微信小程序視圖容器組件
2022-05-30 分類: 微信小程序
微信小程序視圖容器組件
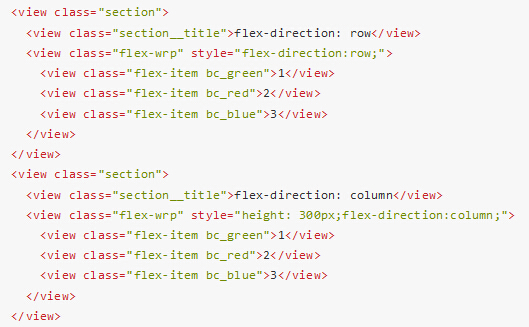
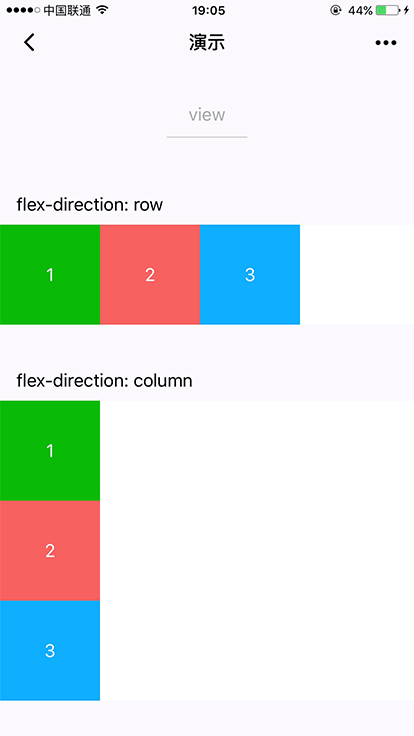
view
視圖容器。

示例:


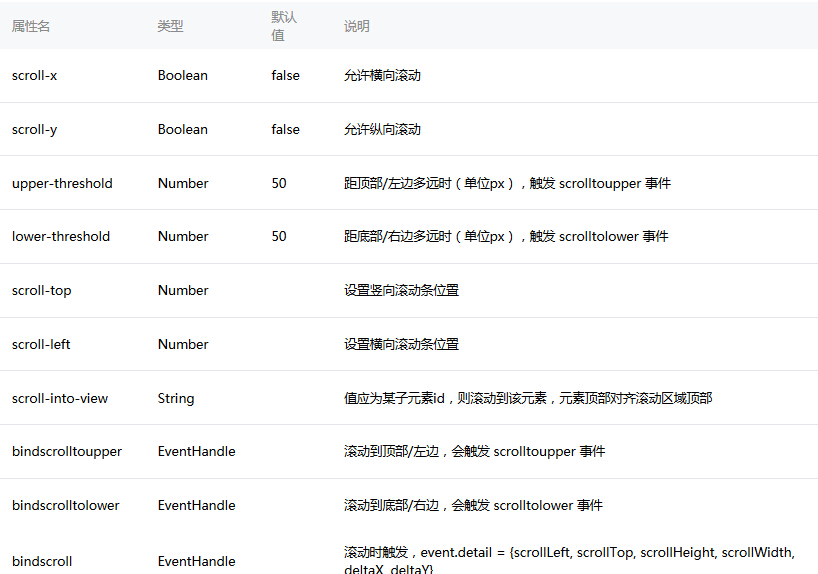
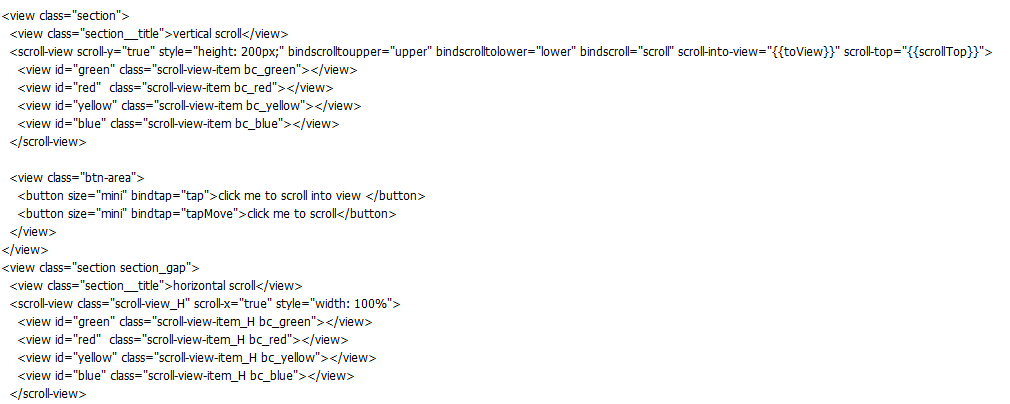
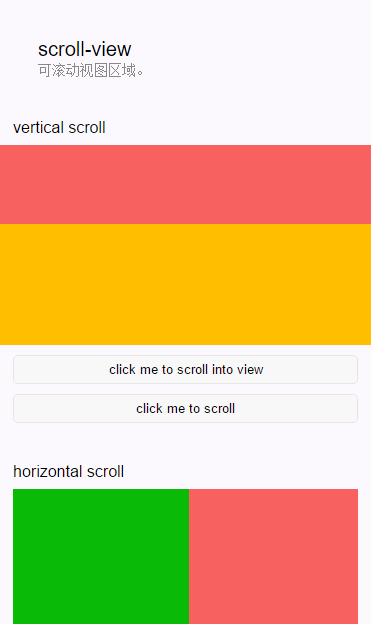
scroll-view
可滾動視圖區域。

