網站設計頁面布局的形式和原則
2023-02-03 分類: 網站設計
網站設計布局是指以最適合用戶瀏覽的方式將圖片和文字排放在頁面的不同的位置。
1.頁面布局的形式
(1)"T”形結構布局
"T”形結構布局是網貞設計中應用較廣泛的一種布局方式.通常頁面頂部為網站的標志、廣告條、主菜單等,右側或左側有一列邊欄,然后另一側是很寬的正文.這種布局形式的頁面結構清晰.主次分明.但容易給人一種規矩呆板的感覺。
(2)“口"形布局
通常貞面最上邊是網站的標題以及橫幅廣告條,接下來就是網站的毛要內容,左右分列兒小條內容,中間是主要部分,最下邊是網站的一些基本信息、聯系方式、版權聲明等。這種布局形式充分利用了版面.信息量大,但頁面往往比較擁擠,不夠靈活。
(3)“川"形或"三"布局
“川’形布局頁面被垂直劃分為若干欄.一般分為三欄或四欄,在頁面的項部是標志欄或廣告欄等。而“三.形布局頁面被水平劃分為若千欄,色塊中大多放廣告條。
(4) POP布局
POP布局形式的頁面大部分內容為精美的圖片和一些小的動畫.再放置兒個簡單的鏈接:或梁用Flash動畫形式作為貞面的設計中心。這種布局形式漂亮吸引人.但瀏覽速度較慢.常用于時尚類網站。
(5)標題正文型布局
標題正文型布局通常在頁面最上邊是標題或類似的一錢內容.下邊則是正文內容。商務網站的一些政策或面、幫助文章頁面或注冊頁面等常采用這種類取。
(6)框架型布局
框架型布局形式包括左右框架型布局、上卜框架型布局及綜合框架嗽布局等形式.在左右框架型布局中,一般左側是導航鏈接.有時最上邊會有一個小的標題或標志,右
側是正文內容。這種布局形式結構清晰、·L!了然,常川f大獄論壇及企業網站的頁面。
上下框架型布局形式與左右框架型布局類似,Ix.別僅僅在于是一種LF分為兩頁的框架。綜合框架吧布局是一種相對復雜的框架結構.通常結合了左右框架烈和上卜框架烈的布局形式。
具體采用什么類型的布局結構.要依據實際情況具體分析。如果內容較多,可選川“T”形布局或“口”形布局形式:如果需要展示企業形象或個人風采,可以選用POP布局形式:如果是具體的內容頁面.則可以選用標題正文型布局形式。
2.頁面布局的原則
(1)重點突出
應考慮頁面的視覺中心.即屏幕的中央或中間偏上的位置處。通常-代j要的文章和圖片可以安排在這個位置.稍微次要的內容叮以安排在視覺中心以外的位置。
(2)平衡請調
應充分考慮受眾視覺的接受度,和諧地運用頁面色塊、顏色、文字、圖片等信息形式,力求達到種穩定、誠實、信籟的貞面效染。
(3)圖文并茂
應注意文字與圖片的和漪統一。文字’于圖片互為襯托.既能活躍頁面,又能豐富頁面內容。
(4)簡潔清晰
網頁內容的編排應便于閱讀。通過使川解目的標毯.限制所用的字體和顏色的數目.來保持版面的簡沽。
3、頁面色彩搭配
在網頁設計中.應根據和諧、均衡和重點突出的原則,將不同的色彩進行組合、搭配以構成視覺舒適的頁面.在網頁設計中通常主要內容文字采用黑色.而邊框、背景、圖像應用彩色.在進行網頁色彩設計時.切記不要將所有的顏色都用到.t般情況下.網頁色彩措配的技巧有:運用相同色系色彩:運用對比色和互補色:使川過渡色:用然色和·種色彩:背景和文字的對比要盡量大等。
4、頁面鏈接形式
網頁的組織結構形式主要是指9i面之間的關系,可以采用以卜形式:
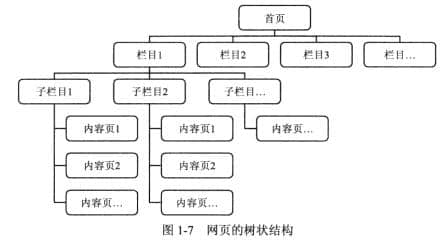
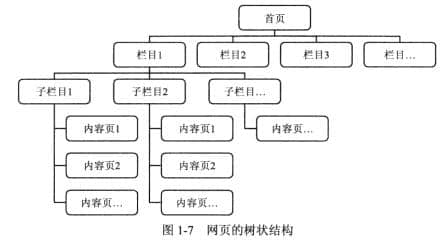
(1)樹狀結構
 樹狀結構的網頁組織形式如圖1-7所示.是目前網站所采用的主要形式之一。其特點是條理清晰.瀏覽者可以根據路徑清楚地了解自己所在的位置,不容易迷路.同時也使于內容的擴充.但是該結構的瀏覽效率較低。
樹狀結構的網頁組織形式如圖1-7所示.是目前網站所采用的主要形式之一。其特點是條理清晰.瀏覽者可以根據路徑清楚地了解自己所在的位置,不容易迷路.同時也使于內容的擴充.但是該結構的瀏覽效率較低。
(2)線性結構 線性結構的網頁組織形式如圖1-8所示,一般用于信息量較少的小型網站、索引站點,或用來組織網站中的一部分內容。
線性結構的網頁組織形式如圖1-8所示,一般用于信息量較少的小型網站、索引站點,或用來組織網站中的一部分內容。
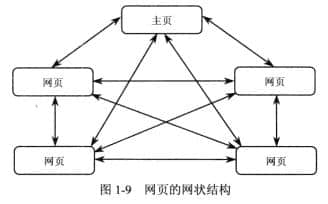
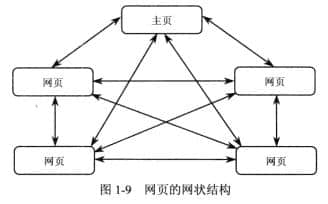
(3)網狀結構
1.頁面布局的形式
(1)"T”形結構布局
"T”形結構布局是網貞設計中應用較廣泛的一種布局方式.通常頁面頂部為網站的標志、廣告條、主菜單等,右側或左側有一列邊欄,然后另一側是很寬的正文.這種布局形式的頁面結構清晰.主次分明.但容易給人一種規矩呆板的感覺。
(2)“口"形布局
通常貞面最上邊是網站的標題以及橫幅廣告條,接下來就是網站的毛要內容,左右分列兒小條內容,中間是主要部分,最下邊是網站的一些基本信息、聯系方式、版權聲明等。這種布局形式充分利用了版面.信息量大,但頁面往往比較擁擠,不夠靈活。
(3)“川"形或"三"布局
“川’形布局頁面被垂直劃分為若干欄.一般分為三欄或四欄,在頁面的項部是標志欄或廣告欄等。而“三.形布局頁面被水平劃分為若千欄,色塊中大多放廣告條。
(4) POP布局
POP布局形式的頁面大部分內容為精美的圖片和一些小的動畫.再放置兒個簡單的鏈接:或梁用Flash動畫形式作為貞面的設計中心。這種布局形式漂亮吸引人.但瀏覽速度較慢.常用于時尚類網站。
(5)標題正文型布局
標題正文型布局通常在頁面最上邊是標題或類似的一錢內容.下邊則是正文內容。商務網站的一些政策或面、幫助文章頁面或注冊頁面等常采用這種類取。
(6)框架型布局
框架型布局形式包括左右框架型布局、上卜框架型布局及綜合框架嗽布局等形式.在左右框架型布局中,一般左側是導航鏈接.有時最上邊會有一個小的標題或標志,右
側是正文內容。這種布局形式結構清晰、·L!了然,常川f大獄論壇及企業網站的頁面。
上下框架型布局形式與左右框架型布局類似,Ix.別僅僅在于是一種LF分為兩頁的框架。綜合框架吧布局是一種相對復雜的框架結構.通常結合了左右框架烈和上卜框架烈的布局形式。
具體采用什么類型的布局結構.要依據實際情況具體分析。如果內容較多,可選川“T”形布局或“口”形布局形式:如果需要展示企業形象或個人風采,可以選用POP布局形式:如果是具體的內容頁面.則可以選用標題正文型布局形式。
2.頁面布局的原則
(1)重點突出
應考慮頁面的視覺中心.即屏幕的中央或中間偏上的位置處。通常-代j要的文章和圖片可以安排在這個位置.稍微次要的內容叮以安排在視覺中心以外的位置。
(2)平衡請調
應充分考慮受眾視覺的接受度,和諧地運用頁面色塊、顏色、文字、圖片等信息形式,力求達到種穩定、誠實、信籟的貞面效染。
(3)圖文并茂
應注意文字與圖片的和漪統一。文字’于圖片互為襯托.既能活躍頁面,又能豐富頁面內容。
(4)簡潔清晰
網頁內容的編排應便于閱讀。通過使川解目的標毯.限制所用的字體和顏色的數目.來保持版面的簡沽。
3、頁面色彩搭配
在網頁設計中.應根據和諧、均衡和重點突出的原則,將不同的色彩進行組合、搭配以構成視覺舒適的頁面.在網頁設計中通常主要內容文字采用黑色.而邊框、背景、圖像應用彩色.在進行網頁色彩設計時.切記不要將所有的顏色都用到.t般情況下.網頁色彩措配的技巧有:運用相同色系色彩:運用對比色和互補色:使川過渡色:用然色和·種色彩:背景和文字的對比要盡量大等。
4、頁面鏈接形式
網頁的組織結構形式主要是指9i面之間的關系,可以采用以卜形式:
(1)樹狀結構

