深圳龍崗網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)
2014-03-24 分類: 網(wǎng)站制作
深圳龍崗網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)
響應(yīng)網(wǎng)頁(yè)設(shè)計(jì)是受歡迎的,許多品牌轉(zhuǎn)換。這不僅僅是創(chuàng)建一個(gè)移動(dòng)準(zhǔn)備的網(wǎng)站制作,而是讓你的網(wǎng)站的每一個(gè)瀏覽器的大小可見(jiàn),無(wú)論是通過(guò)臺(tái)式電腦、平板電腦或智能手機(jī)。
這是絕對(duì)必要的,設(shè)計(jì)師保持他們的創(chuàng)造力在響應(yīng)的網(wǎng)站。隨著越來(lái)越多的人使用平板電腦和智能手機(jī),你要確保每個(gè)人都能看到你的站點(diǎn)。這里有一些提示,幫助你保持創(chuàng)造性和有效的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)時(shí)。
1。使用優(yōu)秀的字體
與響應(yīng)的網(wǎng)站,你要考慮如何在小屏幕上看起來(lái)很好。好的字體保持響應(yīng)的網(wǎng)站設(shè)計(jì)一部分好的網(wǎng)頁(yè)設(shè)計(jì),在響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)幾乎是必要的。由于屏幕尺寸的減小,大部分元素應(yīng)該變換、縮小或移動(dòng),你應(yīng)該有這個(gè)能力排版。

其次,你應(yīng)該使用不同的標(biāo)題和文本大小。 現(xiàn)在,我們通常使用非常大的標(biāo)題和標(biāo)題為我們的桌面設(shè)計(jì)。這并沒(méi)有停止在其全部因?yàn)槟銓?duì)小尺寸的思考。只是確保你使用的插件,如FitText,減少你的文字大小。這有助于。
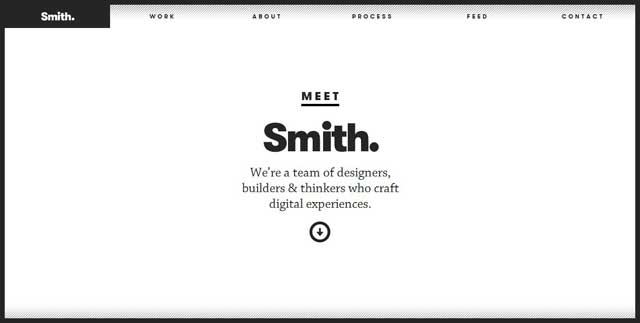
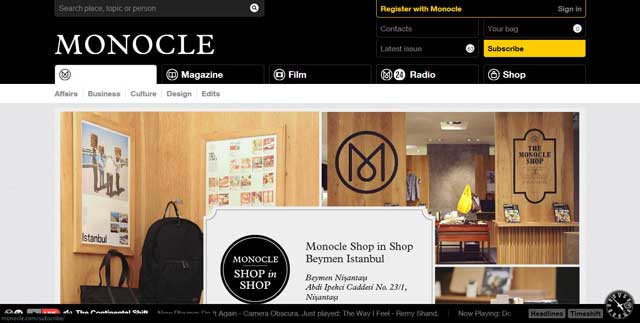
史密斯使用不同的字體來(lái)創(chuàng)建一個(gè)非常有趣的外觀和感覺(jué)。他們也有這些字體的大小在整個(gè)網(wǎng)站。在桌面模式,有趣的是什么,是文字和段落對(duì)齊方式在不同的列。當(dāng)窗口縮小,文本被瓦解成一列。幸運(yùn)的是,文本仍然保持相同的規(guī)模和風(fēng)格一致。

2。使用大圖片
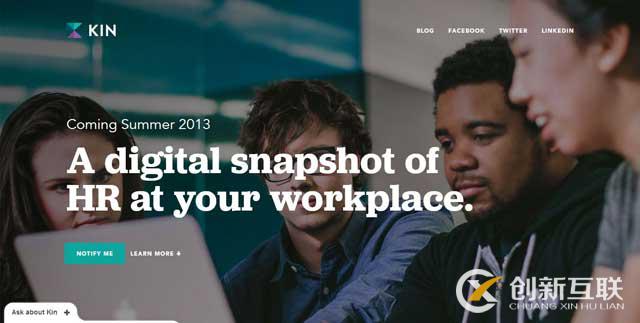
深圳龍崗網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)意象,如印刷,是任何網(wǎng)站的設(shè)計(jì)非常重要。也喜歡排版,在響應(yīng)的設(shè)計(jì),當(dāng)你看到一個(gè)網(wǎng)站在小屏幕上,你的照片也應(yīng)該出現(xiàn)較小或縮小。有不同的布局和不同的圖像尺寸,可用于響應(yīng)式設(shè)計(jì)噸。重要的是要注意你所選擇的圖像和你如何使用他們是因?yàn)樗麄儫o(wú)疑將改變。由于屏幕變大或變小,圖像改變形狀和揭示或作物的圖像的某些部分。
網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)理想情況下,你要確保你的圖像沒(méi)有圖形內(nèi)容上可以出現(xiàn)當(dāng)窗口改變大小。此外,當(dāng)你創(chuàng)建圖形圖像,你必須確保你創(chuàng)建一個(gè)圖像,加載速度快,可以在小屏幕上可見(jiàn)。這就是為什么設(shè)計(jì)師接受了平面設(shè)計(jì)。它只是更容易。

