響應(yīng)式網(wǎng)站成網(wǎng)站設(shè)計(jì)的大趨勢(shì)
2021-04-25 分類: 響應(yīng)式網(wǎng)站
PC端同移動(dòng)端是始終存在著差異的,這是因?yàn)閮烧呤遣煌脑O(shè)備。PC端的屏幕要比移動(dòng)端的屏幕大很多,PC端使用的是鼠標(biāo),而移動(dòng)端使用的是手指。這些基礎(chǔ)硬件是無(wú)法進(jìn)行統(tǒng)一的,這就決定了不可能有好的移動(dòng)網(wǎng)頁(yè)和PC網(wǎng)頁(yè)。
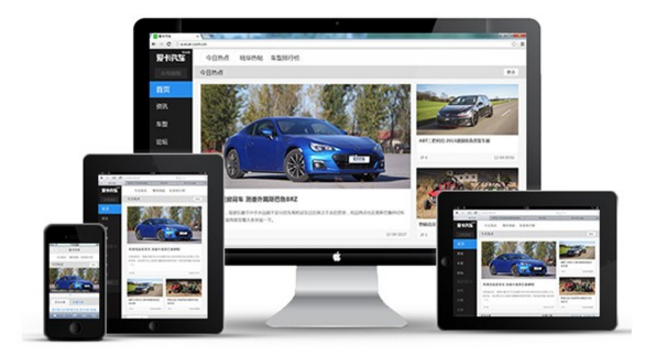
 網(wǎng)站設(shè)計(jì)的大趨勢(shì)" alt="響應(yīng)式網(wǎng)站成網(wǎng)站設(shè)計(jì)的大趨勢(shì)"/>
網(wǎng)站設(shè)計(jì)的大趨勢(shì)" alt="響應(yīng)式網(wǎng)站成網(wǎng)站設(shè)計(jì)的大趨勢(shì)"/>
但是,網(wǎng)站設(shè)計(jì)站的出現(xiàn)在較大程度上將這兩者的矛盾進(jìn)行了調(diào)和。這是因?yàn)轫憫?yīng)式網(wǎng)站不但符合移動(dòng)端用戶的使用習(xí)慣,而且也沒(méi)有丟掉PC端用戶,可以說(shuō)是目前網(wǎng)站設(shè)計(jì)的一個(gè)大的趨勢(shì)。但是,響應(yīng)式網(wǎng)站的設(shè)計(jì)也還是存在一定的“偏向性”,下面我們就來(lái)看看響應(yīng)式網(wǎng)站。
響應(yīng)式網(wǎng)站的顏色
PC端和移動(dòng)端使用的場(chǎng)景是有區(qū)別的。一般來(lái)說(shuō),PC端基本上是在辦公環(huán)境或者是家里面使用,在這些環(huán)境當(dāng)中,光線都是比較好的。所以PC端網(wǎng)頁(yè)的色彩就會(huì)有比較高的對(duì)比,比如底色為白色,字體是黑色的。但是移動(dòng)端使用的場(chǎng)景有很多時(shí)候光線并不充足,所以在色彩的選擇方面,響應(yīng)式網(wǎng)站就要偏向于使用暗色調(diào)。
響應(yīng)式網(wǎng)站界面設(shè)計(jì)
PC網(wǎng)站過(guò)去流行這樣一種布局設(shè)計(jì)——在頁(yè)面的兩邊安排重要的內(nèi)容,這是按照點(diǎn)擊的熱圖進(jìn)行設(shè)計(jì)的。因?yàn)镻C端的兩邊是用戶視線比較關(guān)注的區(qū)域。但是在移動(dòng)端,手指能夠觸及的地方是非常有限的,基本上不會(huì)去觸及邊緣部位。因此,響應(yīng)式網(wǎng)站的界面設(shè)計(jì)就要集中化,這樣可以方便手指進(jìn)行點(diǎn)擊,而網(wǎng)頁(yè)的兩邊可以進(jìn)行留白。
響應(yīng)式網(wǎng)站的準(zhǔn)確性
和鼠標(biāo)相比,手指能夠觸及的面積要大很多,這就表示如果還是采用PC端的“文字—鏈接”路徑,手指的觸控就會(huì)有非常大的誤操作。為了降低這些誤操作,響應(yīng)式晚飯的設(shè)計(jì)就傾向于“卡片式”設(shè)計(jì)。通過(guò)“圖+文字+標(biāo)題”的方式呈現(xiàn)。
響應(yīng)式網(wǎng)站的動(dòng)畫效果
