微信小程序輕設(shè)計復(fù)盤-大連微信開發(fā)
2022-07-17 分類: 微信小程序
年初小程序即將發(fā)布時,幾乎所有的互聯(lián)網(wǎng)從業(yè)人員都會討論甚至希望在波浪潮里能有所為,打開一個新的局面。2017年已過大半,小程序只悄聲作為一些產(chǎn)品的附加入口。
灰評是一個客觀評價商品的UGC產(chǎn)品,我們趕上了波小程序的浪潮,而且產(chǎn)品本身是個試研發(fā)的產(chǎn)品,所以產(chǎn)品設(shè)計上就是一個產(chǎn)品+一個視覺,繼而有幸參與了很多交互上的設(shè)計。
 網(wǎng)站制作好學(xué)嗎" />
網(wǎng)站制作好學(xué)嗎" />
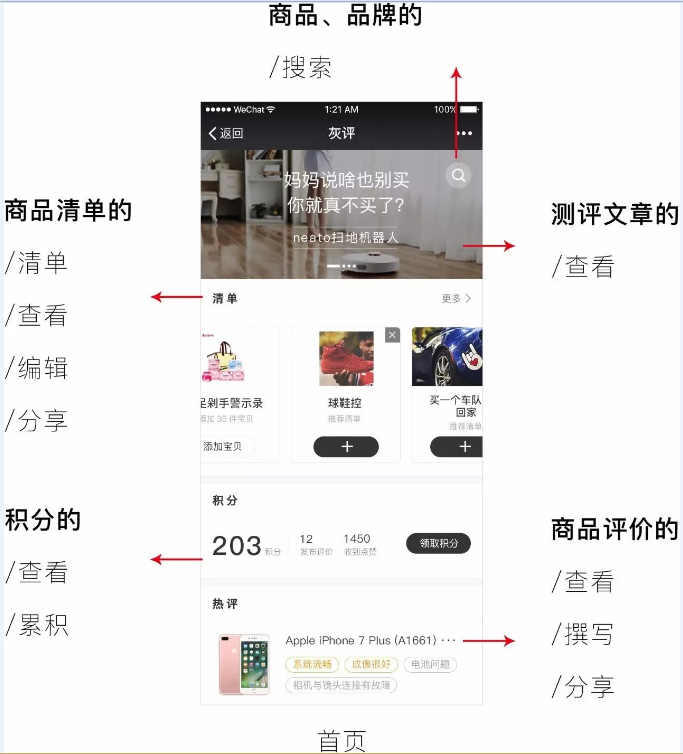
從頁由上往下看灰評的主要體驗流程:
搜索——搜索你想要查看的商品或者品牌
測評文章——瀏覽當(dāng)下熱點商品的評測
查看/添加清單——查看自己已經(jīng)列出的商品清單或者新建清單
我的積分——查看積分、累積積分和使用積分
商品評價列表——查看當(dāng)下熱點商品的評價
小程序本身的特點決定它設(shè)計上的特殊性:
因為不需要安裝,占用內(nèi)存空間忽略不計;但掃描二維碼時要方便加載,所以要盡量控制本地數(shù)據(jù)、精簡界面控件,做減法設(shè)計。不然加載失敗很有可能是空白頁面,為此我們還做了預(yù)加載的界面,防止加載失敗后太尷尬。
一次開發(fā)多終端適配。因為產(chǎn)品的性質(zhì),我們定位的用戶是較高端小眾,所以設(shè)計上是以蘋果iphone6/iphone7尺寸為準(zhǔn),在手機尺寸上屬于中等大小,為了能盡量在各種終端清晰良好顯示,在界面上的圖像元素選擇是:簡單形狀>多種效果形狀>攝影圖,也就是要求設(shè)計元素盡量單純。
小程序的設(shè)計都是在微信的大環(huán)境里做的,相對于App的8、9年開發(fā)歷程,有很多效果(如某些動畫)是不成熟無法實現(xiàn)的,就規(guī)模大如大眾點評,小程序上功能也很少。
總的來講就是比普通的App更講究扁平化的設(shè)計,把它當(dāng)作非常重要的準(zhǔn)則。產(chǎn)品設(shè)計在在視覺上要表現(xiàn)的輕盈、干凈、效率高;功能層級上要結(jié)構(gòu)單純、跳轉(zhuǎn)少、層級簡單;其次要高效率地展現(xiàn)內(nèi)容,設(shè)計風(fēng)格統(tǒng)一和諧。
輕視覺
視覺上的輕盈是當(dāng)其沖的,給用戶的直觀感受會影響用戶次的體驗。
1.1弱化次要功能
在產(chǎn)品不斷迭代的過程中,有些功能會逐漸邊緣化,這在視覺處理上要有明確的表示。

