NVisionXR_iOS教程四——在立方體上貼材質(zhì)-創(chuàng)新互聯(lián)
上一章節(jié),我們創(chuàng)建了一個(gè)立方體,但是還未貼上材質(zhì),看起來還是不美觀,在這章節(jié),我們繼續(xù)上章節(jié)的內(nèi)容,為立方體貼上材質(zhì)。
準(zhǔn)備一張材質(zhì)圖,將圖片拖入到UserRes.bundle資源包里(前面的教程已經(jīng)介紹了為什么要放到這里面,NVisionXR引擎有一套完善的貼圖資源管理方案,可見這篇教程 《NVisionXR引擎基本介紹 http://www.arvrschool.com/read-7381》 )
(資源鏈接附在教程最后) 
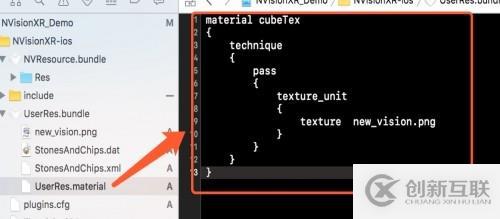
在UserRes.material中配置材質(zhì)信息,代碼如下圖 
代碼

material cubeTex
{
technique
{
pass
{
texture_unit
{
texture new_vision.png
}
}
}
}然后回到代碼中:
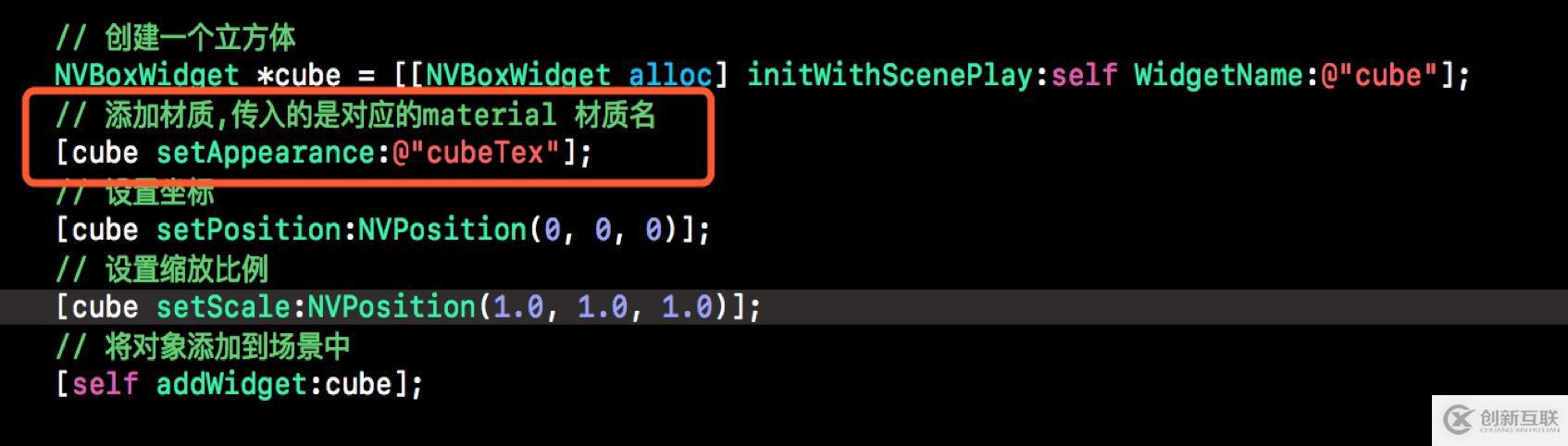
添加圈起來的代碼進(jìn)行添加材質(zhì),傳入上圖設(shè)置的對(duì)應(yīng)材質(zhì)名,以后要加入資源都按照上面的步驟即可. 
代碼:
// 創(chuàng)建一個(gè)立方體 NVBoxWidget *cube = [[NVBoxWidget alloc] initWithScenePlay:self WidgetName:@"cube"]; // 添加材質(zhì),傳入的是對(duì)應(yīng)的material 材質(zhì)名 [cube setAppearance:@"cubeTex"]; // 設(shè)置坐標(biāo) [cube setPosition:NVPosition(0, 0, 0)]; // 設(shè)置縮放比例 [cube setScale:NVPosition(1.0, 1.0, 1.0)]; // 將對(duì)象添加到場(chǎng)景中 [self addWidget:cube];
運(yùn)行項(xiàng)目: 
本章節(jié)的內(nèi)容就到這里了,但是大家可以看到貼圖的顏色有點(diǎn)暗,這是因?yàn)閳?chǎng)景中沒有燈光的原因,導(dǎo)致畫面不是很真實(shí)。下一章節(jié)介紹如何往場(chǎng)景中添加燈管。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
當(dāng)前名稱:NVisionXR_iOS教程四——在立方體上貼材質(zhì)-創(chuàng)新互聯(lián)
URL分享:http://vcdvsql.cn/article0/ddhjoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供移動(dòng)網(wǎng)站建設(shè)、網(wǎng)站收錄、外貿(mào)建站、電子商務(wù)、品牌網(wǎng)站設(shè)計(jì)、服務(wù)器托管
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 企業(yè)建站從開始到結(jié)束都要經(jīng)過哪些步驟 2021-09-08
- 企業(yè)建站的價(jià)值點(diǎn)(二) 2016-11-27
- 企業(yè)建站如何選擇網(wǎng)站模板 2017-12-06
- 企業(yè)建站制作常見的疑難問題 2020-11-23
- 渭城區(qū)找網(wǎng)站建設(shè)企業(yè)建站工作流程有什么 2016-11-16
- 企業(yè)建站小常識(shí) 如何制作自己的網(wǎng)站 2021-05-08
- 網(wǎng)站建設(shè)須知企業(yè)建站一定要備案的原因 2021-09-15
- 企業(yè)建站最不好的體驗(yàn)方式! 2018-08-15
- 淺析企業(yè)建站的幾個(gè)要點(diǎn) 2016-10-15
- 成都網(wǎng)站建設(shè)公司:企業(yè)建站要注意這幾點(diǎn) 2014-04-27
- 創(chuàng)新互聯(lián):企業(yè)建站要考慮到網(wǎng)站建設(shè)公司的綜合實(shí)力 2022-11-08
- 企業(yè)建站基本常識(shí) 2021-05-09