網站導航設計如何做到讓用戶不迷路?
2022-08-15 分類: 網站導航
由于搜索引擎的普及,許多網站的新用戶,他們的著陸頁是在內頁而不是首頁。著陸在內頁的用戶,由于是搜索引擎將他們帶進的網站,他們并不知道頁面的層級關系,以及上一級的頁面是在什么位置,因此他們更容易在網站中迷路。
關于如何避免用戶在網站中迷路,之前也發布過一些文章,比如如何通過設計有效的將他們帶回首頁。而本篇文章,將結合實例告訴你,如何有效的告知用戶所在位置,制作網站的“導航牌。”

網站一般使用以下元素來告知用戶所處位置:
1.品牌Logo:在頁面上展示logo可以標識內容所有權,讓在內頁著陸的用戶明白自己是在哪個網站上。通常,我們將logo放置于左上角,已保證當用戶希望找到它時,可以迅速的發現它。
2.導航上的視覺差異:借用導航文字的下劃線,或者文字顏色的變化等等,告知用戶自己是在哪個欄目里。研究發現這種方式在用戶識別位置上非常有效。
3.頭部信息:在正文標題左上方放置的頭部信息也可以起到幫助用戶明確位置的作用。同時由于空間相比導航更廣,因此可以羅列更多的層級信息,在位置信息上的呈現可以更加豐富。
4.頁面標題:頁面標題是寫在html里的,對頁面內容作出的高度詮釋。在瀏覽器的標簽、搜索引擎的搜索結果、歷史訪問記錄、收藏夾里呈現的都是頁面的標題。描述性的、獨特的標題有助于表明所有權、信息組織和頁面的特定內容。
5.url:一個靜態化的可讀的url同樣也是告知用戶位置的一個重要標識。其中與導航相關聯的層級信息非常實用,比如文章頁面的url帶有英文的article或者拼音的wenzhang等等都可以。
6.面包屑導航:與url相同,面包屑導航同樣彰顯了頁面的層級關系,相比url,面包屑導航用錨文本的形式可以更加清楚地描述各級頁面的主題。
7.文章線索:文章的發布日期,標簽,頁面圖標,配圖等等都可以表現出站點的信息結構或者時間的信息。
8.頁面視覺變化:不同色彩的文字,logo的變化以及其他清晰可見的視覺化差異,都可以讓用戶明確自己所處的網站位置已經發生了改變。
結合實例,我們來看一下這些元素是怎么被使用的:

BBC使用了這四個元素來告知用戶所處位置:1.品牌與logo2.導航欄視覺差異3.頭部信息4.文章線索

這個網頁采用了1.品牌名2.導航欄視覺差異3.面包屑導航4.頭部信息這四個元素來告知用戶所處位置。在截圖上未體現出來的其頁面標題與url也很具有層次感。

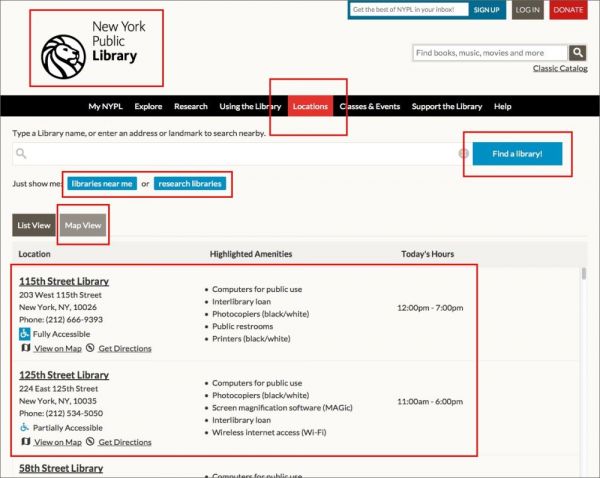
紐約公共圖書館的網頁同樣使用了導航欄的視覺差異(黑色→紅色)來告知用戶所處位置。帶有顏色的按鈕不光可以有效抓住用戶視覺,同時其描述文本極為清晰的闡明了該頁面的主要作用—支持搜索的圖書館明細列表。

在一些目錄層次很深的網站上,借用導航欄的視覺差異來說明所處位置與網站的信息結構非常困難。比如相冊類網站,按照年月日進行歸類的照片內頁,其所在的層級結構非常深。這時候,面包屑導航起到的作用會被放大,這種情況下通常可以將面包屑導航設計的更明顯一些。該網頁中最明顯的位置標識就是面包屑導航。
如何測試網站所處位置標識的設計是否有效?
將樣本頁直接拿給身邊的人,或者打印出來去找行人進行隨機測試。將不同的樣本頁展示給初次接觸該頁面的測試群體,詢問他們是否可以清楚的明確自己在網站中的位置。如果可以,詢問他們是借助頁面上的什么元素知道自己的位置的。如果不可以,詢問他們“一般借助什么元素來明確自己在網站中的位置/希望網站中添加什么導航元素”
總結
用戶通常會借助多種元素來明確自己在網站中的位置,以防迷路。通常來講,url與頁面標題等等不會展現在頁面視覺上的屬性,面對的受眾要比其他元素更小,如果能用設計來讓用戶清楚自己的位置再好不過。然而,url與頁面標題的設置同樣不能大意,這兩樣是搜索引擎理解頁面與層級關系的重要指標,不可忽視。
本文名稱:網站導航設計如何做到讓用戶不迷路?
路徑分享:http://vcdvsql.cn/news47/190297.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站導航等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 企業網站導航營銷制作核心四要素 2022-08-15
- 網絡公司:網站導航設置需要注意什么 2022-08-14
- 如何優化營銷型網站導航呢? 2022-08-12
- 網站優化的重要部分:網站導航鏈接 2022-08-06
- 網站導航制作需要注意的五大事項 2022-08-06
- 網站導航建設如何遵循關鍵詞優化技巧? 2022-08-04
- 網站導航規劃使用模板建站壞處 2022-08-04
- 網站導航如何設計-網站設計 2022-08-02
- 設計好網站導航菜單,留給用戶的印象-網站設計 2022-07-23

- 企業網站導航模塊設計五大技巧 2022-08-15
- 網站導航設計:如何正確認識導航條 2022-08-15
- 如何設計網站導航才能得到用戶的友好體驗 2022-08-08
- 網站建設的網站導航 2022-08-05
- 成都網站建設之網站導航的位置 2022-08-02
- 成都網站建設|網站導航設計需要注意哪些 2022-07-17
- 成都高端網站制作,不能忽視網站導航的位置 2022-07-17
- 網站導航如何做優化? 2022-07-13
- 企業網站導航欄設計規范 2022-07-01
- 企業網站導航應該怎樣設計? 2022-06-27