由于是新產(chǎn)品,數(shù)據(jù)量比較少,能搜索到的東西比較有限,所以搜索的功能是逐漸變?nèi)醯模绕涫钱?dāng)頁面出現(xiàn)了文章、積分等內(nèi)容后,搜索就要更要弱化顯示。所以搜索由原來的的搜索框逐漸變成了一個右上角的icon。有搜索需求的時候可以找到,但是對平時的瀏覽不會有打擾。
1.2去除冗余減少線條
其實這屬于扁平化視覺的處理,去除邊界和明顯的區(qū)隔,跟多是讓內(nèi)容本身來展現(xiàn)和區(qū)隔。

舊版卡片列表、新版細(xì)線列表
舊版隨便看看列表:原來是構(gòu)想出刷新上下翻轉(zhuǎn)的動效,但是由于小程序的限制無法實現(xiàn)這種動畫效果,如果沒有動畫效果那么這種卡片+投影的表現(xiàn)方式完全可以由更簡單的形狀代替;
新版的隨便看看列表:由原來的3張圓角卡片變成了整塊細(xì)線分隔列表,這樣會減少粗線條帶來的割裂感,讓這塊內(nèi)容更整體精致、輕盈;
撰寫評價頁面本身內(nèi)容復(fù)雜,而且從上到下的內(nèi)容都需要用戶去編輯填充,繼而使頁面清晰、主次分明就更重要。

星級和長評論的變化
所以界面整體先去掉了用戶已知的商品信息;長評論輸入?yún)^(qū)域去掉了外框線的束縛,用自身文字塊和空間隔開文字和圖片;
頂部的星級是對當(dāng)前商品的整體評級,所以與下方其他評價用色塊區(qū)分開,并且星星的造型也由原來的細(xì)線框式變成了淺色塊,整個頁面整體感變強,強調(diào)主次。
1.3視覺統(tǒng)一輕松操作
個人認(rèn)為,界面中視覺效果高度統(tǒng)一會讓頁面清晰協(xié)調(diào),用戶在操作過程中認(rèn)知成本低,使用起來簡單輕松。

從搜索到添加,以及詳情頁的上滑標(biāo)題位置,界面高度統(tǒng)一
在添加寶貝到清單的操作中,因為創(chuàng)建清單、搜索寶貝、添加寶貝等頁面結(jié)構(gòu)基本是一致的,并且在操作流程上是連續(xù)的;而在標(biāo)題上,與清單詳情的標(biāo)題也是一致的。所以視覺上就保持了標(biāo)題樣式的高度統(tǒng)一,創(chuàng)建清單控件和搜索框也在高度上保持了統(tǒng)一,給用戶在略復(fù)雜的搜索添加流程上有個較好的體驗。
輕交互
2.1優(yōu)化標(biāo)簽編輯邏輯
寫標(biāo)簽是灰評區(qū)別于其他測評軟件的一個標(biāo)志,所以在初期寫標(biāo)簽是個非常重要且值得強調(diào)的功能。

舊版輸入標(biāo)簽流程
先寫評價的整體流程如上圖所示,只有后兩步涉及到復(fù)雜的交互邏輯,具體就可以參考豆瓣的寫觀影評價標(biāo)簽的方式。但這個難點在于產(chǎn)品初期用戶和數(shù)據(jù)都較少,用戶能選擇的標(biāo)簽少,要填寫的比較多;而且一般是要寫好、差評兩種,彈框式的操作就會讓用戶來回在界面和彈框間往返,又因為小程序的環(huán)境問題,彈框上輸入文字的體驗并不好,并且網(wǎng)頁鏈接上的彈框也顯得厚重。
舊版:寫新標(biāo)簽都要有個點擊-選擇好/差評-輸入標(biāo)簽-確定然后回到寫評價的頁面,并且每次輸入標(biāo)簽時,鍵盤彈起會頂起彈框界面閃動。

