什么是響應式網站設計?有什么好處?
2019-11-19 分類: 響應式網站
響應式網站設計可以讓網站設計人員開發一個網站以支持多種設備,但需要考慮跨設備的內容,設計和性能以確保適用性。
什么是響應式網站設計?
響應式網站設計(RWD)是一種網站設計方法,可根據屏幕大小和用于查看網站的設備水平或垂直擺放,對網站外觀進行動態更改。RWD是為了解決客戶端不同的設備規格,不論是從智慧型手機、平板、筆記型電腦或桌上型電腦,在不同的屏幕尺寸下,均能提供顯示效果的設計方式。
RWD使用顯示的畫面寬度來決定網站布局方式:在滿足某一特定寬度下使用一種布局,在不滿足某一特定寬度下使用另一種布局。
采用相同的HTML回應到所有設備,并使用CSS(決定網站布局)改變頁面的外觀。相同的代碼下,可以為不同解析度的用戶提供顯示畫面,而不是為各種規格的寬屏顯示器、桌上型電腦、筆記型電腦、平板電腦和手機建立個別的網站和相對應的代碼。
在響應式設計中,頁面元素會隨著畫面寬度的加大或縮小而重新排列。在桌上型電腦的三列式設計,可以重新布局為平板電腦的兩列和智慧型手機的一列。響應式設計是基于比例的網格來重新排列內容和設計元素。
雖然響應式網站設計是一種無論在哪種設備下都能提供顯示的方式,但也可以在較小的屏幕上隱藏某些項目– 例如背景圖像或非必要的資訊、功能項等。關于需要隱藏哪些內容或改變不同設備布局,應依照使用者的需求及使用者希望經由網站獲取的資訊決定。
與依照不同設備類型開發單獨的網站相比,RWD更具有潛在的優勢。RWD僅需一組代碼,就可使用在3或4種不同類型的設備上,與開發3或4組不同的網站相比,使用共用的一組代碼可以使開發更快,并且隨著時間的推移讓維護更加容易,因為只需更新一組代碼和內容,而不是3或4組不同的代碼。RWD也非常具有未來性,因為RWD不會將網站設計與特定設備規格綁定起來。因此它可以隨時支持新的屏幕尺寸。日后不論是更小或更大的屏幕尺寸在市場成為主流,代碼都可以支持最新的規格,而不需重新開發。

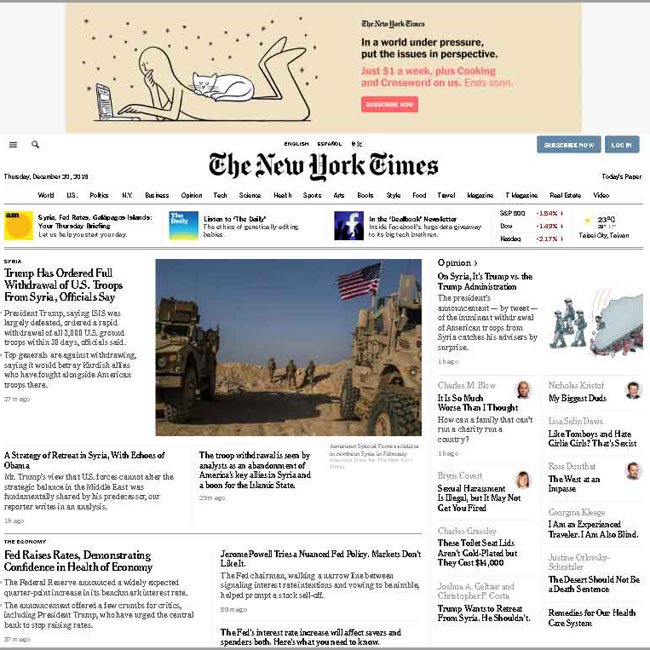
紐約時報網站可看出RWD的實際運用。桌上型電腦/筆記型電腦(上方)的3列式設計,更改為平板電腦上的2列式設計(左下角)和手機上的1列式設計(右下角)。
由于網站元素需要能夠調整大小和隨機布局,因此在專注于內容而非功能的網站上使用響應式設計通常更加合適。特定以功能為主的網站,復雜的資料及互動較難以調整在頁面周圍移動的模塊,并時保持清晰度和功能,因此在功能性較強的網站(例如:網路銀行),RWD的應用相對較少。
創造最合適的體驗
由于響應式設計依賴于頁面周圍的隨機元素,因此設計和開發需要緊密配合,以確保在跨設備時,能提供最合適的體驗。響應式設計通常會變成在解決一些難題-如何重新組織較大頁面上的元素以適應更瘦,更長的頁面,反之亦然。但是,確保元素適合頁面是不夠的。要使響應式設計獲得成功,該設計還必須能夠在所有屏幕解析度和尺寸下使用。
當元素在頁面中移動時,用戶體驗可能與電腦桌面上的一個網站畫面完全不同。重要的是,設計和開發團隊必須協同工作,不僅要確定內容布局應該如何調整,還要看看這種轉變的最終結果是什么以及它對于用戶體驗會造成什么影響。
許多企業都在尋求流行的響應式設計架構,例如使用Bootstrap來協助。但是,更該考慮的是,該架構如何與您網站的內容和功能協同作業,以達到最好的互動及使用者體驗,而不是僅使用該架構而已。
