手機網站設計的用戶體驗準則!
2019-07-24 分類: 網站設計
手機網站設計的第一印象是至關重要的關系。
人們的信任和誠信,他們希望隨后的遭遇反映并強化他們的第一印象。同樣的原則也適用于品牌及其產品。手機網站設計與最終用戶建立持久的關系中起著重要的作用,因此,在支持品牌的承諾。
用戶希望移動服務相關的和用戶友好的和有良好表現。的介質的限制,但是,對設計產品,以滿足所有這些期望的重大挑戰。雖然常常被低估,性能是一個值得信賴的移動用戶體驗的關鍵因素。因此,在設計過程中,應考慮的主要驅動。
在這篇文章中,我們將討論有關的性能設計和現時的七準則,可以幫助相關性能的外形設計決定的,而會計的最終用戶和企業的需求。這些準則是根據本地移動應用程序設計的廣泛的產品組合,并在多個移動平臺上的經驗。
對于手機的性能
人們用自己的手機,以提高生產效率,舒適性和樂趣,無處不在,隨時等待公交車,走在人行道上,檢查他們的火車從哪個平臺。移動應用程序需要關注的核心工具,他們需要快速和可靠的,是有價值的,在這些環境中。
奇怪的是,我們已經注意到,許多手機設計周期首先開始與美感的要求:“它看起來太神奇了!”當然,驚人的視覺效果,吸引客戶一個良好的第一印象。然而,一個長期持久的關系取決于每一個相遇的質量,也嚴重影響了應用程序如何執行。的應用程序看起來驚人,但表現不佳,可能會損壞完整性。用戶很快發現很慢或有可能打破的軟件(無論是因為停機,死機等),這影響了使用和品牌的認知度。用戶希望應用程序和響應速度。如果它不是,它會得到不好的評價,低收視率和低采用數字。

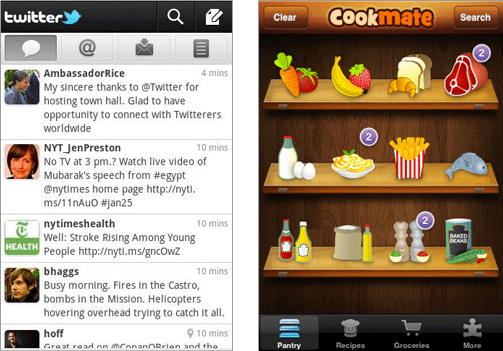
在Twitter的應用程序是不一樣的視覺效果豐富,Cookmate的(這是驚人的),但Twitter的應用程序在App Store中的評論要好得多。
性能支持品牌差異化
遇到的每一個產品影響了品牌的認知度。用戶正在尋找最好的工具來提高他們的生活。為了吸引一個重要的用戶群中的一道風景,它已成為人口較稠密的每一天,一個移動應用程序中脫穎而出。它應該做的事情,沒有其他的應用程序,或做比別人做的更好。這些好處強化品牌。因為性能是用戶體驗的一個重要因素,它直接有助于差異化的品牌。以這一步:在技術上具有挑戰性的功能順利執行,將賦予產品獨特的賣點,這將是很難模仿的。
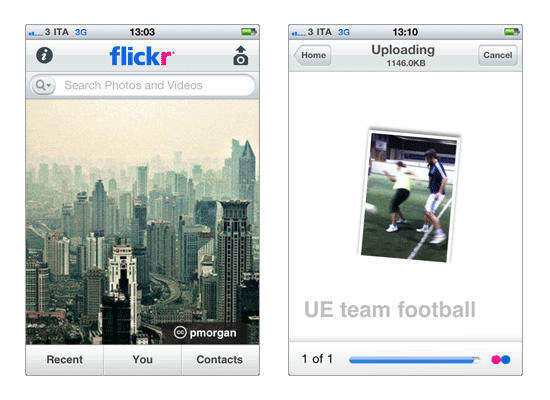
一個很好的例子是Flickr的iPhone應用程序。Flickr的國家在其網站上,它有兩個主要目標是:幫助人們做出自己的照片,并啟用新的方式來組織照片和視頻。你猜怎么著?這正是它的應用程序,從而實現其品牌的承諾。

