淺析2019年5月,網(wǎng)站設(shè)計(jì)趨勢(shì)
2019-09-26 分類: 網(wǎng)站設(shè)計(jì)
有時(shí)設(shè)計(jì)是一種后天習(xí)得的品味,這就是我們這個(gè)月的主題。這里列出的每一個(gè)項(xiàng)目和趨勢(shì)都是你可能會(huì)喜歡或討厭的東西。但是,在你瀏覽這些項(xiàng)目之前,要對(duì)它們做出判斷;隨著你對(duì)內(nèi)容鉆研的深入,它們中的大多數(shù)似乎對(duì)你越來(lái)越有吸引力。以下是本月設(shè)計(jì)趨勢(shì):
混亂的設(shè)計(jì)
你是否曾經(jīng)看著一個(gè)設(shè)計(jì),想知道“他們?cè)谙胧裁矗俊?/p>
但接著……“這實(shí)際上相當(dāng)不錯(cuò)。”
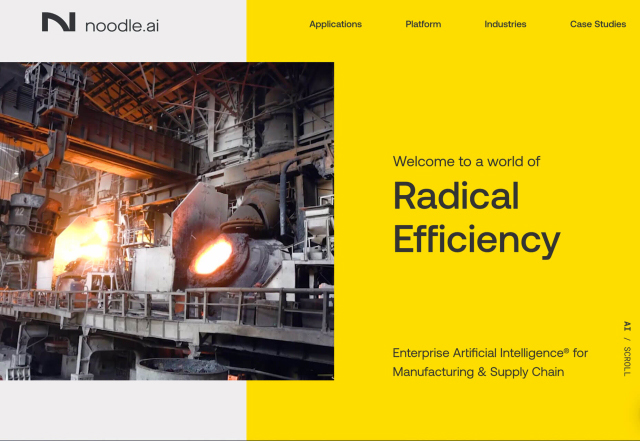
現(xiàn)在似乎有很多設(shè)計(jì)都以混沌結(jié)構(gòu)為特色,這些項(xiàng)目可以通過(guò)一種隨處可見(jiàn)的美學(xué)來(lái)識(shí)別,但你對(duì)它挖掘得越多,它就越能融合在一起。
常見(jiàn)的主題包括:
缺乏明顯的網(wǎng)格
跨越多個(gè)元素的大量運(yùn)動(dòng)或動(dòng)畫
具有相同視覺(jué)權(quán)重的網(wǎng)站元素
字體或顏色“太多”
使您考慮內(nèi)容的超大元素
“新潮”字不用連字符
從畫布邊緣窺視元素
如果這些東西聽(tīng)起來(lái)會(huì)把設(shè)計(jì)弄得一團(tuán)糟,你是完全正確的。但是這些項(xiàng)目,以及它們背后的超級(jí)天才設(shè)計(jì)團(tuán)隊(duì),所發(fā)生的事情是,他們打破了所有的規(guī)則,開(kāi)始工作。
你會(huì)想要繼續(xù)瀏覽這些設(shè)計(jì),看看接下來(lái)會(huì)發(fā)生什么。下面的每一個(gè)例子都包含了其中的一些主題,它們令人震驚。



