今年4月也許會流行的網(wǎng)站設(shè)計趨勢
2019-10-14 分類: 網(wǎng)站設(shè)計
CARRIE COUSINS:春天之后,溫度的反彈直接影響情緒的變化。 這一點也反映在最新的網(wǎng)頁設(shè)計工作中,最終以網(wǎng)站設(shè)計趨勢的形式呈現(xiàn)。 與冬季比較大膽的色彩運用,更多的燈光和黑白色調(diào),更具針對性和面向海報的主頁設(shè)計相比,所有這些趨勢都將在4月份發(fā)酵和改變。
1. 海報式首頁
全屏頁面設(shè)計已經(jīng)流行了一段時間,大圖片和全屏視頻背景是這種網(wǎng)頁最常見的元素之一。現(xiàn)在,這種頁面設(shè)計開始出現(xiàn)微妙的變化:復(fù)雜的導(dǎo)航和額外的文本信息被刪除,頁面以類似于電影海報的形式呈現(xiàn)。
這種設(shè)計方式受到極簡主義風(fēng)格的影響,但與其更注重視覺上的華麗風(fēng)格和凝聚力的表現(xiàn)。
盡管這種設(shè)計方法對用戶來說聽起來不太合適,但如果將其與合理的視覺效果結(jié)合起來,它不會更糟。實現(xiàn)一個優(yōu)秀的海報風(fēng)格主頁的關(guān)鍵在于視覺效果和字體的選擇和設(shè)計。沒有足夠的空間來創(chuàng)建視覺上的信息吸引力,整個頁面難以創(chuàng)造出足夠的凝聚力視覺效果。
這種設(shè)計趨勢中最令人擔(dān)憂的是,沒有多種類型的視覺元素(即使包含導(dǎo)航和CTA按鈕),用戶閱讀和掃描的內(nèi)容也不多于其他頁面。目前,視覺設(shè)計與整個頁面是否會給用戶留下深刻的印象直接相關(guān)。
在以下三種情況下,每個頁面以不同的方式顯示海報主頁的概念。
托菲諾度假村這個網(wǎng)站通過一個大背景圖片和一個完整的字體設(shè)計來創(chuàng)建一個類似海報的體驗。 導(dǎo)航隱藏在右上角的漢堡包圖標(biāo)中。 CTA按鈕也用于避免重影并成為幽靈按鈕圖標(biāo)旁邊。

Ruya Digital選擇黑色背景的簡單設(shè)計。 屏幕中央的動畫和有趣的文字處理效果足以吸引用戶的注意力。 其他文字信息大多放置在屏幕的邊緣,使用戶可以盡可能地將焦點放在屏幕的中心。。 同樣,此頁面沒有導(dǎo)航設(shè)計,而是將導(dǎo)航信息隱藏在漢堡包圖標(biāo)中。

Flux Broadcast此頁面使用更加突出的視頻背景體驗。 相應(yīng)地,屏幕上的其他元素被設(shè)計得不那么突出。 該網(wǎng)站為人們提供了視頻觀看體驗,而不是網(wǎng)站頁面。 導(dǎo)航被卷入漢堡包圖標(biāo),設(shè)計師為其添加了綠色背景,以便讓漢堡包圖標(biāo)不那么突兀。 在右下角的小動畫箭頭鼓勵用戶在觀看視頻后循環(huán)播放。

2. 紫色為主的配色方案
不要忘記,2018年的潘通色彩是紫外線(18-3838)。在發(fā)酵的頭幾個月后,這種年度Pantone色彩逐漸在網(wǎng)頁設(shè)計領(lǐng)域發(fā)揮影響力。
盡管絕大多數(shù)網(wǎng)頁設(shè)計師并不一定選擇紫色作為設(shè)計,但Pantone在年度內(nèi)推出的潘同學(xué)確實讓更多的人認(rèn)為紅色和藍色以及兩者的結(jié)合。這種色彩搭配的優(yōu)點在于它可以很好地與當(dāng)今流行的其他流行趨勢相結(jié)合,比如鮮艷的色彩材質(zhì)設(shè)計和復(fù)古的設(shè)計風(fēng)格。
紫色本身是一種獨特且不太常見的顏色。這可能是您的網(wǎng)站在競爭中脫穎而出的原因。它通常以藍色顯示,并且更容易創(chuàng)建一個良好,獨特的第一印象。
有很多紫色的游戲。紫色的不同顏色可以創(chuàng)造不同的氛圍,傳達不同的情緒,可以使它變得更紅,創(chuàng)造一個愉快和快樂的心情;你可以讓它變黑,創(chuàng)造出更深更神秘的心情;你也可以讓它青睞藍色,營造出更加寒冷的氛圍。
在以下三種情況下您會看到紫色的各種用途以及它與其他不同領(lǐng)域之間的良好兼容性。 紫色是神秘的,但它也很友善,并且具有良好的兼容性。