Flickr的優化所接觸的主要品牌做了很好的工作。
所以,當規劃一個應用程序,它是,值得分析市場,并試圖回答兩個問題。(1)應該做些什么不同于其競爭對手嗎?(2)應該比競爭對手做的更好嗎?然后,把你的設計和開發工作產生的前三個目標。
一個關鍵的設計練習
任何形式的手工藝產品,需要升值的方式建立。建立良好的設計和工程學科已認識到這一點很長一段時間。汽車的設計會影響其空氣動力學。一個美麗搶眼的橋梁,以應付風流量和它下面的。這同樣適用于交互式移動服務。設計選擇影響功能,內容,互動性,圖形,因此性能。
我們注意到幾個產品團隊的性能被認為完全是開發商的責任,因此,在設計過程中,它被認為是為時已晚。但以評估其可行性,在創作的過程中需要考慮的發展。應用下面的七個準則,并考慮相關因素,為移動用戶界面(請參閱下一節)前面,將有助于設計討論的主題包括性能。實現一個高性能的體驗不只是一個編碼練習。這是一個關鍵的設計工作。

在鹿特丹的Erasmus橋,荷蘭。
移動設備用戶界面性能的相關因素,
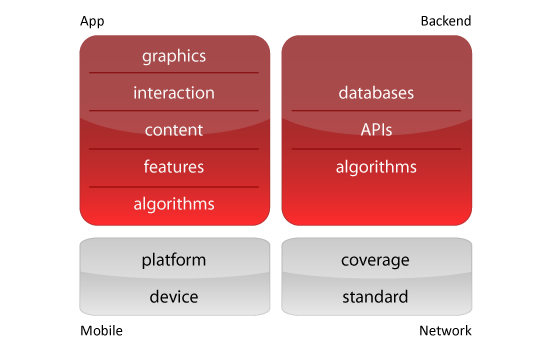
手機網站設計感知的性能的基礎上的啟動時間,頁面加載行為,平滑的過渡和動畫,錯誤,和等待時間。下圖說明了以下因素:“應用程序”(與圖形,互動,內容,功能和代碼)運行在一個“移動”設備具備一定的技術能力(CPU,屏幕尺寸等)和平臺(Android的, iOS上,等等)。在許多情況下,應用程序連接的“網絡”一套覆蓋范圍和標準(LTE,3G,2G),“后端”。在上面的兩個因素嚴重影響了設計的決定,開發團隊。底部的兩個因素是需要考慮的約束。

影響性能的因素。
每個因素的決定將影響性能。任意組合,增強(例如高級的視覺效果)或限制(如網絡覆蓋差)可能會增加復雜性。例如,正在加載的內容從后端除了通過速度較慢的網絡,以先進的圖形是一個組合的因素,會降低性能。
七準則
在過去的四年中,在移動平臺上的景觀發生翻天覆地的變化。出現新的UI范例,屏幕和處理器,先進的臺式電腦,和輸入機制已被徹底改變。
在這些轉變的限制,設計師應該總是試圖創建的外觀和感覺,是先進的,令人難忘的和高性能的。這不只是一個問題,減少圖像的大小。在不同的設計水平和設計過程中作出的決定將有顯著的影響。讓我們來看看在7個指導方針,已經被證明是有用的工具,在所有的設計水平,以實現高性能的移動用戶體驗。
1。定義UI的品牌特征
每一個與用戶交互的應用程序應該反映的品牌故事,要提高認識,忠誠度和滿意度。確定哪些元素最有助于該品牌的形象是必不可少的。例如功能,視覺效果,措辭,字體和動畫。我們的設計團隊在許多不同的產品,不同的產品團隊。這很容易導致幾個類似的用戶界面元素的設計和實施的變化。定義的核心構建模塊,鼓勵重用,阻礙重塑,因此,優化設計和實施的一套組件。
一種方法是定義的UI元素,形成了核心組成部分的用戶界面,同時,創建接口的唯一字符。在概念階段,確定這些元素,請執行以下操作:
- 區分應用程序(例如,照片觀看功能在“路徑”的應用程序);
- 代表主要功能(例如商店,簽出功能);
- 設置圖案的設計語言(例如,頭在下面的截圖)。

