談談用戶體驗設計中的“分步導航”
2016-09-07 分類: 用戶體驗

設計大型電商網站或者復雜的在線服務時,你很可能需要設計一套系統,來梳理順序與結構。把它設計得簡單直觀,讓用戶順利通過,是提升轉化率的關鍵。沿途所有的挫敗都可能導致他們離開,去選擇其他的產品。
易用的分步流程有助于用戶避免挫敗,成功地完成主要任務。本文中,我們來了解分步導航的各種形式,看如何使用它們。
分步導航是什么?
分步導航(或者說分步指示器)將一系列的過程分解成多個合理的步驟。它引導用戶通過一些步驟最終完成一項復雜的任務。好的分步導航應當告知用戶以下信息:
他們已經完成了哪些步驟(或任務),最好要有適當的視覺反饋
現在處在哪一步(用戶當前在整個流程中的位置)
還有哪些步驟,多少步(最好都要有清晰的名稱)

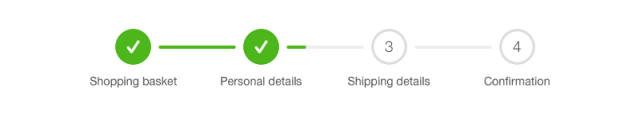
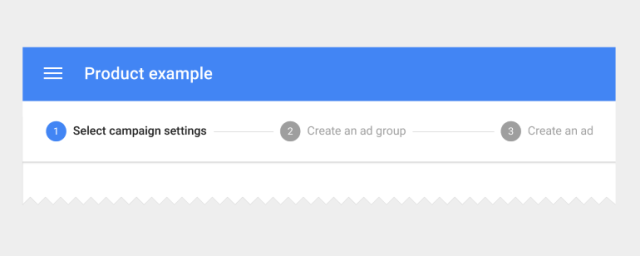
分步導航通過步驟編號表達出整個過程
有 3 大理由應該使用分步流程:
合理地將數據輸入分組
為用戶建立明確的期望
在復雜的過程中追蹤整個流程
為什么有效?
分步導航清晰地指明了完成任務的路徑。研究表明,它給用戶以明確的概念,完成最終目標需要多少步,能夠顯著降低放棄的概率。從心理學角度來看,這頗具意義。如果你知道完成這個過程需要多少步,你就更容易完成它。

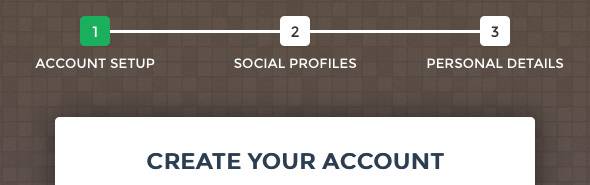
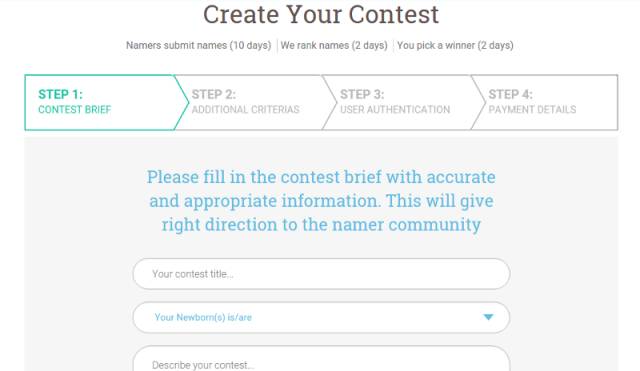
分步注冊賬號
分塊展現內容,便于用戶瀏覽,有助于他們理解。實際上,分塊其實就是在有意創造視覺分隔的內容單元,在整體環境中有它的意義。
分步導航的使用
分步導航可以用在許多種情景中。下面 3 個領域最常見。
在線下單
目前為止,分步導航最廣泛的使用案例,就是與在線購買相結合,因為這個任務可以很自然地分割成多個步驟。

