響應式網站設計真的很簡單
2014-07-20 分類: 響應式網站
這已經不是什么秘密,許多人認為網絡是未來的響應。創建一個響應網站意味著它能夠適應不同的瀏覽器和尺寸,可。如果我想確保我的網站,我已經在我的桌面上創建可以在一個最小的滾動和縮放片觀察,我將創建一個響應網站感興趣。
響應網站已成為流行的原因之一是因為它是有道理的。它比創建一個或多個手機和平板電腦的額外的網站便宜。它也能確保有一個一致的視覺體驗在設備和桌面屏幕。這不是有趣而增加的規模,你的窗口或水平滾動屏幕才能看到整個網站。
在創建響應式網頁設計變得更容易,有得到它去更快的一些方法。由于一些CSS和HTML代碼是正確的,我們可以在我們的網站。其他元素需要更多的工作。無論哪種方式,我們已經想出了一個列表來幫助你把你的敏感部位與最低做文章,大的結果。
jQuery插件
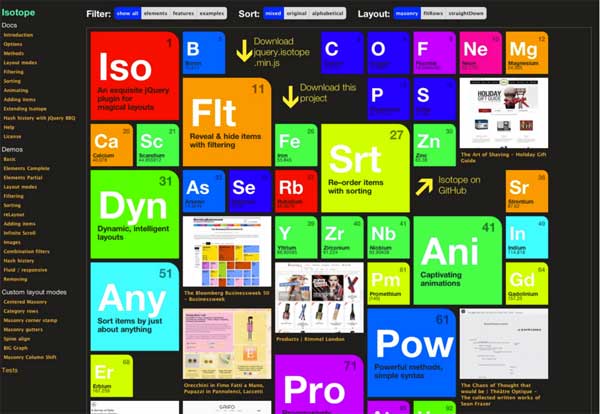
同位素
同位素是一個jQuery插件,聲稱創造神奇的布局,不能通過CSS和HTML創建。它已重新安排元素在容器中使他們適合在它的調整能力。你也可以使用同位素的類別和這樣的過濾和排序的項目。

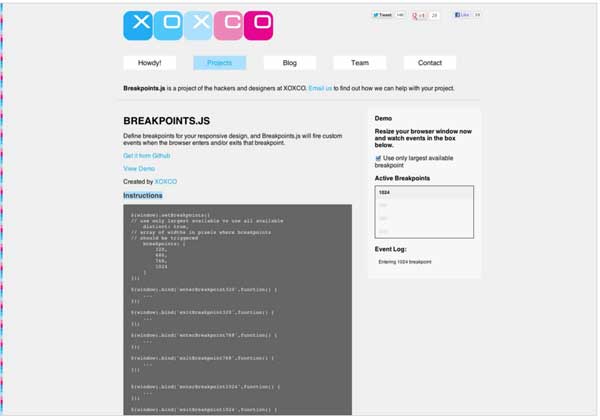
breakpoints.js
斷點是開發者和設計者在腦海。這是一個插件,允許您創建不同的瀏覽器大小斷點。當你的瀏覽器大小一個尺寸的元素能夠融入畫面。

fittext.js
這是我最喜歡的一個jQuery插件是因為它的字體。太常在響應的網頁設計,人們不考慮標題應該回應而不是壓扁成一定的空間。FitText允許你這樣做,但是記住,只使用它的標題!

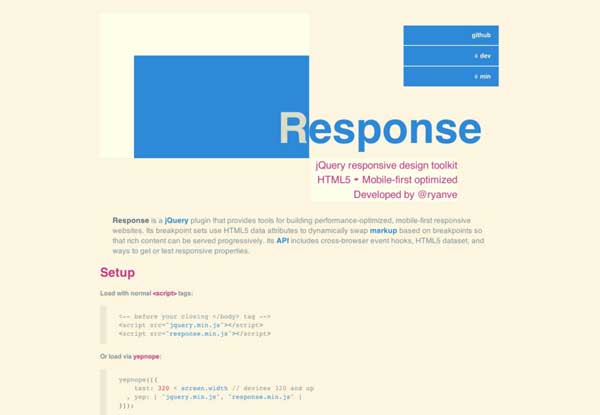
response.js
如果你喜歡breakpoint.js的想法但是需要更多的定制,response.js是答案。它真的非常適合那些知道jQuery比CSS和HTML,需要創建響應式網站。你用你的斷點,但有這么多的定制,如設備的大小,像素的口糧和負載的不同尺寸不同來源的能力。