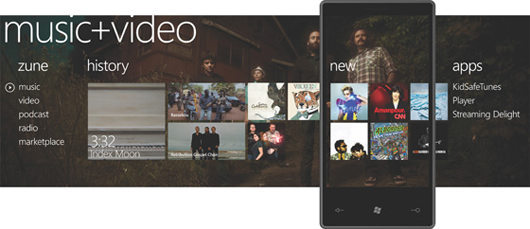
Windows Phone 7的Metro UI的字體,布局和互動可以建立一個獨特的設計DNA是一個很好的例子。
核心的標志性元素是最敏感的。一遍又一遍,他們將被用戶所看到的,在不同的產品功能將被重用。通過這組元素的設計和實施集中,每個優化還清多次。
2。聚焦產品組合
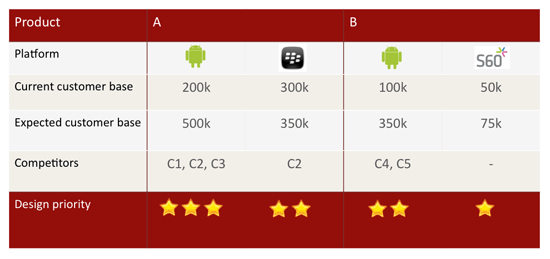
無論是公司希望迅速推出一款產品,或開發出的產品組合(即多個產品在一個平臺上,同樣的產品在多個平臺上,或兩者兼有),或如果面對有限的時間和資源,必須作出艱難的選擇。這些產品在投資組合中,最重要的,應該有針對性的設計和優化的努力。的設計優先級矩陣可以幫助我們了解設計的努力將會獲得回報最。

設計的優先級矩陣的例子。
對焦的設計工作,有助于優化性能中最有價值的領域。例如,如果您的預期客戶使用Android手機,而競爭對手也以他們為目標,投入了更多的設計工作,以創造一個優雅的和快速的Android應用程序比將你的努力,同樣在所有平臺上會更有價值。
3。確定核心用戶故事
我們的團隊都面臨著幾個項目啟動,其中的平衡要求的功能是漫長的,重點不突出,也不可能在要求的時限內建立的初步名單。當做夢了什么是應該做的,企業往往忽視的一個事實,即客戶尋找解決方案,幫助他們有非常特殊的需要。
例如,一個主要的購物目標(除了應酬,靈感等)來尋找并購買的產品。無論是在一個小城市,在倫敦的牛津街(Oxford Street),或在互聯網上,它是關于尋找和購買你要找的。豐富的經驗可以使購物更有趣的,但是其核心目標 - 尋找和購買 - 永遠不會丟失。這同樣適用于設計的購物應用程序(無論是游戲,音樂,優惠券)。用戶需要能夠快速查找和購買,不管任何其他功能,豐富的整體體驗。
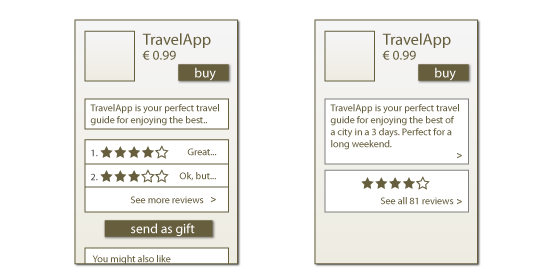
下圖說明了兩個設計在商店里的產品詳細信息頁。左邊的屏幕擁有先進的購物功能,如贈與,相關的產品和詳細的評論。屏幕右側更側重于采購。屏幕右邊將優化公司的故事,和球隊不會分心,設計和實施端功能。只有當基本的核心功能進行了優化,可以豐富功能,只要它們不妨礙核心的用戶故事。

2種購買屏幕。
在產品定義的過程中,應確定核心用戶故事,以專注的設計和開發工作。
4。優化UI的流量和元素
用戶不喜歡等待。(谷歌提出“?每毫秒的時間?“的第二個原則,它的用戶體驗。)優化單獨的屏幕,流量和用戶界面元素將減少等待時間,讓用戶以為他們是在浪費他們的時間。
A.加快感知的性能
,設計人員無法控制性能的時間。網絡可能是緩慢的設備可能會在后臺運行其他任務,某些操作可能需要大量的計算。如果用戶至少覺察到,他們沒有失去的時間,然后應用程序會了堅實的印象。設計可以幫助溝通,甚至在發生意外延誤。
第一步是識別將可能有延遲(獲取后端數據,執行的特定計算,等)的流量。第二個步驟是通過引入額外的步驟,他們會認為是必要的(顯示加載動畫,顯示有用的提示等),以指導用戶通過這些延遲。
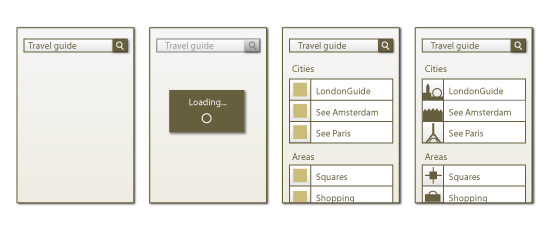
下面的一組圖片顯示了可能的步驟,內容搜索:

