PHP如何實現(xiàn)登錄注冊之BootStrap表單功能-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)PHP如何實現(xiàn)登錄注冊之BootStrap表單功能的內(nèi)容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。

示例圖:

項目簡介
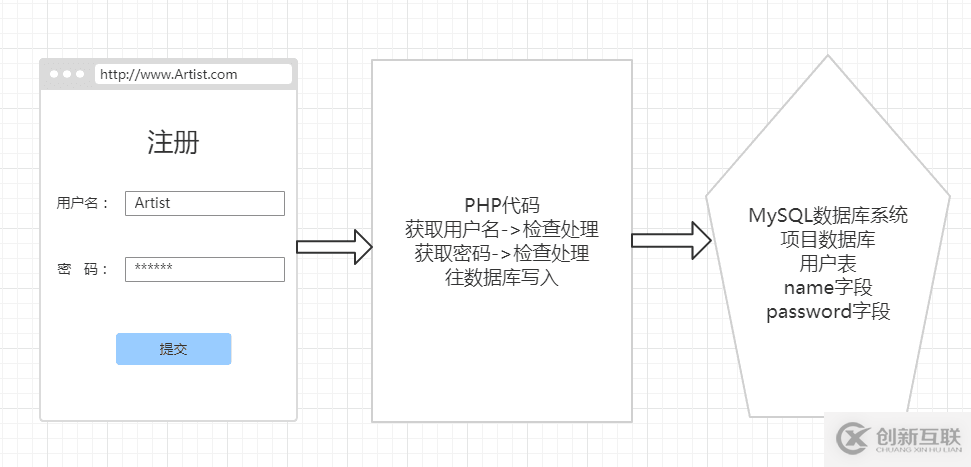
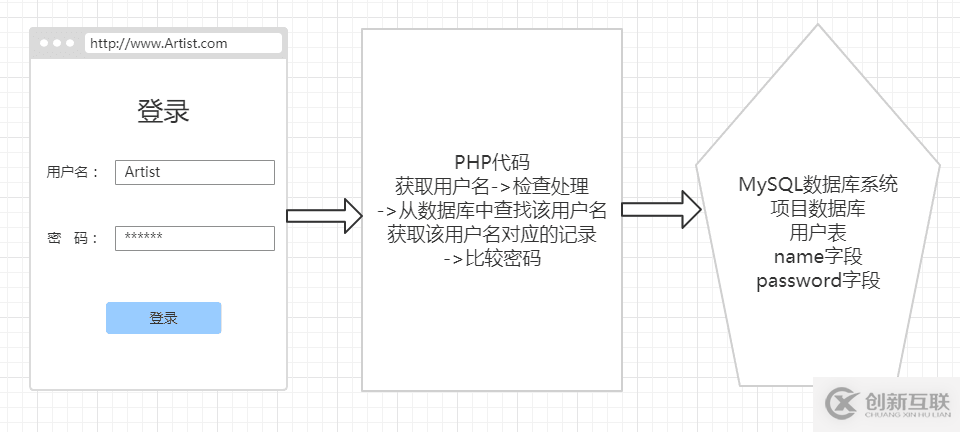
登錄與注冊是我們在web開發(fā)中最常見的模塊,也是我們?nèi)粘I钪薪?jīng)常接觸的功能。用戶通過前端表單頁面填寫內(nèi)容,通過POST方式提交到后臺,然后經(jīng)過PHP代碼處理提交內(nèi)容后,針對登錄或者注冊的邏輯繼續(xù)操作。
登錄與注冊圖解


BootStrap前端框架[ http://v3.bootcss.com/ ]
Bootstrap 是最受歡迎的 HTML、CSS 和 JS 框架,用于開發(fā)響應(yīng)式布局、移動設(shè)備優(yōu)先的 WEB 項目。
BootStrap如何使用呢?我們可以下載它的源代碼到本地,也可以使用 BootCDN 提供的免費(fèi) CDN 加速服務(wù)。
首先我們搭建頁面基本骨架
<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
然后我們點(diǎn)擊起步找到如下內(nèi)容

