真實測評:用uni-app開發小程序,比原生開發好在哪里?
2022-08-23 分類: App開發
小程序原生開發有不少槽點:
原生wxml開發對Node、預編譯器、webpack支持不好,影響開發效率和工程構建流程。所以大公司都會用框架開發
微信定義的這套語法,wxml、wxs,以及wx:if等語法,私有化太強。不如正經學vue,學會了全端通用,而不是只為微信小程序
vue生態里有太多周邊工具,可以提高開發效率,比如ide、校驗器、三方庫。。。而微信的開發者工具和專業編輯器相比實在不好用,個性化設置也非常少
作為前端工程師,除了微信小程序,還要開發web、其他小程序甚至App,人們不喜歡來回切換開發工具和變更語法思考方式。
uni-app自然可以解決這些問題,但開發者又經常有些顧慮:
怕使用uni-app后,微信小程序里有的功能無法實現,受制于uni-app的更新
怕性能不如原生WXML
怕框架不成熟,跳到坑里
擔心社區生態不完善
本文從開發者關心的功能、性能、學習門檻、開發體驗、生態、可擴展性等維度,逐個分析對比,給予說明。
1、功能實現
開發者最常問的問題:如果小程序迭代升級,新增了一批API,但uni-app框架未及時更新,該怎么辦?
其實這是誤解,uni-app不限制底層API 調用;在小程序端,uni-app支持直接編寫微信原生代碼。
類比傳統web開發,如果vue、react等框架的使用,造成開發者無法操作瀏覽器提供的所有api,那這樣的框架肯定是不成熟的。小程序開發也一樣,uni-app框架中,同樣可調用微信提供的所有原生代碼。
故如果存在某些API(平臺特有或新增API),uni-app尚未封裝,開發者可直接在uni-app中編寫微信原生API,即wx.開頭的各種API。
舉個例子,目前uni-app雖然尚未封裝跨平臺的廣告(ad)組件,但開發者在小程序端依然可以使用微信組件來展現廣告,代碼示例如下:


包括微信小程序自定義組件、WXS、云開發這些復雜用法,在uni-app里一樣全面支持。
所以,結論是:使用uni-app框架開發,在功能上和原生小程序開發沒有區別,不會有任何限制。
2、性能體驗
開發者常問的第二個問題:三方框架,內部大多做了層層封裝,這些封裝是否會增加運行負載,導致性能下降?
同樣是多慮了,uni-app不會導致性能下載,甚至對很多環節做了自動優化,很多場景下性能體驗比微信原生開發更好。
類似使用vue.js開發web,不但不會造成性能比原生js差,反而由于虛擬dom和差量更新技術的運用,在大多數場景下,比開發者手動寫代碼操作dom的性能還好。
小程序中需要頻繁的寫setData代碼來更新數據,這里很重要的就是差量數據更新。如果不做差量,代碼性能不好,如果每處邏輯都判斷差量數據更新,那代碼寫起來太麻煩了。
使用uni-app,底層自動差量數據更新,簡單而高性能。
我們從優化理論、實測數據兩個維度來仔細說明。
2.1、理論:框架優化方案
為提高性能體驗,小程序從架構設計層面做了很多工作:
邏輯層、視圖層分離,避免JS運算阻塞視圖渲染
單獨定義組件標簽(wxml),減少DOM復雜度
精簡樣式(wxss),提升渲染性能
復雜組件原生化(video/map等),解決web組件的功能/體驗缺失
通過這些規范約束,大幅提升了小程序的整體性能體驗,但依然存在不少性能坑點,其中以setData最為頻繁普遍。
這里引用微信官方的描述,簡單介紹一下setData背后的工作原理:
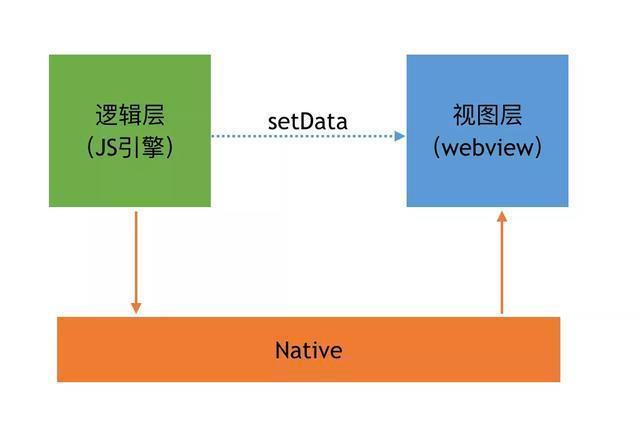
小程序的視圖層目前使用 WebView 作為渲染載體,而邏輯層是由獨立的 JavascriptCore 作為運行環境。在架構上,WebView 和 JavascriptCore 都是獨立的模塊,并不具備數據直接共享的通道。當前,視圖層和邏輯層的數據傳輸,實際上通過兩邊提供的 evaluateJavascript 所實現。
為簡化開發,微信將evaluateJavascript調用封裝成了setData JS方法,實現視圖層和邏輯層的數據傳輸,數據流示意圖如下:

名稱欄目:真實測評:用uni-app開發小程序,比原生開發好在哪里?
文章路徑:http://vcdvsql.cn/news48/192598.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App開發等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- app開發公司【創新互聯】做app開發要多少錢給出app開發報價單 2022-08-23
- APP開發時需要注意的事項 2022-08-22
- 內地頂尖的APP開發公司做一個基本功能的app需要多少錢? 2022-08-19
- 三點是企業app開發前必須要想到的 2022-08-17
- 點下您的手機,家裝APP開發小鮮肉送貨上門! 2022-08-17
- 四大關鍵點告訴我們APP開發公司如何選擇? 2022-08-14

- 客戶體驗是手機APP開發的核心問題! 2022-08-23
- 城市生活沒有一款好的APP怎么行,這款APP開發全了! 2022-08-22
- 選擇APP開發公司需要規避哪些坑 2022-08-22
- 選擇成都app開發的好處有哪些 2022-08-21
- app開發創新互聯告訴你為什么App偏愛設計啟動頁面? 2022-08-18
- 你要找的P2P手機APP開發方案只有這里有? 2022-08-17
- boss說吧:一個移動電商APP開發需要多少錢? 2022-08-16
- 神殿級App開發導航欄架構設計必看攻略 2022-08-14
- 我想做手機app我要了解移動app開發費用明細 2022-08-13
- 小程序開發與APP開發創業哪個更有優勢 2022-08-13
- 天啊,這個手機app開發的也太火了吧! 2022-08-12
- 成都APP開發中的測試驗收包括哪些 2022-08-09
- 9點告訴你移動app開發公司如何選擇? 2022-08-09