎么判斷,怎樣優(yōu)化方法? 2023-07-19
- 選購虛擬主機(jī)的誤區(qū)有哪些 2023-07-19
- 網(wǎng)站重復(fù)內(nèi)容緩解辦法 2023-07-19
- 服務(wù)器如何防御DdoS攻擊有哪些方法 2023-07-19
- 境外的服務(wù)器可以免備案,為什么? 2023-07-19
- 香港服務(wù)器防止網(wǎng)站黑客攻擊方法 2023-07-19
- 服務(wù)器ssl證書申請的基本流程有哪些? 2023-07-19