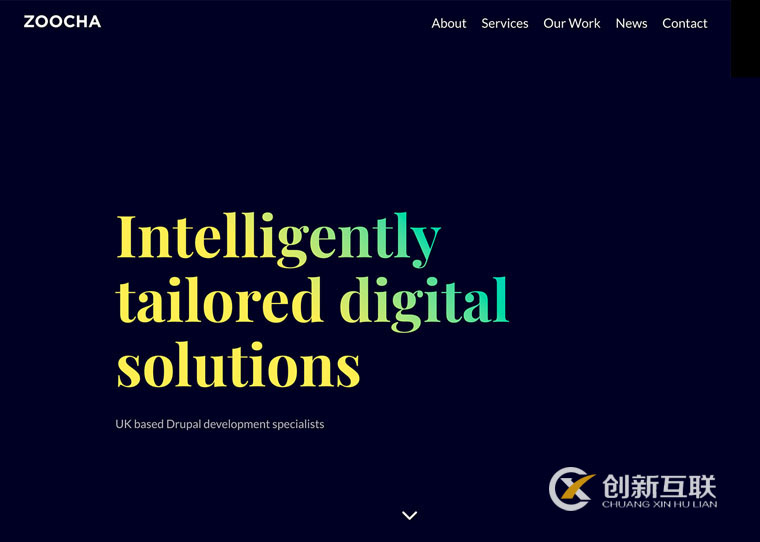
3. 漸變色+文本
漸變色不僅適合與圖片疊加,而且可以與文字元素形成良好的搭配。
目前,網(wǎng)頁中的字體設(shè)計傾向于使用簡單的字體,并附帶“額外的東西”。 這些額外的東西可以是顏色或圖片,用于填充文本字體。
隨著漸變色的返回,用漸變色填充字體成為一種新選擇。 如果您可以接受漸變顏色,那么填充文本字體也可以創(chuàng)建出色的視覺效果。
在Zoocha中,文本是主要的視覺元素。 設(shè)計師將使用從黃色到綠色的漸變填充文本。 在黑色背景下,它非常醒目。

愛情迷失此頁面還使用了黑色背景,字體選擇了優(yōu)雅的襯線字體,這與主題非常一致,并且哪種漸變顏色是白色到粉色漸變,視覺上非常合適的設(shè)計

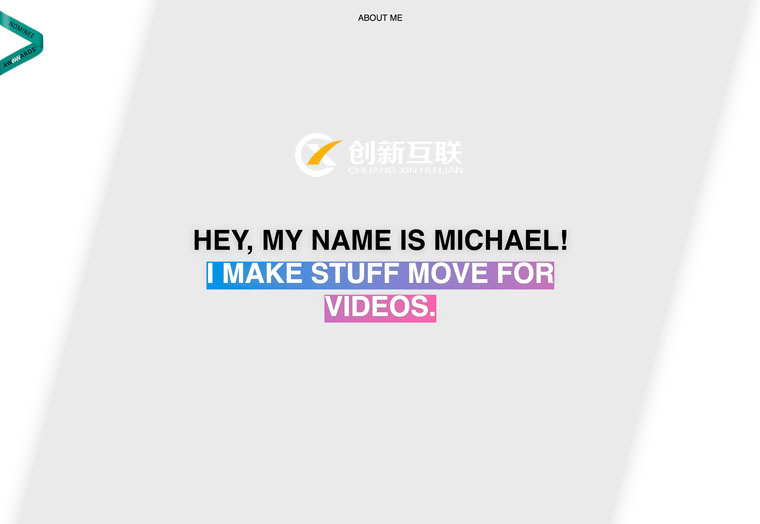
在Michael Rappaz的投資組合網(wǎng)站中,漸變顏色并未填充到文字中,而是圍繞文字填充。 借助高光澤漸變動畫,設(shè)計師可以使這部分文字充滿視覺吸引力。 其余的比較簡單,這使得文本更容易被注意到。

結(jié)語
就目前而言,我們觀察到的趨勢實際上都具有相對長久的生命力。 它們通常植根于非常重要和主流的設(shè)計趨勢。 全屏海報風(fēng)格的網(wǎng)站設(shè)計無疑將極簡主義和對終極視覺效果的追求結(jié)合在一起。 紫色的流行無疑與潘通時尚色彩的逐漸火熱發(fā)展息息相關(guān)。 文字字體和漸變的結(jié)合無疑是經(jīng)典元素和流行。 顏色組合。
分享標(biāo)題:今年4月也許會流行的網(wǎng)站設(shè)計趨勢
文章出自:http://vcdvsql.cn/news46/80646.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站設(shè)計等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站設(shè)計人員都經(jīng)過了研究方法的培訓(xùn)嗎? 2019-10-10
- 人類網(wǎng)站設(shè)計的工作很快將被人工智能所取代? 2019-10-10
- 以橙色為主的網(wǎng)站設(shè)計 2019-10-09
- 網(wǎng)站設(shè)計工作與平面設(shè)計之間的異同對比。 2019-10-09
- 網(wǎng)站設(shè)計新動向-以滾動取代點擊 2019-10-06
- 成功的網(wǎng)站設(shè)計思維。 2019-10-05
- 什么樣的網(wǎng)站設(shè)計有意義? 2019-10-04

- 網(wǎng)站設(shè)計者創(chuàng)建網(wǎng)站框架過程 2019-10-11
- 作為研究定義的網(wǎng)站設(shè)計。 2019-10-11
- 以黃色為主的網(wǎng)站設(shè)計 2019-10-09
- 10個垂直導(dǎo)航的網(wǎng)站設(shè)計風(fēng)格參考。 2019-10-06
- Twitter重新推出網(wǎng)站設(shè)計 2019-10-05
- 響應(yīng)式網(wǎng)站設(shè)計是要「響應(yīng)」什么呢 2019-10-03
- 原創(chuàng)且創(chuàng)新的網(wǎng)站設(shè)計布局參考 2019-10-03
- 網(wǎng)站與網(wǎng)站設(shè)計研究。 2019-10-02
- 網(wǎng)站設(shè)計哪家公司好?與網(wǎng)站設(shè)計公司合作是企業(yè)最重要的決策和投資之一 2019-10-01
- css樣式是網(wǎng)站設(shè)計公司建設(shè)網(wǎng)站時必須要做的規(guī)劃。 2019-09-29
- 網(wǎng)站設(shè)計教學(xué): 前端開發(fā)必備技術(shù) JQUERY函式庫 2019-09-29
- 全球頂尖企業(yè)網(wǎng)站設(shè)計準(zhǔn)則 2019-09-28