多步表單
如果表單需要用戶填寫許多信息,最好將它分成多步。

引導頁
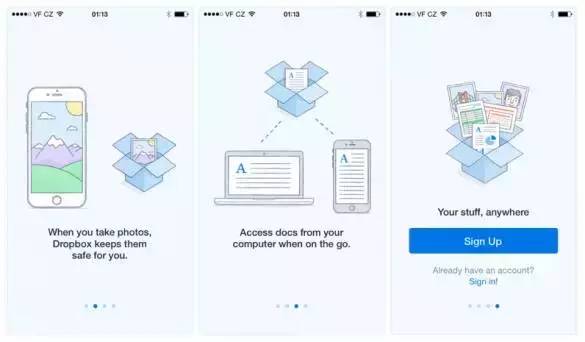
分步導航也可以用來引導用戶了解一個應用或服務的功能。如果步驟不多,也可以使用小圓點來表示(就像下圖Dropbox的例子)。

Dropbox的引導頁
分步導航設計好實踐
創建優秀的分步導航,并沒有通用的方案。但有一點是肯定的——你時刻要考慮用戶如何與該系統交互。簡單說,就是要把流程步驟設計得盡可能簡單清晰,不要讓用戶困惑。
設定用戶的期望
當用戶要進行一項復雜的任務時,重要的是事先營造他們的期望,告訴他們需要多少時間和精力。如果用戶認為這個任務只要 2 分鐘,但實際上花了 10 分鐘,這個體驗就很糟糕。
提供簡單的描述,能夠幫助用戶為復雜的任務做好準備。這也很有助于估計完成任務所需的時間,尤其當這些步驟并不均等時(例如有些步驟比其他的更長)。
建立合理的流程
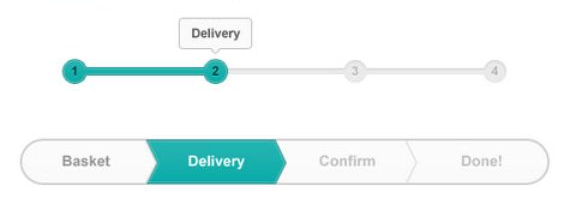
顯示流動的方向。最好使用箭頭來強調方向,因為線條本身并沒有提供“流程”的含義。

結合圖形與文字描述其中步驟。要讓用戶清楚步驟的順序。

過程不要太長。3- 5 步就足夠了。
使用數字序號描述步驟,指示用戶當前所處的步驟(例如第 3 步、第 5 步)。
讓用戶清楚自己當前位置
“我進行到哪兒了?”這是導航需要用戶回答的基本問題之一。所以優秀的分步導航設計,最關鍵的就是保持用戶了解當前所處位置。這能夠提升連續性,因為用戶知道當前位置與之前步驟和后續步驟之間的關系。
要為流程設計一套良好的視覺展現。用戶依賴導航元素中的這些視覺線索來回答這個至關重要的問題。

圖片來源:Dribbble
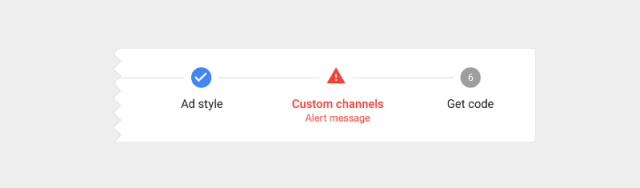
狀態的變化要清晰,告訴用戶當前的步驟不只是改個顏色。適合的圖形和文字標簽,能幫助用戶理解菜單項。

異常標簽的錯誤狀態
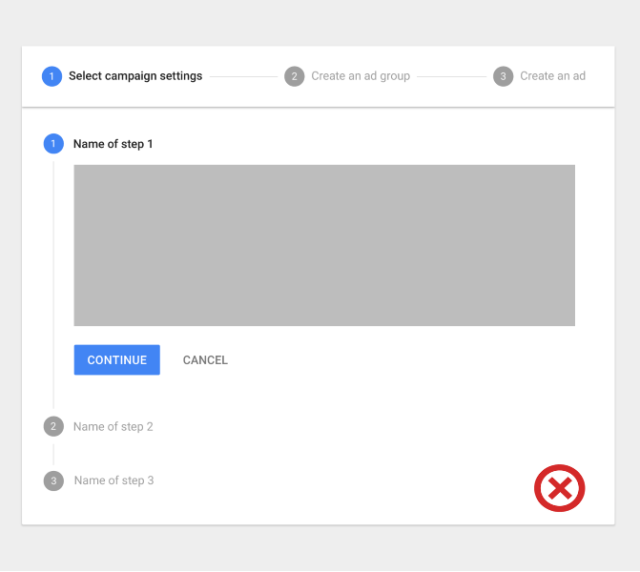
避免多層分步導航
避免在一個頁面上多次使用,或者嵌套使用分步導航。這會導致界面的混亂。