(2)線性結構

(3)網狀結構

網狀結構的網頁組織形式如圖1-9所示.便于瀏覽者獲取信息.隨時可以到達自己喜歡的頁面。但是由于鏈接太多.容易使瀏覽者迷路。
名稱欄目:網站設計頁面布局的形式和原則
本文鏈接:http://vcdvsql.cn/news44/234394.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站設計太差的原由 2023-02-03
- 保定網站建設—如何才能把網站設計做的更好? 2023-02-02
- 企業品牌類網站設計方法看看怎樣制作自己的網站? 2023-02-02
- 網站設計對消費者行為的影響 2023-02-02
- 企業網站建設可以通過網站設計提高品牌影響力 2023-02-02
- 石家莊企業網站設計留白的重要性! 2023-02-01

- 成都網站設計之設計哲學 2023-02-02
- 網站設計布局有哪些講究?這樣做很吸引人 2023-02-02
- 企業網站設計誤解的幾個知識點 2023-02-02
- 網站設計對網站建設的作用 2023-02-02
- 上海企業網站設計要怎么做? 2023-02-02
- 網站設計的基本原則都有哪些 2023-02-02
- 網站設計如何針對你的特定用戶? 2023-02-02
- 成都網站設計如何提高視覺效果吸引用戶 2023-02-01
- 談談網站設計的那點事兒 2023-02-01
- 網站設計需要掌握哪些要點會更好 2023-02-01
- 福州網站建設中什么樣的網站設計才是吸引游客? 2023-02-01
- 哪些網站設計比較吸引用戶瀏覽?一起來看看 2023-02-01
- 成都網站設計要以用戶為核心,提升網站用戶體驗 2023-01-31