如何專業完成響應式網站設計
2023-03-16 分類: 響應式網站
隨著科技互聯網時代的發展,各種跨屏幕的設備層出不窮,小到智能手表,大到電視設備,如何在各個設備屏幕上合理的展示信息,這無疑是對現在設計師的挑戰,在與前端程序開發的友好共同努力下,我們創立了一種匹配目前發展瓶頸的設計,響應式設計,那么如何做好響應式設計,一開始接觸的時候,也走了些彎路,現在把這些年在創新互聯做的響應式設計經驗分享大家。
一、確定產品的核心定位
雖然響應式設計能適應各種屏幕的匹配,但是在設計的時候要考慮產品的核心價值在哪,需要體現的功能如何能讓用戶的體驗好,畢竟在手機或者智能手表這種小的設備上,也不能全部展現出繁雜的介紹信息,還是要把主要功能在第一屏的時候展現,
![<a href=]() 響應式網站設計" src="/upload/pic19/1523582988.jpg" />
響應式網站設計" src="/upload/pic19/1523582988.jpg" />
類似打車系列軟件一樣,主要的功能就是叫車,所以也自然圍繞這一功能需求設計。
二.
確認產品能涉及到的設備

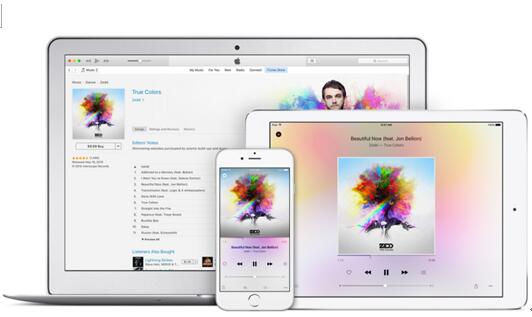
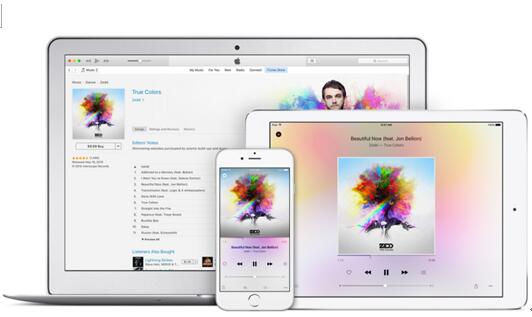
現在市面上各種移動端設備的尺寸不一,如果為了單獨一個設備去一一設計,在時間和經濟成本上是最不劃算的,所以要想清楚產品大概會在哪個設備上展示,然后篩選出最常見的幾大設備類型,比如,手機、平板、桌面端、智能電視、智能手表以及其它。
設備在不同是使用場景下,在設計和交互上的展現不同,現在手機的占比率是最高的,而且是好能直接溝通的有效生成效益的一個工具,作為平板倒是據官方統計使用的推廣率遠不及手機的高,只是被用戶拿來瀏覽的一個工具,作為桌面pc段雖然不及手機快速有效達到使用率,但是是好能展現完成復雜多面內容任務的專業平臺。
三,優先為最小的屏幕做設計
一開始原先也是覺得遵從大屏幕設備上開始,但是會發現問題就是大屏幕的大圖比例壓縮到手機上的話,有時候會顯得在手機上的比例平衡不協調,導致圖片很扁的存在,但是如果一開始在手機屏幕上設計的尺寸,那么在大屏幕上的運用稍微能靈活轉得開。而且能更好的圍繞產品核心功能做設計,然后在大屏幕上也能適當的做加法去填充大屏幕的內容。但是在圖片的精選度上還是要優先大屏幕,
避免投射在大屏幕上模糊的尷尬。

