網站設計利用圓弧曲線可提升網站頁面更靈活
2020-11-28 分類: 網站設計
圓弧曲線在網頁設計中越來越頻繁地出現。與阻力線相比,圓弧曲線更平滑,從而使頁面看起來更清晰,并且可以與其他元素樣式靈活地組合在一起,以幫助協調站點的整體美觀。因此,圓弧曲線的用法非常多樣,并且可以構建各種網站樣式。今天,我們將在網站上看到圓弧曲線的作用以及相應的具體示例!

添加設計功能
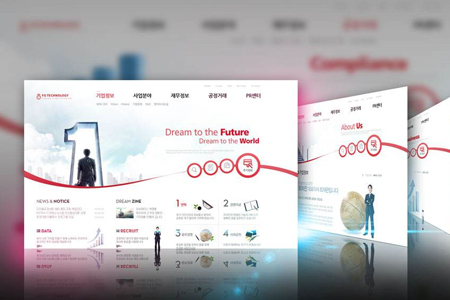
使用矩形和直線的網站太多了,有時網站設計中的某些情緒很難用矩形和直線來表達。目前,平滑曲線很有用,它的使用可以為網站增加很多。盡管淺色主頁的背景使用許多曲線元素,但其詳細信息不同,從而突出了事件的主題。頁面左上角的曲線是動態的。中心元素“Zapping”使用一系列細長的圓弧曲線,而右下角用于將用戶引導至社交鏈接站點。當您滾動瀏覽頁面時,將有更多的圓弧形曲線將照片與藝術家相匹配。
實際上,對于購物中心或金融機構的網站,圓弧曲線元素的設計似乎是任意的。但是對于時尚活動或網站,圓弧曲線是最刺激的氣氛,這使整個設計有趣且有吸引力,并吸引了大量網站流量。
設計吸引人的CTA按鈕
目前,簡約和扁平化設計仍然是網頁設計的主要趨勢,圓弧曲線與兩者自然契合,可以在網站上使用,以吸引用戶對特定區域的關注。這也是許多網站使用圓弧曲線使CTA按鈕脫穎而出的原因。您可能認為使用箭頭或三角形元素可以實現相同的目標,但事實并非如此。圓弧形元素與前一個元素略有不同,即圓弧形元素足夠柔軟,可以引起用戶的注意,而不會給人以強迫做某事的感覺。
Recruitz使用主頁底部的圓弧曲線將CTA按鈕與網站的證書榮譽區分開來。這種平滑的劃分有助于用戶來回導航,自然會注意到CTA按鈕。多層圓弧曲線也為頁面提供了一層,整個設計看起來并不平淡。當然,下圖中的CTA按鈕將吸引用戶停止使用并受益于亮橙色漸變應用程序。
圓弧曲線和插圖
盡管波曲線可以獨立存在,但可以用于創建一些有趣的背景效果,但其應用場景不僅可以用于此,而且可以與插圖。如今,許多網站上使用的插圖都是平面設計,具有尖銳的邊緣和角落,并且有很多直線。在插圖中添加圓弧形曲線可以起到柔和的視覺效果,并引起用戶的注意。RetraceHealth網站在主頁上的插圖中向天空添加了平滑的曲線,使整個插圖看起來是層次化的,上面的空白不再單調,但仍保證了空間效果空白該站點的完整視覺體驗得到了改善,這種微妙的變化是好的。
平衡強硬路線
前面我們還說過,紋波曲線可以與幾個元素一起使用來協調和抵消。如果站點的線條太清晰,并且需要一些元素來平衡,請考慮圓弧曲線。
Ghafari網站智能地使用起伏曲線來協調整個站點。該網站的首頁通過硬線分為左右兩半,但這種劃分似乎并不那么鈍。這在很大程度上是由于網站上的圓弧曲線。這些起伏的曲線非常微妙,您應該仔細觀察:左側的淺灰色曲線和右側的圖像底部的綠草曲線。盡管這些元素看起來很簡單,但是它們可以改善網站的表示方式并為用戶提供良好的體驗。這種設計技術也更易于學習,我們可以將其正確移植到我們自己的設計中。

在圖層或卡片上實現效果
不僅矩形和尖圓會產生分層或卡形效果,而且還可以實現圓弧曲線。另外,平滑的圓弧曲線具有使分層或卡形效果較不剛性和不易形成的優點。為此,通常必須將圓弧曲線與梯度結合使用。
Algolia網站是一個經典的栗子,它使用曲線創建分層效果,將曲線和漸變結合在一起,使站點更加協調有趣。盡管此站點使用許多漸變,直線和曲線,但它不會加載導航和用戶閱讀,但它簡單易懂。
創建動畫效果
人們提到海浪時,常常會想到大海。這種自然的相關性會反饋到設計中,并成為我們今天看到的紋圓弧力學。考慮一下,起伏和運動曲線的組合確實非常自然。圓弧的動力常常模仿圓弧的節奏和節奏,營造出輕松和諧的氛圍。
“時間相對論”網站的設計方式是,在后臺流動的圓弧與網站的內容無關,但足以創建平靜自然的用戶體驗。
從上面的特定示例中,我們可以看到圓弧曲線具有均衡的設計,調整了氣氛,傳達了情感等,這可以使網站在視覺上更平滑。可以說,在大多數網站設計項目中,圓弧曲線都有其位置。當然,網站上使用哪種設計元素主要取決于網站行業的特征和目標受眾的偏好。
本文名稱:網站設計利用圓弧曲線可提升網站頁面更靈活
網頁地址:http://vcdvsql.cn/news39/91439.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站設計時必須考慮后期如何做排名優化 2020-11-27
- 專業網絡公司-高端網站設計怎么制作優質網站? 2020-11-27
- 重慶企業網站設計制作必知的細節 2020-11-27
- 網站設計的立體感如何實現? 2020-11-27
- 公司網站設計幾個要點必需掌握 2020-11-26
- 如何讓上海網站設計美觀又便捷? 2020-11-26
- 如何提高網站加載速度?上海網站設計制作公司教你三招 2020-11-25

- 網站設計發展趨勢你了解多少?高端網站建設方向 2020-11-27
- 哪些網站設計讓用戶體驗下滑,你網站中標了嗎? 2020-11-27
- 網站建設價格如何標準網站設計報價? 2020-11-27
- 制作精美的企業網站設計小竅門! 2020-11-26
- seo服務:什么樣的網站設計類型有利于優化? 2020-11-26
- 模板建站與定制型網站設計開發,上海網站建設公司告訴你有何差別 2020-11-25
- 上海企業網站設計如何把握好用戶體驗? 2020-11-25
- 網站建設中掌握頁面排版元素,網站設計效果倍增! 2020-11-25
- 上海網站設計制作技巧有哪些? 2020-11-25
- 大氣的上海網站設計是怎樣制作成的? 2020-11-25
- 公司網站設計制作開始,企業品牌建設已經悄然開始 2020-11-24
- 桐柏網站設計:制作漂亮的簡潔大氣網站 2020-11-24