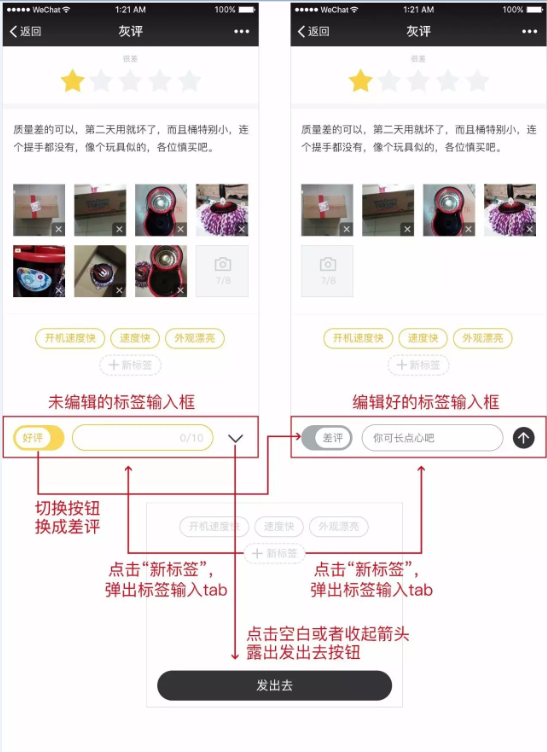
新版標(biāo)簽的輸入方法
新版:
點擊”+新標(biāo)簽”——-頁面底部會彈起輸入框
滑動選擇填寫好評或者差評——-右邊輸入框相應(yīng)變黃色或者灰色
輸入評價文字——–右邊的收起箭頭變成發(fā)送按鈕
點擊空白區(qū)域——–整條輸入tab消失,露出原來的發(fā)出去按鈕
好壞差評的選擇由復(fù)雜的圖形設(shè)計變成了簡單形狀的開關(guān)形式,好壞標(biāo)簽的顏色+對應(yīng)文字可直觀的表現(xiàn)其屬性;發(fā)出去按鈕和收起icon由框內(nèi)文字的有無來切換。優(yōu)化后可以連續(xù)輸入并看到當(dāng)前的輸入情況,減少每次寫標(biāo)簽的繁瑣過程和彈框的彈跳突兀感,整個流程也會更統(tǒng)一。
2.2復(fù)用位置靈活變化減輕頁面
在一些內(nèi)容較多的頁面,編輯或者滑動時,能靈活把控一些控件的變換可以有效利用有限的空間而不影響操作體驗,但前提是控件變化后不影響操作使用。

清單詳情頁常態(tài)、清單詳情頁編輯態(tài)
在清單詳情頁,編輯狀態(tài)下有很多地方可以改變,并且不僅是單純的刪除。如果是在底部加個tab按鈕來操作,一次很難編輯所有的需求,并且也會讓頁面變的厚重。而點擊編輯后,商品的排名標(biāo)識是不需要的,收起和點評也可以暫時擱置,所以變換商品刪除操作是復(fù)用排名形式和位置,能感受到變化但不會有多少突兀感;列表中的編輯和置頂icon復(fù)用原來控件的位置并且保持大的間距以免誤操作。

清單詳情頁屏、清單詳情頁下滑
在瀏覽清單詳情頁下滑時,因為仍然要保持清單標(biāo)題的可編輯性,所以設(shè)置清單標(biāo)題和其他操作停留在黑色的標(biāo)題欄上,確保統(tǒng)一清晰的展示并且方便編輯。
反思點
3.1不能跳出產(chǎn)品給的框架做突破性的、根本性的總結(jié)
好壞標(biāo)簽是本產(chǎn)品的靈魂、基礎(chǔ),區(qū)別于其他評價類產(chǎn)品的本質(zhì)。
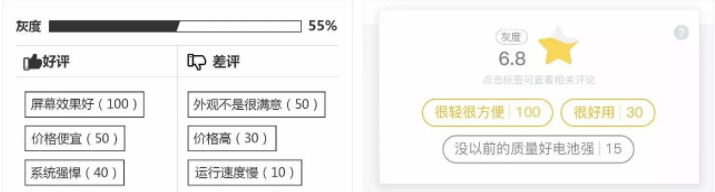
在初產(chǎn)品經(jīng)理的意思是把標(biāo)簽分為兩類,并標(biāo)上好、壞的的標(biāo)識以及過長的好評度進(jìn)度條。這種方式先是笨拙的,設(shè)計度不高:進(jìn)度條樣式的展示比較適合多類對比(比如蓋得排行),對于一種產(chǎn)品的話有更直接更精簡的方式;再者對標(biāo)簽標(biāo)上好壞的字樣,是比較生硬低效的歸類,應(yīng)該讓它本身的樣式來讓用戶輕易區(qū)別其屬性(比如你不能給好、壞人貼上標(biāo)簽);而正負(fù)面評價分開展示不利于排版優(yōu)化。

