網站設計干貨:適用于網頁設計師的JPEG優化指南
2019-05-26 分類: 網站設計
建設網站您不應該以100%的質量保存JPEG圖像。這不會產生最可能的“優化”圖像。它實際上是通過優化限制公式來計算的,該公式會過度增加文件大小。
即使與90%或95%的質量相比,您也會看到文件大小明顯下降。

大多數情況下,建議您保存的圖像質量遠低于90%。如果在Photoshop中打開“存儲為Web所用格式”對話框,您會發現它們提供了可供您選擇的預設值。
我在下面添加了可能的JPEG值 - 注意固有的命名約定。
低- 10%
中等- 30%
高- 60%
非常高- 80%
高- 100%
即使在Adobe Photoshop中,60%的圖像質量也被認為是“高”。許多網站開發人員將擔保50% - 70%是一個安全范圍堅持。
圖片多低最合適?
您選擇用于優化的值完全取決于手頭的項目。您將不得不考慮哪種類型的圖形將輸出大的文件大小 - 這些是真正需要壓縮的文件。
我認為低于30%你真的會削減基本的圖像質量。其他設計師將發誓50%作為降低好值的“限制”。
但這里最好的建議是嘗試不同的設置,看看哪個看起來最好!一些優化用于網絡的JPEG圖像的測試研究不會出錯。
壓縮網站圖片的選項
我們首先應該澄清兩個術語“壓縮”和“質量”,它們是彼此相反的。
這意味著如果以40%的壓縮率保存JPEG,您將獲得60%的質量(相比之下,沒有壓縮的高質量為100%)。
這些是最基本的選擇 - 在為網絡保存時它們應該足夠了。一般用戶不會進行更深入的自定義。
在您將RGB圖像轉換為YCbCr(亮度,色度藍,色度紅)時,子采樣會變得更加復雜。
在亮度或亮度設置始終在JPEG壓縮高可能值舉行。通過單獨通道上的此亮度值,可以更輕松地優化紅色和藍色的各個顏色值。
這也稱為色度子采樣。有興趣弄臟手的設計師會喜歡閱讀有關此壓縮算法的更多內容。
看看這篇關于色度采樣的博文,專門關注JPEG圖像。
作為一個有趣的附注,Adobe Photoshop并不總是使用子采樣進行壓縮。通過“Save for Web”對話框保存的任何圖像僅使用低于50%質量值的色度子采樣。
不同的網絡媒體
網絡也充滿了各種圖像媒體。你可以有照片,圖標,按鈕,徽章和其他圖形。但值得注意的是,比較按鈕和照片之間的質量是沒有意義的。
使用照片或詳細圖像時,請考慮鏈接到單獨的較小壓縮的JPEG文件。然后,您可以在網站上設置縮略圖,壓縮率更高,文件更小。
唯一的缺點是你需要為媒體庫提供兩組圖像。注意您在整個網站中縫制的許多不同圖形,并分別考慮每個圖形的優化技術。
使用壓縮工具
您可能想要組織在您的網站上易于翻找的圖像文件。您還可以在Amazon S3,Google Cloud Storage等云服務上托管他們的照片,也可以通過CDN托管,以便更快地交付圖像。不過,您仍然希望使用一些壓縮工具來減小圖像大小。任何額外的字節,你可以削減每個文件的大小是至關重要的。以下是您要查看的一些工具:
TinyJPG
TinyJPG是一個基于瀏覽器的Web應用程序,您可以在其中上傳圖像以及所有不必要的額外字節以優化文件大小。它是100%無損的,意味著圖像質量根本不會降低。您可以同時上傳最多20張5Mb的圖像。
如果您正在為您的網站使用WordPress。您可以使用其官方插件,壓縮JPEG和PNG圖像。此插件還連接到其姐妹網站TinyPNG,允許您使用PNG格式優化圖像。
IrfanView的
這個免費的Windows軟件允許您查看和優化任何大型圖像集。我特別喜歡這個軟件,因為它支持從多個目錄中的圖像進行批量轉換。您可以自動在數百個JPEG圖像上應用相同的功能。
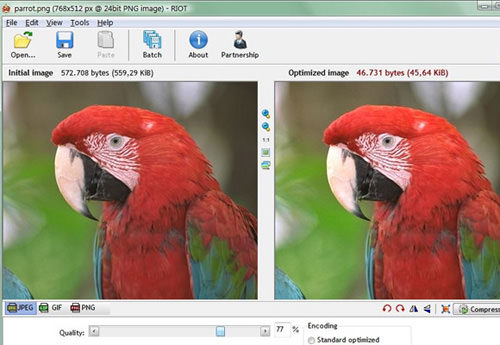
更好的是來自第三方開發者的插件支持。一個這樣的例子是RIOT(激進圖像優化工具)。此插件適用于其他類似的開源圖形編輯器,如GIMP。
它提供雙圖像視圖,您可以在其中手動調整每個圖像的壓縮參數。
軟件支持非常棒,RIOT功能非常易于使用。除了圖像壓縮,您還可以刪除其他元數據,如EXIF和Adobe XMP。這些額外的數據只能添加到您的總文件大小上,而且很少需要它們。
適用于Mac的ImageOptim
如果您正在運行OS X并需要一個功能強大的壓縮應用程序,那么請不要再看了ImageOptim是一個強大的工具來壓縮網絡圖像 - 有時甚至比Photoshop更好。
整個應用程序支持拖放功能,因此可以輕松優化大量圖像。您可以直接在終端和設置shell腳本中運行命令。
結論
即使我們的現代互聯網連接速度隨著4G和即將到來的5G而增加,我們也需要減小網頁的大小。每個字節最終都會為您的用戶帶來一些財富。所以你網站的圖片需要優化優化了。
網站題目:網站設計干貨:適用于網頁設計師的JPEG優化指南
標題URL:http://vcdvsql.cn/news48/79798.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- CSS的新功能以及它如何塑造網站設計 2019-05-22
- 為什么在您的網站設計中需要圖形設計? 2019-05-20
- 關于網站設計的全部內容 2019-05-19
- 企業網站設計的8個必備信息 2019-05-19
- 網站設計師都應該知道的五大技能 2019-05-18
- 移動網站設計的基本特征 2019-05-18

- 創建視覺層次結構:網站設計師應該了解的內容 2019-05-26
- 網站建設技巧:CSS 網站設計的5個優點 2019-05-23
- 設計師在創建網站設計時面臨的最常見問題 2019-05-21
- 現代網站設計的重要元素 2019-05-21
- 網站設計的4個心理支柱 2019-05-19
- 移動優先網站設計的主要優點 2019-05-18
- UX設計和網站設計如何相互影響? 2019-05-18
- 您是否正在制作這些響應性網站設計錯誤 2019-05-18
- 自定義網站設計的七大好處 2019-05-17
- 圖像利用在網站設計中的重要性 2019-05-17
- 一個優秀的網站設計時需要考慮的7個必要元素 2019-05-14
- 哪些網站設計有可能讓訪客崩潰?網站最好避免哪些設計錯誤? 2019-05-14
- 網站設計與開發之間有什么差異?網站設計和開發如何協同工作? 2019-05-13