3。不要睡在導(dǎo)航
如果人們不知道如何瀏覽你的網(wǎng)站,那么他們就不會(huì)導(dǎo)航是困難時(shí),處理響應(yīng)式設(shè)計(jì),因?yàn)槲覀兞?xí)慣于創(chuàng)造景觀設(shè)計(jì)導(dǎo)航。響應(yīng)的網(wǎng)站設(shè)計(jì)要?jiǎng)?chuàng)建導(dǎo)航,可以很容易地濃縮到適合人像尺寸。
你可以讓你的菜單較小或濃縮的頂部附近的或者你可以創(chuàng)建一個(gè)下拉菜單。重要的是你如何處理更重的網(wǎng)站內(nèi)容導(dǎo)航。

深圳龍崗網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)最重要的是,他們有自己的公司為中心的網(wǎng)頁(yè),決定了較小的瀏覽器屏幕左側(cè)菜單創(chuàng)建一個(gè)流行。
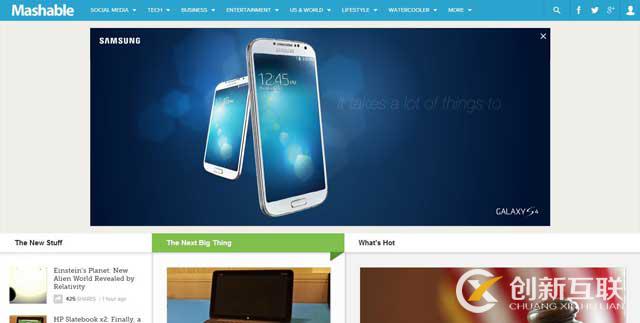
網(wǎng)站導(dǎo)航的頂部層廣泛。對(duì)于較小的瀏覽器,他們創(chuàng)造了一個(gè)向下滑動(dòng)菜單大的內(nèi)容和剛剛凝聚的二級(jí)導(dǎo)航。

4。使它有趣的使用
注重細(xì)節(jié),使你的網(wǎng)站更直觀的讓你的網(wǎng)站更可共享。想想如何使用網(wǎng)站上的任何瀏覽器的大小。想想什么樣的網(wǎng)站應(yīng)該是容易的,有趣的和直觀的使用。這也使得它更有趣一點(diǎn)!

許多元素下滑淡出而不是移動(dòng)突然出現(xiàn),創(chuàng)建一個(gè)非常圓滑的感覺(jué)。用大量的網(wǎng)站制作響應(yīng)的網(wǎng)站設(shè)計(jì)組合創(chuàng)造了一個(gè)非常高端的感覺(jué),讓觀眾很快就被發(fā)現(xiàn)感興趣的是什么。

5。盒子外思考
只要有創(chuàng)意。響應(yīng)網(wǎng)頁(yè)設(shè)計(jì)是不是意味著要對(duì)我們建立網(wǎng)站的方式約束,有空間使用的創(chuàng)意,無(wú)論是通過(guò)編碼或設(shè)計(jì)。
注意他們是如何改變布局的時(shí)候有點(diǎn)尺寸變小,保持他們的品牌與創(chuàng)新。

有一些偉大的設(shè)計(jì)。但他們也有偉大的形象。他們也有偉大的印刷術(shù)!他們用它來(lái)做一個(gè)非常獨(dú)特和有趣的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)。

結(jié)論
保持你在響應(yīng)的設(shè)計(jì)創(chuàng)意,或在任何網(wǎng)頁(yè)設(shè)計(jì)和勾畫你的概念和修改它來(lái)保持你的目標(biāo)簡(jiǎn)單。有趣的東西,更易發(fā)生在你開(kāi)始計(jì)劃如何你想你的網(wǎng)站的工作和功能,而不是開(kāi)始。響應(yīng)網(wǎng)頁(yè)設(shè)計(jì)不需要這么大,設(shè)計(jì)師怕全能的任務(wù)。這是很簡(jiǎn)單的!把所有以前的事情我們討論的思想和創(chuàng)造網(wǎng)站,只是離開(kāi)這個(gè)世界!你的響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的好運(yùn)氣。
當(dāng)前題目:深圳龍崗網(wǎng)站制作如何保持響應(yīng)的網(wǎng)站設(shè)計(jì)
轉(zhuǎn)載源于:http://vcdvsql.cn/news44/19794.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、網(wǎng)站制作等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站制作方法和網(wǎng)站建設(shè)流程 2015-07-03
- 按摩網(wǎng)站制作,按摩網(wǎng)站建設(shè) 2015-06-21
- 在線手機(jī)網(wǎng)站制作哪家可靠 2013-12-11
- 小游戲網(wǎng)站制作找哪家公司好 2013-12-11
- 網(wǎng)站制作構(gòu)思遵從客戶要求 2013-12-10
- 完善的網(wǎng)站制作規(guī)劃更顯特色 2013-12-10
- 了解下網(wǎng)站制作工作怎么樣 2013-12-10
- 網(wǎng)站制作分類有哪些標(biāo)準(zhǔn)分類 2013-12-09

- 深圳網(wǎng)站制作設(shè)計(jì)提高你的利潤(rùn)率 2014-03-24
- 3g手機(jī)網(wǎng)站制作怎樣選制作公司 2013-12-11
- 網(wǎng)站制作專題要先清楚明確 2013-12-11
- 坂田網(wǎng)站制作選擇專業(yè)的才是 2013-12-10
- 外賣網(wǎng)站制作怎樣才能贏得用戶的青睞 2013-12-10
- 俱樂(lè)部網(wǎng)站制作找專業(yè)公司 2013-12-09
- 免費(fèi)英文網(wǎng)站制作如何進(jìn)行有哪些事項(xiàng) 2013-12-09
- 網(wǎng)站制作樣板有哪些主要分類 2013-12-09
- 博物館網(wǎng)站制作選哪家公司 2013-12-09
- 網(wǎng)站制作7個(gè)高級(jí)CSS菜單綜述 2013-12-08
- 網(wǎng)站制作技術(shù)如何能快速提升 2013-12-08