小程序和App設(shè)計(jì)的差異
2021-06-07 分類: App設(shè)計(jì)
1.為什么有差異——缺乏自主性
1)功能支持
小程序我們都知道是基于微信的應(yīng)用程序,開發(fā)必須依靠微信給的接口(微信給啥就是啥),能實(shí)現(xiàn)的功能被大大的限制了。而且小程序上線也就2年的時(shí)候,還有一些功能不完善。
App 依靠于手機(jī)系統(tǒng),可以實(shí)現(xiàn)復(fù)雜且多的功能,App 開發(fā)已經(jīng)有近10年的積累,各類控件比較完善,換句話說就是開發(fā)者能力越大,展示效果越豐富。
2)內(nèi)存體積
小程序代碼提交不能超過規(guī)定大小2M,這部分程度上限制了開發(fā)的可能性。
App 就不同了,沒有這部分的限制,我們更新軟件的時(shí)候經(jīng)常看到幾十兆,幾百兆,甚至游戲類的幾個(gè)G的下載體積。
3)體驗(yàn)及流暢
小程序的體驗(yàn)略遜于 App , 小程序使用時(shí)沒有那么穩(wěn)定,容易出現(xiàn)錯(cuò)誤閃退,特別是在一些功能復(fù)雜的應(yīng)用中,雖然說小程序已經(jīng)優(yōu)化了很多,有時(shí)仍會(huì)出現(xiàn)卡頓感。
2.差異在哪里?具體表現(xiàn)
1)頂部導(dǎo)航欄
App:可以保留導(dǎo)航欄,也可以去掉,可拓展性強(qiáng),靈活性高。
小程序:導(dǎo)航欄右側(cè)有個(gè)無法去除和編輯的膠囊(titlebar),設(shè)計(jì)時(shí)也不能在導(dǎo)航上增加其他功能。所以在 App 轉(zhuǎn)小程序時(shí),導(dǎo)航欄的功能要換位置或者在放在導(dǎo)航欄下。
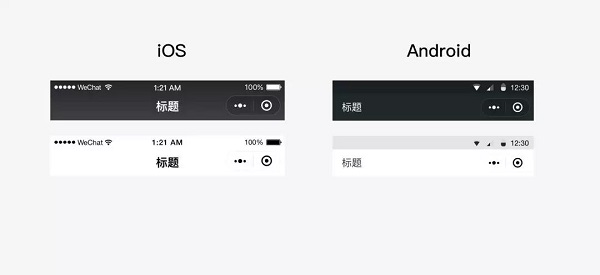
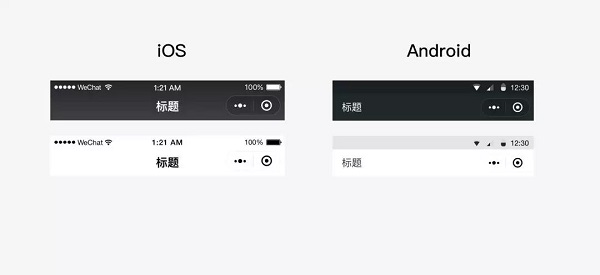
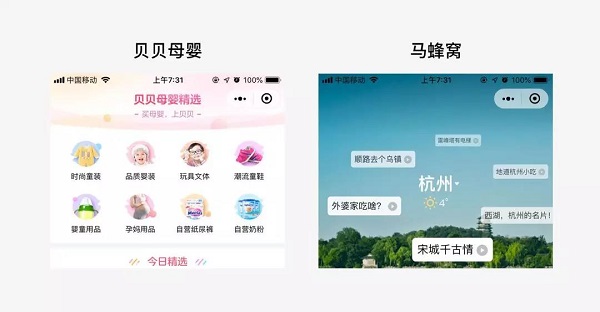
 實(shí)現(xiàn)效果也略欠缺一些,例如微信提供原生和自定義的兩種導(dǎo)航欄:
實(shí)現(xiàn)效果也略欠缺一些,例如微信提供原生和自定義的兩種導(dǎo)航欄:
(一)原生的導(dǎo)航欄支持更改顏色,但字體顏色僅支持黑/白兩種;
(二)雖然自定義的導(dǎo)航欄可以去除原生導(dǎo)航欄,支持圖片通到導(dǎo)航欄上,但是所有頁面都需要重新調(diào)整(原先導(dǎo)航欄的高度沒有了,界面元素會(huì)跟著上移),而小程序不支持單個(gè)頁面修改。
這是目前最麻煩的地方,量級(jí)小的應(yīng)用還可以,量級(jí)大的導(dǎo)致工作量大大增加。
同時(shí),自定義導(dǎo)航容易帶來標(biāo)題無法對(duì)齊、頁面機(jī)型不同安全區(qū)域不同、全局刷新時(shí)頁面會(huì)被整個(gè)下拉等等問題。
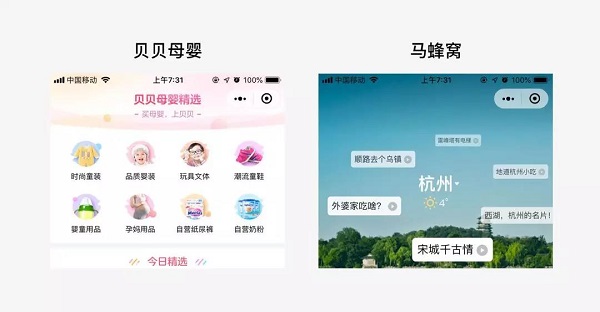
 建議頁面多、復(fù)雜的情況,盡量減少使用自定義導(dǎo)航,也可以使用像馬蜂窩一樣,導(dǎo)航欄背景和圖片背景銜接,效果也不錯(cuò)。