tinynav.js
tinynav是一個輕量級的jQuery插件,允許你改變任何菜單項使用列表變成下拉菜單當瀏覽器大小。您可以指定大小以及菜單的變化。它不是廣泛的功能,但它是非常有效的為它做什么。

流行的框架和系統
響應網格系統
該系統聲稱不是一個樣板或框架,但只是一個系統,使你的設計的反應。這似乎是一個最靈活的,它不限制你一定規模或一定的網格。他們使用的是能浮和創建自己的列不同的CSS類。

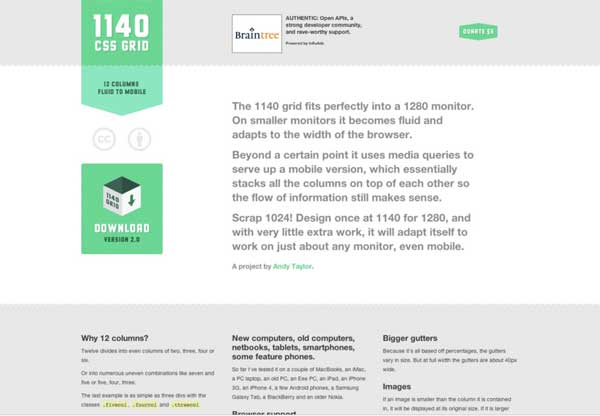
1140網格系統
一會兒,許多設計師使用的網頁設計,寬960px寬。然后,成為小和他們去。現在很多的設計被使用了1140px寬度。1140網格系統允許你創建12列使用一個寬的網頁設計。

推特引導
引導是一個最流行的框架。這是一個12的網格框架,使自己有用的跨瀏覽器(包括Internet Explorer 7)可相應地在手持設備。它配備了各種造型組成,排版和JavaScript的使用和創造時尚,直觀的網站。

結論
這是我們必須注意的是響應式網頁做的。很多客戶都想要有自己的網站,提供多種設備,它只是成本更有效地創建響應的網站。此外,大多數你的框架和其他資源的響應式設計真的有助于培養組織和優質、標準的網站。
網頁題目:響應式網站設計真的很簡單
轉載來于:http://vcdvsql.cn/news47/20147.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 手機響應式網站布局很重要 2014-06-10
- 響應式網站設計的3個基本原理 2014-05-05
- 響應式網站制作學問用戶需求 2013-11-28
- 成都響應式網站建設具有哪些優勢? 2015-05-31
- 3合1網站建設_自適應網頁制作_響應式網站設計的區別? 2014-02-11
- 建設一個響應式網站有什么好處和缺點 2015-03-27
- 國內企業與外貿公司需要定制型響應式網站而不是模板網站 2014-06-06

- 響應式網站設計創意欣賞 2014-06-20
- 響應式網站設計排版 2014-05-26
- 響應式網站設計是什么 2014-04-24
- H5響應式網站在SEO優化中有什么作用? 2014-12-18
- 響應式網站制作優勢有哪些? 2013-10-22
- 響應式網站制作的常用分辨率尺寸 2013-10-21
- 針對外貿企業做響應式網站的幾個優點 2014-04-16
- 什么是響應式網站,有什么好處 2014-01-04
- 響應式網站好還是獨立設計一個手機網站好 2013-12-23
- 什么是響應式網站? 2016-07-25
- 你的響應式網站夠優秀嗎? 2016-07-24
- 響應式網站設計是一個必須遵循的設計趨勢 2013-11-02