對于響應式設計,我們強烈建議要進行跨平臺測試。設計一個可在桌面上使用的網站已具有一定難度。要設計一個需配合不同設備重新布局元素的網站,跨越各種屏幕尺寸和方向更是困難。可以在桌面上正常作用的設計元素,在手機上導致不可預期的問題發生,反之亦然。
專注于內容
內容優先是做好響應式設計的一個關鍵。我們會盡可能的在桌面顯示器的一個畫面上,不需滾動下,就能呈現出完整的內容,而不是一個小小的智慧型手機屏幕上。如果用戶沒有立即在桌面顯示器上看到他們想要的內容,他們可以輕松瀏覽其他頁面來查找。而在智慧型手機上,用戶可能不會希望無休止地滾動來查找他們感興趣的內容。因此,內容優先排序可幫助用戶更有效地找到所需內容。
考量性能
性能也可能是響應式設計的考量。無論代碼是否適用于該設備,RWD都會向所有設備提供相同的代碼。設計的變化發生在客戶端,這意味著每個設備–手機,平板電腦或個人電腦–都會收到所有設備的完整代碼并獲得所需的功能。
4吋的智慧型手機與27吋的桌面顯示器接收相同的代碼,這可能會降低智慧型手機的性能。要真正評估響應式設計的用戶體驗,請不要只在舒適的辦公室和高速網路上進行測試。拿著您的智慧型手機走到戶外-在城市的大樓之間、室內會議室或地下室、偏遠郊區、訊號不穩定區域- 并查看您的網站在各種環境條件下的狀態。許多響應式設計的目標是無論設備如何都能提供相同的回應時間。如果下載時間無法忍受,則智慧型手機用戶與桌面用戶的體驗就會不同。
響應式設計是一種工具,而不是萬靈丹。雖然使用響應式設計在跨設備進行設計時有很多好處,但使用該技術并不能確保能提供使用者的體驗(就像使用美食的配方無法確保創造美味的餐點一樣。) 開發團隊必須關注內容、設計和性能,以支持所有不同設備的用戶。
當前名稱:什么是響應式網站設計?有什么好處?
本文網址:http://vcdvsql.cn/news9/80859.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、響應式網站等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 什么是響應式設計?為什么需要響應式網站RWD? 2019-11-16
- 制作響應式網站,真的有必要嗎 2019-11-11
- 響應式網站設計性能介紹:高級HTML和CSS 2019-11-10
- 移動應用程序與響應式網站也許是電子商務的最佳選擇 2019-10-25
- 響應式網站和手機網站的差別。 2019-10-03
- VR虛擬實境也能進入響應式網站建設行業嗎? 2019-09-26
- 響應式網站設計排版的未來是什么 2019-07-21
- 了解什么是響應式網站設計 2019-07-19
- 設計RWD響應式網站的費用如何計算 2019-07-07
- RWD響應式網站的優點有哪些? 2019-07-07

- 響應式網站設計有什么好處?響應式網頁設計的優點介紹。 2019-11-17
- 響應式網站設計是要「響應」什么呢 2019-10-03
- 響應式網站設計排版參考! 2019-09-15
- 你計劃開發APP 還是響應式網站,那個更合適企業? 2019-07-07
- 網站建設:響應式網站設計的一些基本原則 2019-06-30
- 為什么您的網站需要響應式網站設計 2019-06-30
- 響應式網站適合移動建站嗎 2019-06-24
- 移動應用程序與響應式網站設計的優缺點比較 2019-06-14
- 移動和響應式網站設計的區別 2019-06-09