使用豎向滾動時,需要給<scroll-view/>一個固定高度,通過 WXSS 設置 height。
示例代碼:



Bug & Tip
- tip: 請勿在 scroll-view 中使用 textarea、map、canvas、video 組件
- tip: scroll-into-view 的優先級高于 scroll-top
- tip: 在滾動 scroll-view 時會阻止頁面回彈,所以在 scroll-view 中滾動,是無法觸發 onPullDownRefresh
- tip: 若要使用下拉刷新,請使用頁面的滾動,而不是 scroll-view ,這樣也能通過點擊頂部狀態欄回到頁面頂部
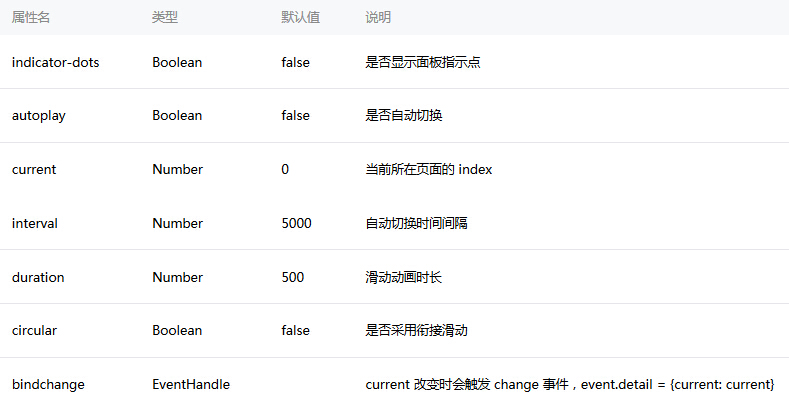
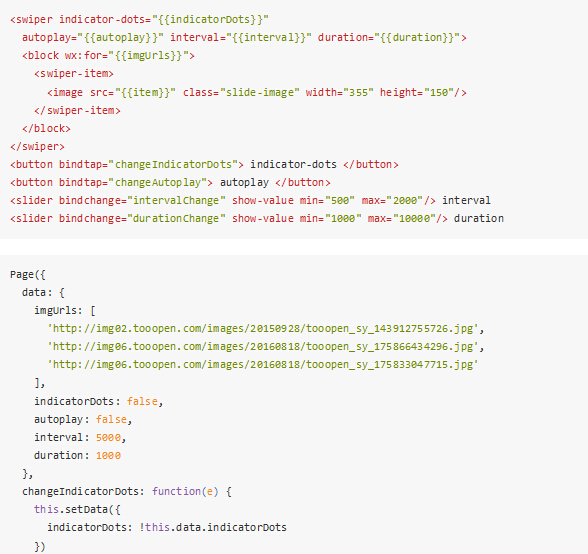
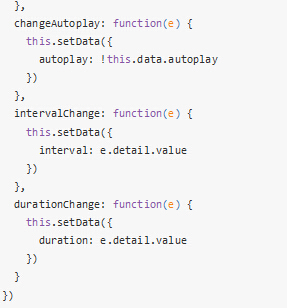
swiper
滑塊視圖容器。

注意:其中只可放置<swiper-item/>組件,其他節點會被自動刪除。
swiper-item
僅可放置在<swiper/>組件中,寬高自動設置為100%。
示例代碼:


本文名稱:微信小程序視圖容器組件
本文來源:http://vcdvsql.cn/news44/160994.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有微信小程序等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 一張圖告訴你什么是“微信小程序” 2022-05-29
- 應怎樣看待微信小程序新增六功能? 2022-05-28
- 定制屬于自己的微信小程序!需要投入多少費用 2022-05-27
- 微信小程序對餐飲店鋪的實際意義 2022-05-27
- 微信小程序新增六大功能 2022-05-27
- 如何利用微信小程序經營鮮果店? 2022-05-27
- 成都微信小程序開發定制 2022-05-25
- 微信小程序“下半場”:群雄環伺下能持續高光表現嗎? 2022-05-25

- 微信小程序和公眾號app的區別 2022-05-29
- 微信小程序實操指南 2022-05-28
- 附近的微信小程序功能正式開放 2022-05-26
- 微信小程序新功能可以與公眾號可以同名 2022-05-26
- 談談微信小程序開發中遇到的幾個問題 2022-05-25
- 微信小程序推出付費內購 你看清小程序本質了么? 2022-05-25
- 微信小程序運營的6大坑,你踩過嗎? 2022-05-25
- asp301重定向問題成都建站與您分享 2022-05-25
- 備受歡迎的微信小程序對餐飲行業有什么樣的作用和意義? 2022-05-25
- 中旅巴士微信小程序全新升級 來往粵港澳三地更便捷 2022-05-25
- 線下實體店微信小程序開發如何實現與線上的連接? 2022-05-25