建議頁面多、復(fù)雜的情況,盡量減少使用自定義導(dǎo)航,也可以使用像馬蜂窩一樣,導(dǎo)航欄背景和圖片背景銜接,效果也不錯(cuò)。
2)標(biāo)簽欄
App:可支持最少2個(gè),最多5個(gè)的tab切換,圖標(biāo)大小以及底部標(biāo)簽欄高度可自定義。
小程序:也可支持最少2個(gè),最多5個(gè)的tab切換,使用原生控件時(shí),要遵從 icon 尺寸81*81px。
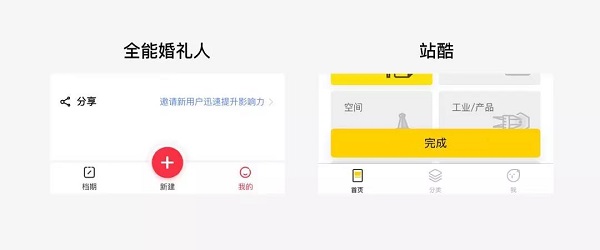
使用自定義標(biāo)簽欄時(shí),可支持加入交互效果,例如提示數(shù)量氣泡等,但是體驗(yàn)相比原生差一點(diǎn),如果標(biāo)簽頁是首次進(jìn)入的頁面,那么標(biāo)簽欄切換會(huì)造成跳動(dòng),需要開發(fā)做規(guī)避。
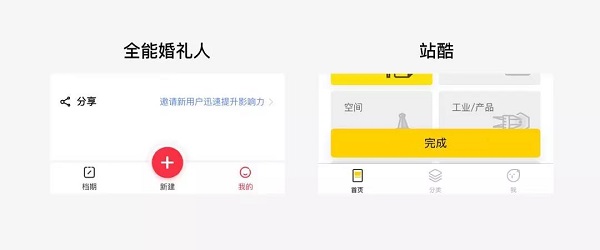
 建議不帶有交互的情況,盡量使用原生控件,就像站酷小程序 一樣。
建議不帶有交互的情況,盡量使用原生控件,就像站酷小程序 一樣。
3)拖動(dòng)排序
App:流暢、體驗(yàn)佳,例如發(fā)朋友圈時(shí)拖動(dòng)照片排序。
小程序:除非必要,否則不建議使用拖動(dòng)排序。圖片和列表拖動(dòng)在 Android機(jī)型上體驗(yàn)不夠,會(huì)有卡頓的情況。
 建議使用上下按鈕替換上下拖動(dòng),或者圖片排序使用標(biāo)記的方式來進(jìn)行排序。
建議使用上下按鈕替換上下拖動(dòng),或者圖片排序使用標(biāo)記的方式來進(jìn)行排序。
4)文本省略
App:可實(shí)現(xiàn)日常所需的所有文字、段落效果。
小程序:文本限制行數(shù),加省略號(hào),并且增加全文展開方案實(shí)現(xiàn)有問題。無法預(yù)估到行尾位置省略。
 建議通過換行增加全文展開按鈕,或者控制字?jǐn)?shù),文本末尾增加全文展開。
建議通過換行增加全文展開按鈕,或者控制字?jǐn)?shù),文本末尾增加全文展開。
5)原生組件
App:可以自定義組件庫,對(duì)開發(fā)設(shè)計(jì)限制低。
小程序:部分組件是由微信創(chuàng)建的原生組件,有系統(tǒng)相機(jī)、輸入框、地圖、文本輸入...等等,原生控件使用有一定的限制,不能在滾動(dòng)、輪播、選擇器、拖動(dòng)區(qū)域中使用,層級(jí)高無法被覆蓋,可供修改的參數(shù)由微信提供。
建議在設(shè)計(jì)時(shí)以原生控件為基礎(chǔ)修改,不要自造控件。同時(shí)注意使用場景,以免無法實(shí)現(xiàn)。
6)動(dòng)畫實(shí)現(xiàn)
App:動(dòng)畫流暢、無卡頓,想要的基本都能實(shí)現(xiàn)。