超大號(hào)的字體
一段時(shí)間以來(lái),粗體大字體一直是網(wǎng)站設(shè)計(jì)的一個(gè)趨勢(shì)。但到目前為止有一個(gè)共同的主題:大多數(shù)大號(hào)字體都是無(wú)襯線字體。
現(xiàn)在的趨勢(shì)是轉(zhuǎn)向滾動(dòng)上方更大膽的顯示:超大字體和腳本字體。
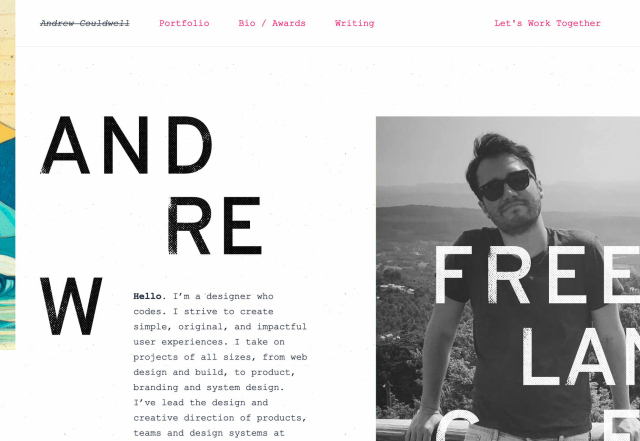
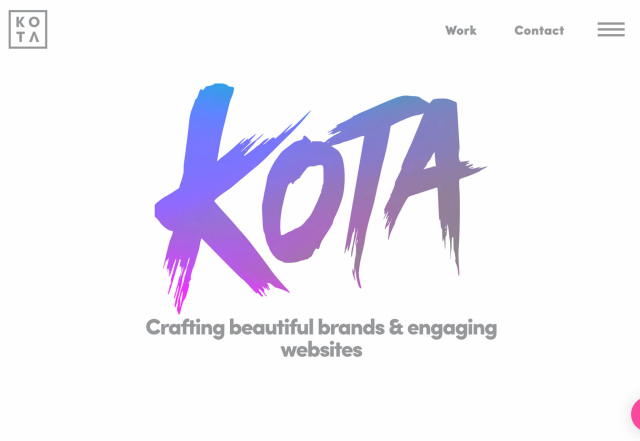
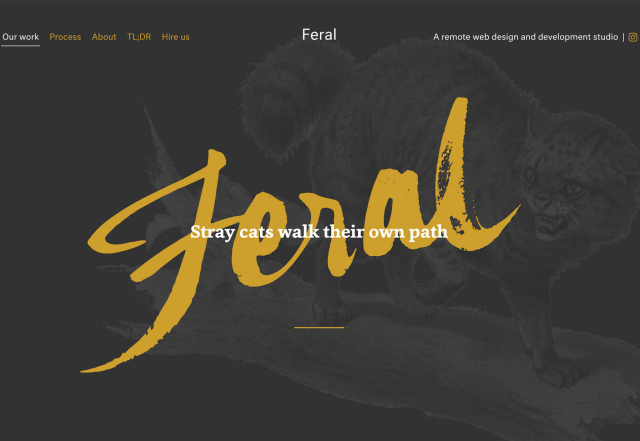
下面的每個(gè)例子都以不同的方式使用了這種趨勢(shì):
Kota在極簡(jiǎn)風(fēng)格設(shè)計(jì)中使用了微妙的漸變顏色動(dòng)畫,字母KOTA是該網(wǎng)站的品牌,具有令人難忘的設(shè)計(jì)。雖然該網(wǎng)站的主標(biāo)志使用一個(gè)簡(jiǎn)單的無(wú)襯線的方形標(biāo)記,但時(shí)髦的字體風(fēng)格是通過(guò)調(diào)用動(dòng)作鏈接/按鈕的形式貫穿整個(gè)設(shè)計(jì)。

Feral的名字也以手寫字體出現(xiàn)在屏幕中央,但亮黃色的字母出現(xiàn)在一張黑色圖片的頂部,后面是公司的簡(jiǎn)單標(biāo)語(yǔ)。其余的設(shè)計(jì)是更明亮和最小,但暗示的時(shí)髦字體通過(guò)驚人的細(xì)節(jié)。

