怎么樣構建Web端設計規范-網站設計
2022-07-15 分類: 網站設計
 網站設計 鄭州網站建設多少錢" />
網站設計 鄭州網站建設多少錢" />
這篇文章是之后WEB端系列設計規范的前言部分,目的是起到拋磚引玉的作用,簡述如何制作屬于“自己”的Web端設計規范。
Web端設計規范的價值
1.可復用性
有了完整的設計規范和對應的組件控件。方便視覺和交互設計師反復復用,不需要重復制作,減少工作量提高工作效率。
2.統一性
有了統一的設計規范,設計師之間使用時,可避免自我創造組件控件,保持團隊產品的統一性體驗。
3.提升能力
由于組件控件的可復用,這直接使設計師的工作效率得到極大提高節省了大量時間,可以有大量時間思考設計和業務背后的邏輯從而提高設計思維能力。同時完整的設計規范是系統的,設計師閱讀之后可以構建自我的設計體系,對于設計的提高有極大的好處。
4.團隊文化沉淀
團隊有了設計規范之后,便于團隊以后做設計的依據和參考,不論是新員工的到來還是老員工的離去,都可以很好的對接工作提升團隊的協同效率。
Web端設計規范包含哪些
目前網上大部分設計規范都是之針對組件控件的規范,缺少完整的設計思想和體系化的內容。
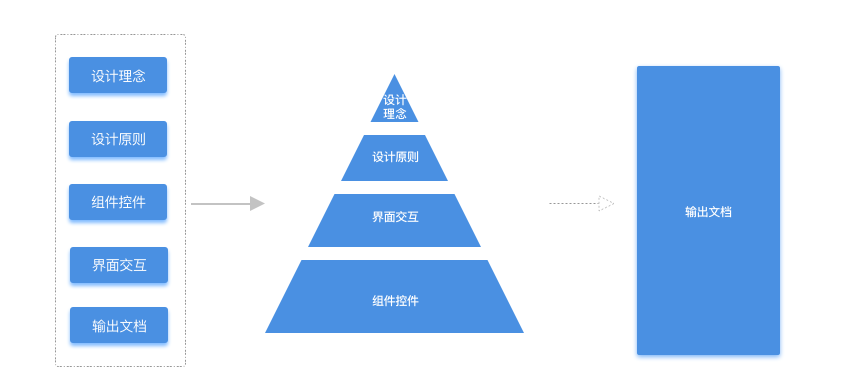
在制定設計規范過程中會形成設計理念、設計原則、組件控件、界面交互和輸出文檔等。設計者可以依據自我的設計理念和原則按照功能需求直接調用規范中的標準控件,按照信息結構調用元素尺寸進行設計,很輕易便能輸出中高保真原型圖,減輕了設計過程中對交互控件選擇和信息排版思考的負擔。

不同的使用對象(B端、C端),不同的終端設備,設計的區別是完全不一樣的。所以設計理念也有所區別。
B端產品一般較定制化,以業務為導向。可能有很多高級功能,突出高效易用,導致易學性打折扣。
C端產品一般考慮絕大部分用戶使用場景和訴求,高級功能會相對少點。突出易學性。
所以在制定設計理念時,可根據團隊實際情況來設計制定。
Web端設計規范之設計原則篇
設計原則目前已經有很多,例如尼爾森的十大可用性原則、格式塔原則、剃刀法則、費茨定律、以及設計中常見的對比、對齊等,那么對于這么多原則如何變成一套自己的設計規范的設計原則篇呢?這個需要設計師們根據自身情況或者自身團隊實際情況去把控梳理。
Web端設計規范之組件控件篇
組件控件是整個設計規范的重要的內容之一,組件控件分類可以根據組件控件屬性進行分類,也可以根據組件控件的功能進行劃分。
按照設計師做設計的使用場景,還是按照組件控件的功能性進行劃分比較切合。
依據于功能劃分,例如表單類就可以劃分為:單文本輸入,多文本輸入、日歷時間選擇器、下拉選擇列表、單選多選等等
Web端設計規范之界面交互篇
移動端的觸發手勢有單擊、長按、左右滑動、拖拽、旋轉、夾捏等。相對于移動端,Web端的界面交互就很簡單了,基本就是懸浮和點擊。
界面交互的本質用一個公式可表述即:觸發對象+操作行為+交互結果=界面交互
Web端設計規范之團隊輸出物篇
作為一名交互設計師,我們的重點工作職責是起到承上啟下的作用。
比如對接上游的產品經理和項目經理,跟他們討論過產品規劃及需求后,他們會根據交互設計師輸出的交互文檔來評審設計方案是否滿足用戶需求,以及在開發實施過程中的可行性;
其次要對接下游的視覺設計師和開發工程師,他們會根據交互文檔中的線框圖、交互細節說明等來輸出視覺設計稿、用代碼實現交互設計方案,并以此為依據完成落地實現等工作。所以交互設計師重要的輸出物就是交互文檔,它是對接上下游的重要紐帶。
的交互文檔應該包含以下7點內容:完整的項目簡介、需求分析、新增修改紀錄、信息架構、交互設計的方案闡述、頁面交互流程圖(包含界面布局,操作手勢,反饋效果,元素的規則定義)、異常頁面和異常情況的說明。
作為視覺設計師而言,輸出物的是視覺稿、標注和切圖,這里不做贅述。
本文題目:怎么樣構建Web端設計規范-網站設計
文章分享:http://vcdvsql.cn/news46/178946.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 成都網站設計,推薦一些免費圖片下載網站 2022-07-15
- 安防公司網站設計要點有哪些 2022-07-15
- 【成都網站設計】專訪微云團隊:國內開發者需要跨平臺一站式服務 2022-07-15
- 成都網站設計,如何巧妙使用粗體顏色 2022-07-14
- 怎么尋找網站設計的靈感,網頁設計理念從哪里來 2022-07-14
- 淺談成都網站設計的規模或方式 2022-07-14
- 成都手機網站設計公司 2022-07-14
- 設計流程中,是由這6種方式來運用信息架構的-網站設計 2022-07-14

- 網站設計之紅色色彩如何運用 2022-07-15
- 網站設計--簡約風的“主角戲” 2022-07-15
- 網站設計中 Web標準的兼容性問題? 2022-07-14
- 【成都網站設計】技術成長的成功之路 2022-07-14
- 營銷型網站設計與普通網站之間有什么區別? 2022-07-14
- 成都家具網站設計 2022-07-14
- 網頁版式有哪些設計類型-網站設計 2022-07-14
- 網站設計師需要注意哪些問題 2022-07-14
- 【成都網站設計】驚--史玉柱再賣午餐 開拍兩天競價破萬元 2022-07-14
- 【成都網站設計】為網站轉化更多的潛在客戶的秘密 2022-07-14
- 成都網站設計之數據庫的作用 2022-07-14