四,
設計統一的用戶體驗

比如你再手機上的良好操作是點擊這個跳轉到這個,跳到其他設備上開始不知道從哪找你需要的功能,為用戶增加無所適從的焦慮感,那這種設計無疑是不專業的。良好的統一交互體驗能增加用戶對產品的依賴感,更輕松的各個設備輕松的互動。而且也能保證用戶在使用產品上更高效的完成任務,提升產品的經濟效益。
總結:
無論是在響應式設計上,還是其他設計上,設計師都需要去了解產品的核心調用性,傾聽用戶的體驗反饋,在基于這2種條件下,才能更好的完成一個符號市場需求的產品成為一個受大眾好評的產品,這樣的設計才稱得上是合格良心之作。
作者:創新互聯設計師陳曉琳
一、確定產品的核心定位
雖然響應式設計能適應各種屏幕的匹配,但是在設計的時候要考慮產品的核心價值在哪,需要體現的功能如何能讓用戶的體驗好,畢竟在手機或者智能手表這種小的設備上,也不能全部展現出繁雜的介紹信息,還是要把主要功能在第一屏的時候展現,
類似打車系列軟件一樣,主要的功能就是叫車,所以也自然圍繞這一功能需求設計。
二.
確認產品能涉及到的設備

現在市面上各種移動端設備的尺寸不一,如果為了單獨一個設備去一一設計,在時間和經濟成本上是最不劃算的,所以要想清楚產品大概會在哪個設備上展示,然后篩選出最常見的幾大設備類型,比如,手機、平板、桌面端、智能電視、智能手表以及其它。
設備在不同是使用場景下,在設計和交互上的展現不同,現在手機的占比率是最高的,而且是好能直接溝通的有效生成效益的一個工具,作為平板倒是據官方統計使用的推廣率遠不及手機的高,只是被用戶拿來瀏覽的一個工具,作為桌面pc段雖然不及手機快速有效達到使用率,但是是好能展現完成復雜多面內容任務的專業平臺。
三,優先為最小的屏幕做設計
一開始原先也是覺得遵從大屏幕設備上開始,但是會發現問題就是大屏幕的大圖比例壓縮到手機上的話,有時候會顯得在手機上的比例平衡不協調,導致圖片很扁的存在,但是如果一開始在手機屏幕上設計的尺寸,那么在大屏幕上的運用稍微能靈活轉得開。而且能更好的圍繞產品核心功能做設計,然后在大屏幕上也能適當的做加法去填充大屏幕的內容。但是在圖片的精選度上還是要優先大屏幕,
避免投射在大屏幕上模糊的尷尬。

四,
設計統一的用戶體驗

比如你再手機上的良好操作是點擊這個跳轉到這個,跳到其他設備上開始不知道從哪找你需要的功能,為用戶增加無所適從的焦慮感,那這種設計無疑是不專業的。良好的統一交互體驗能增加用戶對產品的依賴感,更輕松的各個設備輕松的互動。而且也能保證用戶在使用產品上更高效的完成任務,提升產品的經濟效益。
總結:
無論是在響應式設計上,還是其他設計上,設計師都需要去了解產品的核心調用性,傾聽用戶的體驗反饋,在基于這2種條件下,才能更好的完成一個符號市場需求的產品成為一個受大眾好評的產品,這樣的設計才稱得上是合格良心之作。
作者:創新互聯設計師陳曉琳
標題名稱:如何專業完成響應式網站設計
文章來源:http://vcdvsql.cn/news8/244958.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- h5網站建設,H5響應式網站設計怎么做 2023-03-15
- 浦東響應式網站制作公司哪家強? 2023-03-15
- 成都響應式網站設計多少錢?這就告訴你 2023-03-14
- 響應式網站設計的優點和缺點 2023-03-14
- 創新互聯:響應式網站設計的五大理念及其理由 2023-03-13
- 為何選擇響應式網站建設 2023-03-13

- 成都網站建設,企業響應式網站建設要注意什么? 2023-03-16
- 響應式網站建設的優勢有哪些? 2023-03-16
- 響應式網站常見的幾個設計問題探討 2023-03-16
- 為什么就要做響應式網站和手機網站有什么不同 2023-03-14
- 響應式網站和自適應網站的區別是什么 2023-03-14
- 網站制作公司-響應式網站制作好在哪? 2023-03-13
- 關于響應式網站建設的四大要求 2023-03-13
- 淺談做響應式網站設計的收費為什么這么高,有何優缺點 2023-03-13
- 響應式網站制作的難點在哪里 2023-03-12
- 響應式網站適合在什么情況下進行使用 2023-03-12
- 成都響應式網站設計注意事項 2023-03-12
- 我們為什么都選擇建設響應式網站,有什么好處? 2023-03-11
- 響應式網站與傳統網站有什么區別? 2023-03-11