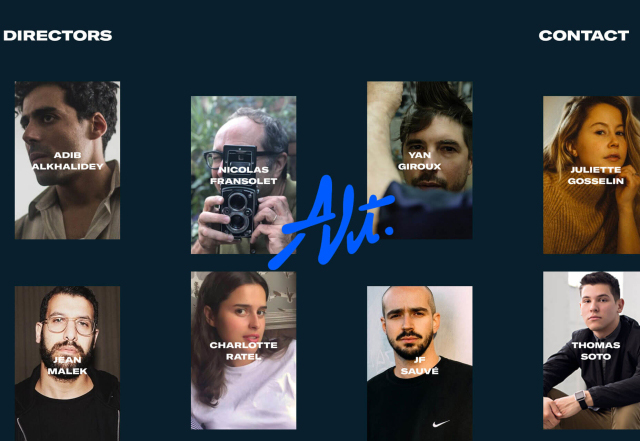
Alt比其他特色的趨勢(shì)設(shè)計(jì)要小一點(diǎn),但它同樣大膽。這款手寫字體的好處在于它很時(shí)尚,有一種復(fù)古的感覺(jué)。作為一個(gè)中心屏幕元素,它在多個(gè)較小的照片中吸引眼球,并幫助創(chuàng)建元素之間的凝聚力。字體和明亮的藍(lán)色組合做了一個(gè)偉大的工作,為這個(gè)網(wǎng)站的設(shè)計(jì)設(shè)置的心情。(也要注意動(dòng)畫。文字不會(huì)移動(dòng),而圖像會(huì)在文字周圍彈出,有的在文字后面,有的在文字前面。)

這三個(gè)項(xiàng)目的共同主題是,這種排版風(fēng)格最好使用一個(gè)單詞或短語(yǔ)。就可讀性而言,這種類型可能是一個(gè)挑戰(zhàn),所以堅(jiān)持簡(jiǎn)單的使用是最好的選擇。
Poster-Style英雄形象
創(chuàng)建海報(bào)風(fēng)格的英雄形象或主頁(yè)屏幕可能是本月綜述中爭(zhēng)議最小的趨勢(shì),但在設(shè)計(jì)方面也同樣具有挑戰(zhàn)性。使用多層元素和粗體元素,將視覺(jué)效果折疊(或展開(kāi))到不同的響應(yīng)性視圖需要一些工作。
有很多不同的方法來(lái)創(chuàng)建一個(gè)符合這一趨勢(shì)的設(shè)計(jì)。共同之處在于,第一個(gè)屏幕是一種身臨其境的視覺(jué)體驗(yàn)。它不是關(guān)于讀多少或點(diǎn)擊三個(gè)地方;這是為未來(lái)的互動(dòng)做好準(zhǔn)備。
讓這種設(shè)計(jì)風(fēng)格發(fā)揮作用的往往是一系列令人驚嘆的圖像(下面的每個(gè)例子都以令人驚嘆的圖像開(kāi)始)、有影響力的文本和足夠的好奇心來(lái)吸引用戶更多地探索設(shè)計(jì)。(同樣有趣的是,這三個(gè)例子都來(lái)自設(shè)計(jì)工作室;這就是許多挑戰(zhàn)極限的趨勢(shì)最先出現(xiàn)的地方。)
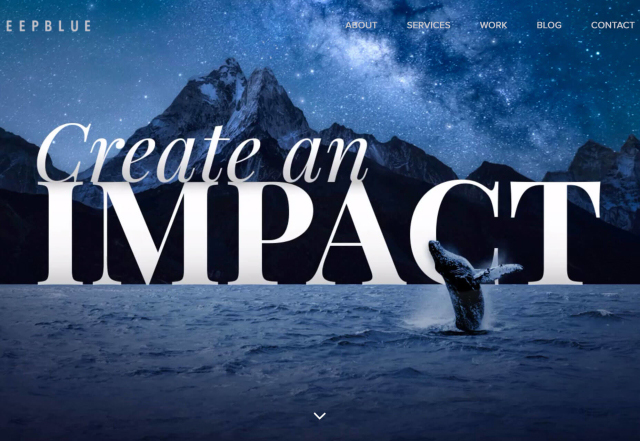
深藍(lán)的視覺(jué)效果非常棒,乍一看,你可能不知道這個(gè)網(wǎng)站是關(guān)于什么的,但它是如此漂亮,你可能會(huì)滾動(dòng)來(lái)了解更多。如果你這樣做了,設(shè)計(jì)就完成了它的工作。

Chaptr Studio以一種不同的方式使用了一張引人注目的圖片。它通過(guò)一個(gè)微小的動(dòng)畫光標(biāo)來(lái)吸引你的注意力,光標(biāo)在可點(diǎn)擊的元素上展開(kāi)。用戶幾乎不需要去理解這個(gè)設(shè)計(jì)還有更多的東西。