這里的用戶體驗的四個步驟:
- 點擊“搜索”按鈕。
- 看到一個加載動畫。
- 看到列表中的第一部分,與文字內容和占位符的圖像(它可以被存儲在應用程序本身)。
- 看到實際的縮略圖出現。
的用戶體驗簡單的步驟,而不是直接從一到四步跳,等感覺到進步,而不是延遲。
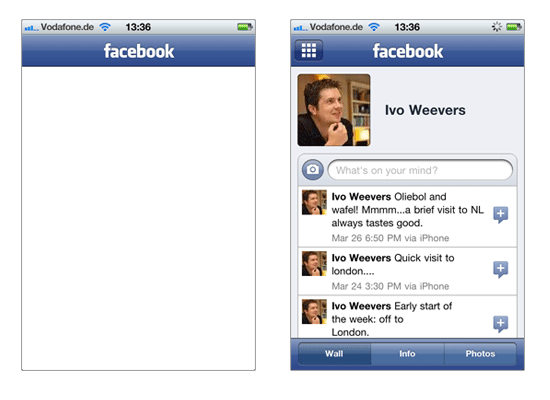
另一個例子是,當應用程序啟動時加載。顯示應用程序的布局相匹配的圖片,用戶,應用程序加載更迅速地得到的印象。下面的截圖說明了這一點,然而,可以加快感知性能,更在空白處添加一個簡單的進度通知的第一個畫面。這將避免的東西是等待要加載的印象。(在連接速度很慢的情況下,應用程序不會顯示加載的通知,因此用戶對于這種情況的通報進展情況)。

Facebook應用程序的iPhone加載了。
B.優化個人UI元素
的每個UI元素會影響性能。而且,因為每一個優化整體性能,所有的UI元素應予以考慮。看的主要方面是:
- 在屏幕上的元素
的數量和類型的UI元素在屏幕上,該屏幕會影響性能。例如,媒體(音頻,視頻,地圖等)會影響性能比簡單的元素(靜態圖像等)。 - 元素特征
元素的特點,如它的分辨率或圖像深度,會影響繪制時間。例如,在Android上,每個可繪制資源(JPG,PNG)被解碼為位圖格式,所以每一個優化的圖像將導致更少的千字節為單位。你能減少顏色的深淺嗎?或者降低分辨率? - 技法
繪制的應用程序的UI元素的方式影響屏幕時間。例如,被繪制在屏幕的整個背景,即使在大的不透明圖像被放置在它上面?背景可以被分解成小的瓷磚,以減少需要上傳的大小?
5。定義UI縮放規則
建筑最吸引人的設計,就像是瀏覽的地形與許多障礙。這是一個持續的功能性,美觀性,可用性和性能之間的平衡。有些平臺需要比別人更多的UI妥協。不管是什么平臺的限制,該品牌的關鍵簽名應維持不變。
一個的UI縮放工具包可以幫助通信的UI元素的相對重要性。有些元素是至關重要的,并有助于強烈的品牌的身份,同時去除其他的影響較小。我們的團隊已經建立了如下幾類:
- 要點
要點是品牌的核心UI簽名(準則)。例如,應用程序的標頭。 - 替代品
的替代品是最優的,但良好的高端解決方案,把一個低性能的負擔。一個例子是取代透明與不透明的元素。 - 選項
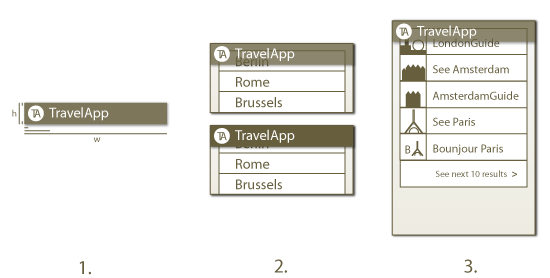
這些元素,增強了經驗,但可能會被刪除,以維持性能。例如,減少的列表的搜索結果頁面上的從25項到第10。