把紅圈內(nèi)CSS文件復(fù)制到我們頁面中
<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> </head> <body> </body> </html>
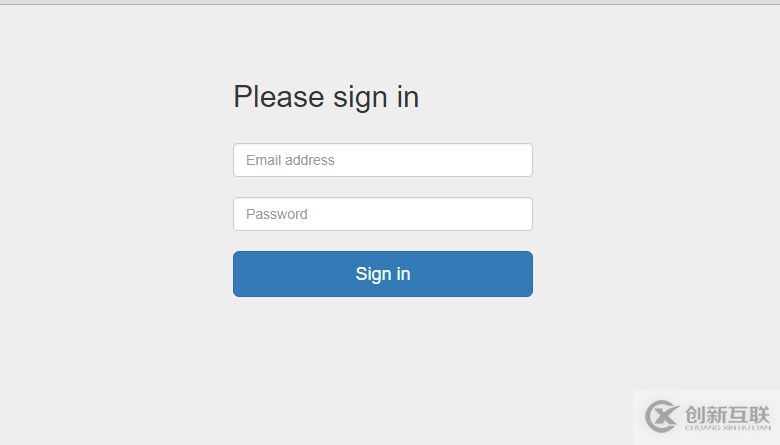
BootStrap給了許多案例,其中有一個登錄頁的案例http://v3.bootcss.com/examples/signin/
我們來仿一下這個頁面
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
<form class="form-signin" action="" method="post">
<h3 class="form-signin-heading">Please sign in</h3>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</div>
</body>
</html>
這里面<style></style>里面包裹的是CSS,如果有疑惑的地方可以逐個百度看一下,也可以先不寫CSS,然后一點(diǎn)點(diǎn)的加上CSS代碼看效果。我們來分析一下HTML中的表單。
?form標(biāo)簽==>用來包裹表單內(nèi)容,也是表單的起始標(biāo)簽。
?form標(biāo)簽的屬性action==>action="xxx"里面填寫的是處理該表單的PHP代碼所在文件地址,點(diǎn)擊提交按鈕后表單會把數(shù)據(jù)發(fā)送到該地址。
?form標(biāo)簽的屬性method==>這個有點(diǎn)不好理解,你記著提交表單的時候里面填post就行,method="post",有興趣的話可以百度查一下。
?input標(biāo)簽==>細(xì)心的朋友可以看到input是單個存在的,<input> 標(biāo)簽規(guī)定了用戶可以在其中輸入數(shù)據(jù)的輸入字段。<input> 元素在 <form> 元素中使用,用來聲明允許用戶輸入數(shù)據(jù)的 input 控件。
輸入字段可通過多種方式改變,取決于 type 屬性。常見的type屬性有text,email,password,checkbox,radio,button,submit,hidden等,你可以嘗試改變type來看效果。
?input標(biāo)簽的屬性name==>這個name值是至關(guān)重要的,我們后臺PHP代碼之所以能夠分辨每個值都是來自于哪個input框都是根據(jù)name="xx"來判斷。
?input標(biāo)簽的屬性required==>如果用戶什么都不寫難道我們允許他們提交表單的嗎?很明顯不可以,所以我們需要讓用戶填寫內(nèi)容后再提交,required意思是必須的,如果不填寫內(nèi)容點(diǎn)擊提交的時候,表單不會被提交。
感謝各位的閱讀!關(guān)于“PHP如何實現(xiàn)登錄注冊之BootStrap表單功能”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,讓大家可以學(xué)到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
名稱欄目:PHP如何實現(xiàn)登錄注冊之BootStrap表單功能-創(chuàng)新互聯(lián)
文章地址:http://vcdvsql.cn/article0/dsoeoo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、建站公司、全網(wǎng)營銷推廣、網(wǎng)站設(shè)計公司、品牌網(wǎng)站建設(shè)、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 寧波建網(wǎng)站,企業(yè)何時進(jìn)行網(wǎng)站改版? 2016-06-23
- 網(wǎng)站改版如何做到,改版后的網(wǎng)站有效運(yùn)營,支招! 2022-07-13
- 如何面對企業(yè)網(wǎng)站改版 2015-12-01
- 從實際案列分析網(wǎng)站改版后不丟失權(quán)重的策略 2022-11-08
- 網(wǎng)站改版的注意事項 2021-06-05
- 淺談精工時鐘網(wǎng)站改版的見解 2023-03-13
- 網(wǎng)站改版與網(wǎng)站后期維護(hù) 2020-11-02
- 企業(yè)網(wǎng)站改版應(yīng)考慮的幾點(diǎn) 2022-10-26
- 網(wǎng)站制作值得注重的網(wǎng)站改版的影響因素 2021-12-08
- 網(wǎng)站改版對關(guān)鍵詞排名有哪些影響 2020-12-21
- 企業(yè)怎么網(wǎng)站改版? 2019-07-26
- 網(wǎng)站改版需要注意那些問題? 2022-06-17