舊版、新版好差評標(biāo)簽展示
標(biāo)簽混合展示并且視覺優(yōu)化后,找了10人左右做了對色彩對應(yīng)的屬性訪問,幾乎所有人都能很快的說出黃色、灰色對應(yīng)的標(biāo)簽屬性,并且對評分設(shè)計也更能接受。
3.2作為視覺想急于表現(xiàn)喜愛的形式感而忽略內(nèi)容展示
作為視覺設(shè)計,可能都有一種終于有機會發(fā)表自己喜愛的形式的感受,但在具體的產(chǎn)品設(shè)計中不一定合適,在形式感和內(nèi)容顯示上做了錯誤的取舍。當(dāng)然,經(jīng)過更久推敲或許也會有更優(yōu)的解決方案。

舊版、新版分享頁
舊版:特別癡迷于所有元素居中的排版方式,會感覺比較大氣唯美;但是在本產(chǎn)品中經(jīng)過居中的排版難以在手機的屏中展示出標(biāo)簽和長評論,占據(jù)篇幅的不是是標(biāo)簽而是已知的商品信息;
新版:界面上部采用左對齊版式,圖片、logo、名稱和星級組合在左上角;左對齊的標(biāo)簽大限度的呈現(xiàn)標(biāo)簽(多10條10個字的標(biāo)簽)圖片和長評論下面居中顯示;圖標(biāo)簡化成清晰簡明的按鈕。改版后可以在屏呈現(xiàn)出所有的標(biāo)簽、配圖及部分長評論。規(guī)整內(nèi)容,后一版的內(nèi)容是較多的,但是也是比較整齊干凈的。
網(wǎng)站欄目:微信小程序輕設(shè)計復(fù)盤-大連微信開發(fā)
轉(zhuǎn)載來源:http://vcdvsql.cn/news9/180459.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有微信小程序等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 成都企業(yè)應(yīng)該如何定制微信小程序? 2022-07-17
- 搞懂微信小程序只要三步 2022-07-16
- 微信小程序打不開的情況下需要怎么做-大連微信開發(fā) 2022-07-16
- 需要微信小程序開發(fā)制作費用報價,制作小程序開發(fā)要花多少錢? 2022-07-15
- 微信小程序正式上線 與公眾號相互獨立沒有關(guān)聯(lián) 2022-07-15
- 微信小程序模板,你熟悉嗎? 2022-07-14

- 微信小程序的影響 2022-07-17
- 微信小程序裂變玩法,你gat到了嗎? 2022-07-17
- 不懂代碼也可以進(jìn)行微信小程序開發(fā)嗎? 2022-07-16
- 教育培訓(xùn)行業(yè)如何開發(fā)微信小程序-大連微信開發(fā) 2022-07-16
- 微信小程序與APP之間的不同之處 2022-07-16
- 影響微信小程序開發(fā)周期的因素有哪些? 2022-07-15
- 如何推廣開發(fā)好的微信小程序? 2022-07-15
- 淺談微信小程序開發(fā)所需資料 2022-07-14
- 微信小程序?qū)ι碳业乃拇蠛锰?大連微信開發(fā) 2022-07-14
- 成都小程序開發(fā):百度與微信小程序能否一起開發(fā)? 2022-07-14
- 談?wù)勎⑿判〕绦蛭磥淼膬r值,對企業(yè)有什么幫助? 2022-07-13
- 微信應(yīng)用與微信小程序出現(xiàn)的原因 2022-07-13
- 成都開發(fā)微信小程序如何接入微信支付? 2022-07-13