在PC端我們是比較不喜歡看到動(dòng)畫的。這是因?yàn)橛檬髽?biāo)進(jìn)行操作,我們希望不要有太長(zhǎng)的等待時(shí)間。但是在移動(dòng)端操作出現(xiàn)動(dòng)畫卻會(huì)讓用戶有好的體驗(yàn)。有研究顯示,在使用移動(dòng)端的時(shí)候,我們會(huì)自然的放低對(duì)效率的要求,所以對(duì)動(dòng)畫效果并沒(méi)有那么反感。
現(xiàn)如今,響應(yīng)式網(wǎng)站十分的流行,很多的企業(yè)都開(kāi)始采用這種網(wǎng)站,其實(shí)主要還是因?yàn)樗晟频墓δ芩隆?/p>
文章標(biāo)題:響應(yīng)式網(wǎng)站成網(wǎng)站設(shè)計(jì)的大趨勢(shì)
網(wǎng)址分享:http://vcdvsql.cn/news8/110108.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營(yíng)銷seo公司;服務(wù)項(xiàng)目有網(wǎng)站設(shè)計(jì)、響應(yīng)式網(wǎng)站等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 營(yíng)銷型網(wǎng)站建設(shè)與響應(yīng)式網(wǎng)站建設(shè)有什么不一樣的地方? 2021-04-24
- 做一個(gè)響應(yīng)式網(wǎng)站,想要適應(yīng)手機(jī)和平板三網(wǎng)合一 2021-04-23
- 響應(yīng)式網(wǎng)站設(shè)計(jì)的流程與理念 2021-04-22
- 一個(gè)優(yōu)秀的響應(yīng)式網(wǎng)站建設(shè)體現(xiàn)在哪里 2021-04-21
- 創(chuàng)新互聯(lián)—響應(yīng)式網(wǎng)站的開(kāi)發(fā)要求 2021-04-20
- 響應(yīng)式網(wǎng)站開(kāi)發(fā) 2021-04-18
- 企業(yè)網(wǎng)站建設(shè)類型有哪幾種?多終端響應(yīng)式網(wǎng)站制作公司 2021-04-15

- 響應(yīng)式網(wǎng)站和PC+手機(jī)網(wǎng)站有什么區(qū)別? 2021-04-23
- 什么是響應(yīng)式網(wǎng)站 這些要素需具備 2021-04-22
- 響應(yīng)式網(wǎng)站在高端定制下“大放異彩” 2021-04-22
- 建設(shè)響應(yīng)式網(wǎng)站需要了解這些問(wèn)題 2021-04-22
- 廣州網(wǎng)站制作中響應(yīng)式網(wǎng)站有什么缺點(diǎn)呢 2021-04-19
- 響應(yīng)式網(wǎng)站建設(shè)要注意的事項(xiàng) 2021-04-18
- 做一個(gè)H5響應(yīng)式網(wǎng)站要花多少錢? 2021-04-17
- 北京響應(yīng)式網(wǎng)站設(shè)計(jì)為什么更能吸引訪問(wèn)者? 2021-04-15
- 北京網(wǎng)站建設(shè),響應(yīng)式網(wǎng)站有哪些優(yōu)勢(shì)? 2021-04-15
- 創(chuàng)新互聯(lián)H5響應(yīng)式網(wǎng)站,一個(gè)網(wǎng)站能夠兼容多個(gè)終端的網(wǎng)站 2021-04-14
- HTML5響應(yīng)式網(wǎng)站建設(shè)_北京網(wǎng)站建設(shè)_優(yōu)選創(chuàng)新互聯(lián) 2021-04-13
- 響應(yīng)式網(wǎng)站的優(yōu)點(diǎn) 2021-04-12