小程序:動(dòng)畫能力低于 H5 和 App ,動(dòng)畫對(duì)性能消耗大,尤其是在 Android 機(jī)型上,卡頓有稍顯明顯。當(dāng)加載代碼包時(shí),當(dāng)微信認(rèn)為這個(gè)小程序占用過多的內(nèi)存,會(huì)把此小程序強(qiáng)行退出,以保證微信的正常使用。
建議動(dòng)畫精簡,盡量做減法設(shè)計(jì)。
3.總結(jié)
由于小程序本身的開發(fā)特殊性,在和 App 設(shè)計(jì)的會(huì)有一些的不同之處,例如:
1.頁面多、復(fù)雜的情況,盡量減少使用自定義導(dǎo)航。
2.不帶有交互的情況,盡量使用原生控件。
3.使用上下按鈕替換上下拖動(dòng),或者圖片排序使用標(biāo)記的方式來進(jìn)行排序。
4.通過換行增加全文展開按鈕,或者控制字?jǐn)?shù),文本末尾增加全文展開。
5.在設(shè)計(jì)時(shí)以原生控件為基礎(chǔ)修改,不要自造控件。同時(shí)注意使用場景,以免無法實(shí)現(xiàn)。
6.動(dòng)畫精簡,盡量做減法設(shè)計(jì)。
1)功能支持
小程序我們都知道是基于微信的應(yīng)用程序,開發(fā)必須依靠微信給的接口(微信給啥就是啥),能實(shí)現(xiàn)的功能被大大的限制了。而且小程序上線也就2年的時(shí)候,還有一些功能不完善。
App 依靠于手機(jī)系統(tǒng),可以實(shí)現(xiàn)復(fù)雜且多的功能,App 開發(fā)已經(jīng)有近10年的積累,各類控件比較完善,換句話說就是開發(fā)者能力越大,展示效果越豐富。
2)內(nèi)存體積
小程序代碼提交不能超過規(guī)定大小2M,這部分程度上限制了開發(fā)的可能性。
App 就不同了,沒有這部分的限制,我們更新軟件的時(shí)候經(jīng)常看到幾十兆,幾百兆,甚至游戲類的幾個(gè)G的下載體積。
3)體驗(yàn)及流暢
小程序的體驗(yàn)略遜于 App , 小程序使用時(shí)沒有那么穩(wěn)定,容易出現(xiàn)錯(cuò)誤閃退,特別是在一些功能復(fù)雜的應(yīng)用中,雖然說小程序已經(jīng)優(yōu)化了很多,有時(shí)仍會(huì)出現(xiàn)卡頓感。
2.差異在哪里?具體表現(xiàn)
1)頂部導(dǎo)航欄
App:可以保留導(dǎo)航欄,也可以去掉,可拓展性強(qiáng),靈活性高。
小程序:導(dǎo)航欄右側(cè)有個(gè)無法去除和編輯的膠囊(titlebar),設(shè)計(jì)時(shí)也不能在導(dǎo)航上增加其他功能。所以在 App 轉(zhuǎn)小程序時(shí),導(dǎo)航欄的功能要換位置或者在放在導(dǎo)航欄下。

(一)原生的導(dǎo)航欄支持更改顏色,但字體顏色僅支持黑/白兩種;
(二)雖然自定義的導(dǎo)航欄可以去除原生導(dǎo)航欄,支持圖片通到導(dǎo)航欄上,但是所有頁面都需要重新調(diào)整(原先導(dǎo)航欄的高度沒有了,界面元素會(huì)跟著上移),而小程序不支持單個(gè)頁面修改。
這是目前最麻煩的地方,量級(jí)小的應(yīng)用還可以,量級(jí)大的導(dǎo)致工作量大大增加。