顯示出流程反饋
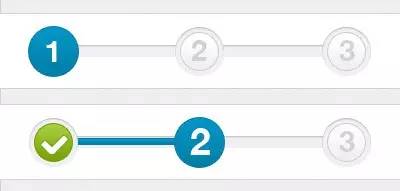
分步導航可以在每步保存后,短暫顯示反饋信息。只應該在步驟間有較長延遲時使用這種反饋。
這個分步指示器在步驟保存后,短暫顯示了反饋信息。
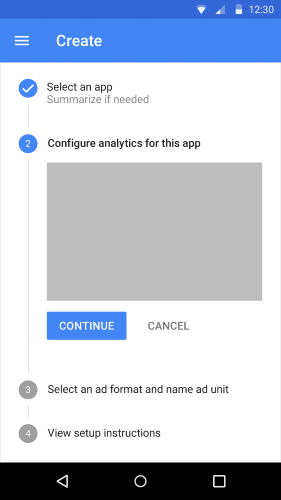
移動應用中的分步導航
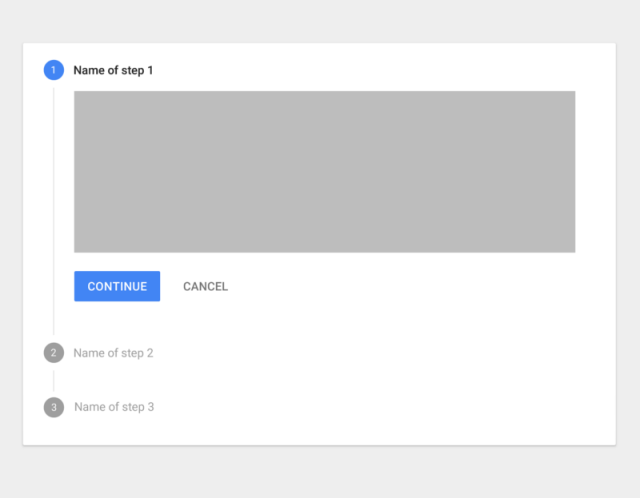
因為橫向空間有限,在移動應用和網頁上,縱向分步導航也許是不錯的方案。不過要確保每步內容是響應式的。

小屏幕上使用縱向分步設計。
結論
把分步導航設計得簡單易懂、低調含蓄,也別忽視它們的視覺表現,應當在視覺上吸引和引導用戶。“用戶至上”。記住我們不是在為設計師而設計,我們為普通用戶設計。最終,優秀的分步導航能讓用戶停留,完成任務,并且讓你的網站和應用留下正面的印象。
當前文章:談談用戶體驗設計中的“分步導航”
分享鏈接:http://vcdvsql.cn/news49/43599.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站首頁如何設計才能符合SEO優化和用戶體驗 2016-09-06
- 電子商務網站設計用戶體驗好與壞決定網站成敗 2016-09-04
- 一組精挑細選的用戶體驗設計網站和書目 2016-09-04
- 網站制作設計:如何提高用戶體驗? 2016-08-29
- 促進用戶體驗設計的基本交互設計原則 2016-08-28
- 電商網站設計如何提高用戶體驗 2016-08-27
- 成都網站建設提升用戶體驗,靠的不僅僅是設計 2016-08-26

- 起底六種最常見的用戶體驗設計錯誤 2016-09-03
- 簡潔,干凈的網站設計不僅可以提供更好的用戶體驗,還可以提高轉化率 2016-09-03
- 網站建設與用戶體驗設計的關系 2016-09-02
- 網站設計中用戶體驗設計的過程 2016-08-29
- 成都網站建設從哪些方面提高用戶體驗度? 2016-09-15
- 成都網站建設如何做好用戶體驗 2016-09-14
- 網站建設中影響用戶體驗的六大原因 2016-09-13
- 成都網站建設怎樣才能有理想的用戶體驗? 2016-09-10
- 網站建設如何獲得良好的用戶體驗? 2016-09-06
- 響應式網站建設對用戶體驗有哪些好處 2016-09-05
- 網站建設用戶體驗不好的緣故是哪些? 2016-09-04
- 用戶體驗對網站建設有多重要呢 2016-09-04