Alber Graphics用令人驚嘆的圖像和視覺(jué)主題來(lái)吸引你的好奇心,讓人想起《愛(ài)麗絲夢(mèng)游仙境》(Through the Looking Glass)。“視覺(jué)表現(xiàn)如此強(qiáng)大,以至于用戶想知道接下來(lái)會(huì)發(fā)生什么;你能感覺(jué)到自己想要和CTA接觸,只是為了看看他們的反應(yīng)嗎?

結(jié)論
在未來(lái)的設(shè)計(jì)項(xiàng)目中,你能看到多少本月的趨勢(shì)?與超級(jí)時(shí)尚元素合作,尤其是那些打破常規(guī)的設(shè)計(jì)規(guī)則或與設(shè)計(jì)理論原則相悖的元素,可能是一個(gè)挑戰(zhàn)。但如果你做對(duì)了,就會(huì)有巨大的好處。這就是上面每個(gè)項(xiàng)目的結(jié)果;這些冒險(xiǎn)的設(shè)計(jì)概念非常值得花時(shí)間去探索,而且非常有趣。
當(dāng)前題目:淺析2019年5月,網(wǎng)站設(shè)計(jì)趨勢(shì)
轉(zhuǎn)載來(lái)源:http://vcdvsql.cn/news45/51495.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站建設(shè)公司在做網(wǎng)站設(shè)計(jì)時(shí)候的區(qū)別在哪 2016-09-19
- 設(shè)計(jì)師在做網(wǎng)站設(shè)計(jì)時(shí)如何參考借鑒? 2016-09-17
- 大興做網(wǎng)站,大興網(wǎng)站建設(shè)公司,大興網(wǎng)站制作公司,大興網(wǎng)站設(shè)計(jì)公司 2016-09-14
- 企業(yè)建站為什么應(yīng)該選擇響應(yīng)式網(wǎng)站設(shè)計(jì)? 2016-10-26
- 淺析網(wǎng)站設(shè)計(jì)要注重細(xì)節(jié)的處理 2016-10-24
- 淺析網(wǎng)站設(shè)計(jì)中有哪些令人厭煩的設(shè)計(jì)? 2016-10-24
- 電子商務(wù)網(wǎng)站究竟如何去規(guī)劃設(shè)計(jì) 2016-10-26
- 網(wǎng)站設(shè)計(jì)建設(shè)的兩大誤區(qū)千萬(wàn)別采坑哦 2016-10-26
- 成都教育培訓(xùn)型營(yíng)銷網(wǎng)頁(yè)設(shè)計(jì)公司哪家好? 2016-10-26

- 做網(wǎng)站設(shè)計(jì)的時(shí)候要注意哪些錯(cuò)誤不要去犯? 2016-09-23
- 如何做網(wǎng)站設(shè)計(jì),才能更好的吸引用戶? 2016-09-16
- 如何提升網(wǎng)站設(shè)計(jì)的設(shè)計(jì)風(fēng)格 2016-10-26
- 網(wǎng)站設(shè)計(jì)配色方面如何更加的出眾 2016-10-26
- 淺析從 “用戶視角”看,拒絕這些網(wǎng)站設(shè)計(jì)的誤區(qū) 2016-10-26
- 成都網(wǎng)站設(shè)計(jì)公司制作網(wǎng)站為什么要先付定金? 2016-10-26
- 旅游景區(qū)的網(wǎng)站制作如何去規(guī)劃設(shè)計(jì) 2016-10-26
- 個(gè)人網(wǎng)站制作如何進(jìn)行規(guī)劃和設(shè)計(jì) 2016-10-26
- 網(wǎng)站設(shè)計(jì)公司:打造高端網(wǎng)站不可缺這幾點(diǎn) 2016-10-26
- 汽車行業(yè)網(wǎng)站制作如何來(lái)進(jìn)行規(guī)劃和設(shè)計(jì) 2016-10-26