同時(shí),自定義導(dǎo)航容易帶來標(biāo)題無法對(duì)齊、頁面機(jī)型不同安全區(qū)域不同、全局刷新時(shí)頁面會(huì)被整個(gè)下拉等等問題。

2)標(biāo)簽欄
App:可支持最少2個(gè),最多5個(gè)的tab切換,圖標(biāo)大小以及底部標(biāo)簽欄高度可自定義。
小程序:也可支持最少2個(gè),最多5個(gè)的tab切換,使用原生控件時(shí),要遵從 icon 尺寸81*81px。
使用自定義標(biāo)簽欄時(shí),可支持加入交互效果,例如提示數(shù)量氣泡等,但是體驗(yàn)相比原生差一點(diǎn),如果標(biāo)簽頁是首次進(jìn)入的頁面,那么標(biāo)簽欄切換會(huì)造成跳動(dòng),需要開發(fā)做規(guī)避。

3)拖動(dòng)排序
App:流暢、體驗(yàn)佳,例如發(fā)朋友圈時(shí)拖動(dòng)照片排序。
小程序:除非必要,否則不建議使用拖動(dòng)排序。圖片和列表拖動(dòng)在 Android機(jī)型上體驗(yàn)不夠,會(huì)有卡頓的情況。

4)文本省略
App:可實(shí)現(xiàn)日常所需的所有文字、段落效果。
小程序:文本限制行數(shù),加省略號(hào),并且增加全文展開方案實(shí)現(xiàn)有問題。無法預(yù)估到行尾位置省略。

5)原生組件
App:可以自定義組件庫,對(duì)開發(fā)設(shè)計(jì)限制低。
小程序:部分組件是由微信創(chuàng)建的原生組件,有系統(tǒng)相機(jī)、輸入框、地圖、文本輸入...等等,原生控件使用有一定的限制,不能在滾動(dòng)、輪播、選擇器、拖動(dòng)區(qū)域中使用,層級(jí)高無法被覆蓋,可供修改的參數(shù)由微信提供。
建議在設(shè)計(jì)時(shí)以原生控件為基礎(chǔ)修改,不要自造控件。同時(shí)注意使用場景,以免無法實(shí)現(xiàn)。
6)動(dòng)畫實(shí)現(xiàn)
App:動(dòng)畫流暢、無卡頓,想要的基本都能實(shí)現(xiàn)。
小程序:動(dòng)畫能力低于 H5 和 App ,動(dòng)畫對(duì)性能消耗大,尤其是在 Android 機(jī)型上,卡頓有稍顯明顯。當(dāng)加載代碼包時(shí),當(dāng)微信認(rèn)為這個(gè)小程序占用過多的內(nèi)存,會(huì)把此小程序強(qiáng)行退出,以保證微信的正常使用。
建議動(dòng)畫精簡,盡量做減法設(shè)計(jì)。
3.總結(jié)
由于小程序本身的開發(fā)特殊性,在和 App 設(shè)計(jì)的會(huì)有一些的不同之處,例如:
1.頁面多、復(fù)雜的情況,盡量減少使用自定義導(dǎo)航。
2.不帶有交互的情況,盡量使用原生控件。
3.使用上下按鈕替換上下拖動(dòng),或者圖片排序使用標(biāo)記的方式來進(jìn)行排序。
4.通過換行增加全文展開按鈕,或者控制字?jǐn)?shù),文本末尾增加全文展開。