1。的要點(頭)。
2。的替代品(不透明的而不是透明的)
3。選項(減少列表的長度)。
6。使用性能儀表板
清除團隊間的溝通,為客戶提供一個偉大的產品是非常重要的。我們期望的產品應該如何執行不同的市場營銷人員,設計人員和開發人員遇到的幾種情況。因為所有這些學科的要求和限制的性能會受到影響,需要商定的業績預期。作為一個解決方案,我們引入了績效儀表盤。這些幫助來衡量,監測和設置目標產品的當前狀態。儀表板有效地傳達產品的狀態和球隊的期望和重點領域。儀表盤,我們使用的帳戶為以下元素:
- 核心用戶故事
的儀表盤確保通信的用戶體驗。 - 基準
應用程序的主要競爭對手的比較。 - 電流測量
顯示產品的當前執行的性能。 - 目標
設置應用程序的性能目標。 - Status(狀態)
指示對目標的應用程序的當前狀態。

的性能儀表盤的例子。(單位為秒。良好的3G連接。)
有幾個工具可以幫助你測量性能。你可以這樣做主觀上,通過手動記錄的時間為特定的任務,或客觀上,與TraceView的Android SDK(如果你正在開發本機應用程序)的工具,如。
7。冠軍專用UI工程技能
設計一向走了手的手與技術。能編寫高性能的用戶體驗,是一家專業的技能。前端的編碼需要強大的知識和深刻的理解,設計的目的。
布局,圖形,動畫等的實施,將有性能的影響。需要考慮的事情很多,這里有兩個:
- 智能負載
智能加載機制,如延遲加載,負載可見的內容,然后繼續前進內容下方倍。這種技術減少了用戶的等待時間,從而使一個流暢的體驗。 - 背景加載,
這是另一個著名的例子。性能依賴的背景是否是一個大的圖像,合并小磚(例如,創建一個紋理)或純算法。最好的解決方法視情況而定。
在營銷,設計和開發團隊之間的分裂情況下的責任,我們已經注意到,UI性能趨于下降之間的縫隙。每個球隊都有自己的目標,和某些共同的責任,如UI表現,失去關注。我們的設計團隊,包括前端的編碼專家已經解決了這個問題。這將鼓勵重點放在優化UI實現和性能,實現更高級的用戶體驗。
結論
我們已經討論了手機網站設計7個指導方針,地址的移動應用程序設計的各個方面表現相對。設計的選擇會影響性能,因此性能在設計過程中應考慮的一個關鍵因素。不幸的是,它往往要查找的過程中,結束了極大地損害了用戶體驗為時已晚。
我們已經成功地介紹了這些準則劃分為多個產品流,這反過來又提高了這些產品的性能和培育各支車隊對這個問題的認識。這有助于轉移的初始請求“它看起來驚人的”,“有驚人的外觀,感覺和工作!”
本文作者來自創新互聯,轉載請注明出處:創新互聯(vcdvsql.cn)
選擇北京網站建設公司-創新互聯,優質服務,絕對不容錯過 !
網站名稱:手機網站設計的用戶體驗準則!
文章來源:http://vcdvsql.cn/news4/80154.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗、網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 多久更新一次網站設計合適? 2019-07-22
- 找網站設計公司建設網站之前要準備什么資料? 2019-07-22
- 網站設計與網站開發的工作內容及區別有那些? 2019-07-22
- 網站設計的網頁色彩概論 2019-07-19
- 網站設計影響客戶行為的方式分析 2019-07-19
- 建設網站成為網站設計師 需要具備哪些知識? 2019-07-18
- 網站設計是指設計及建設網站。 2019-07-18
- 網站設計如何為您提供優于競爭對手的優勢 2019-07-15

- 智能手機網站設計的表現! 2019-07-23
- 簡潔大氣國際化的網站設計 2019-07-22
- 大屏幕智能手機網站設計的考慮。 2019-07-21
- 如何才是好的網站設計體驗 2019-07-18
- 符合企業自我的中心主旨的網站設計都是最適合的 2019-07-17
- 網站設計對小型企業有用的方式 2019-07-15
- 什么樣的高端定制化網站設計,可以滿足80%以上的市場? 2019-07-08
- 印刷和網站設計的不同之處有哪些? 2019-07-06
- 如果你想開間網站設計公司 2019-07-06
- 紅色網站設計配色: 紅色的力量 2019-07-06
- 圖標在網站設計中的作用 2019-07-03