5.在設(shè)計(jì)時(shí)以原生控件為基礎(chǔ)修改,不要自造控件。同時(shí)注意使用場景,以免無法實(shí)現(xiàn)。
6.動(dòng)畫精簡,盡量做減法設(shè)計(jì)。
(鄭重聲明:本文版權(quán)歸海鹽社顏川所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如有侵權(quán),請(qǐng)聯(lián)系我們刪除;如作者信息標(biāo)記有誤,請(qǐng)聯(lián)系我們修改。)
網(wǎng)站題目:小程序和App設(shè)計(jì)的差異
瀏覽地址:http://vcdvsql.cn/news9/116659.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有App設(shè)計(jì)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)站APP設(shè)計(jì)師如何規(guī)避字體版權(quán) 2021-06-05
- 網(wǎng)頁APP設(shè)計(jì)與用戶體驗(yàn)中的同情心與同理心 2021-06-01
- 手機(jī)app設(shè)計(jì)需要注意什么問題? 2021-05-09
- 網(wǎng)頁設(shè)計(jì)和APP設(shè)計(jì)背景設(shè)計(jì)趨勢 2021-04-21
- 移動(dòng)時(shí)代的APP設(shè)計(jì)應(yīng)注意哪些問題? 2017-01-24
- 登錄框?qū)τ诨ヂ?lián)網(wǎng)APP設(shè)計(jì)而言是必不可少的 2017-01-23
- Web版網(wǎng)站建設(shè)與APP設(shè)計(jì)之間的不同之處 2016-11-25

- APP設(shè)計(jì)常見的交互樣式有哪些 2021-05-25
- 網(wǎng)站設(shè)計(jì)APP設(shè)計(jì)如何傳達(dá)品牌感 2021-05-20
- APP設(shè)計(jì)常見分割方式 2021-05-20
- 關(guān)于兒童產(chǎn)品的網(wǎng)站APP設(shè)計(jì)原則 2021-05-11
- APP設(shè)計(jì)開發(fā)中產(chǎn)品經(jīng)理崗位有什么重要作用 2020-12-09
- 移動(dòng)時(shí)代的APP設(shè)計(jì)怎樣做到極簡? 2017-01-24
- 在APP設(shè)計(jì)中如何正確管理滾動(dòng)頁面 2016-12-16
- 專業(yè)的APP設(shè)計(jì)師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- 電商APP設(shè)計(jì)時(shí)有哪些問題要注意 2016-11-05
- APP設(shè)計(jì)改版如何打造設(shè)計(jì)記憶點(diǎn) 2016-11-05
- 手機(jī)APP設(shè)計(jì)制作定律(一) 2016-11-04
- 手機(jī)APP設(shè)計(jì)制作定律(二) 2016-11-04