Flutter的MainAxisAlignment用法-創新互聯
#Flutter的MainAxisAlignment用法
目前成都創新互聯公司已為數千家的企業提供了網站建設、域名、虛擬主機、網站改版維護、企業網站設計、浦東網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。Row, Column
Row是橫向排列Widget,類屬于androi的Linerlayout橫向布局,
Column是縱向排列Widget,類屬于androi的Linerlayout橫向布局
Row({
key
mainAxisAlignment
mainAxisSize
crossAxisAlignment
textDirection
verticalDirection
textBaseline
children
})
```就針對MainAxisAlignment和CrossAxisAlignment我們來一個案例分析
MainAxisAlignment(主軸上控制子控件)
先創建一個Flutter工程,隨便放兩個Text,代碼如下
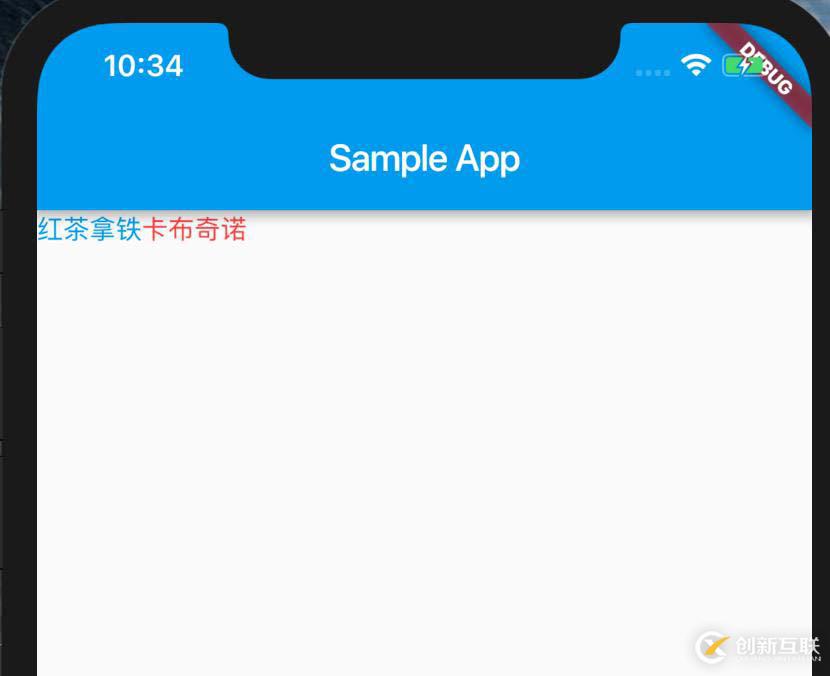
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
new Text(
'紅茶拿鐵', textAlign: TextAlign.center,
style: new TextStyle(
color: Colors.blue)),
new Text(
'卡布奇諾', textAlign: TextAlign.center,
style: new TextStyle(
color: Colors.red)),
],
),對應的效果為
效果不明顯,不知道誰是誰,哪是哪,我們為每個widget加個背景,改造一下
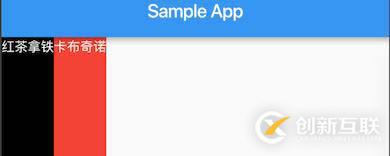
Row(
children: <Widget>[
Container(
height: double.infinity,
color: Colors.black,
child:
new Text(
'紅茶拿鐵', textAlign: TextAlign.center,
style: new TextStyle(
color: Colors.white))),
Container(
height: double.infinity,
color: Colors.red,
child:
new Text(
'卡布奇諾', textAlign: TextAlign.center,
style: new TextStyle(
color: Colors.white))),
],
),對應效果為
我們現在使用MainAxisAlignment試試
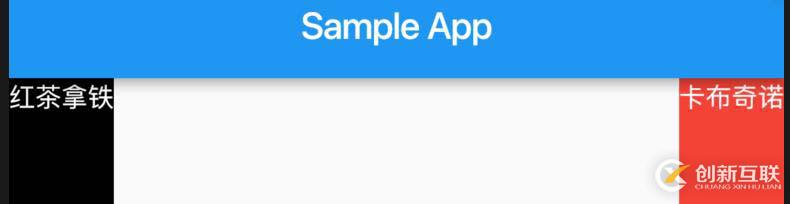
我們在row中加上mainAxisAlignment: MainAxisAlignment.spaceBetween(使中間的各個子控件間距相等)
效果如下 ,不理解,感覺看不出什么,我們再加兩個控件看看效果,效果如
,不理解,感覺看不出什么,我們再加兩個控件看看效果,效果如 ,現在清晰了吧。其他幾個類似,當然還有一個屬性textDirection,他可以控制start的排列始末。
,現在清晰了吧。其他幾個類似,當然還有一個屬性textDirection,他可以控制start的排列始末。
- MainAxisAlignment.spaceBetween:使中間的各個子控件間距相等
- MainAxisAlignment.start:子控件放在主軸開始位置(類似于android默認Linerlayout排列規則)
- MainAxisAlignment.end:將子控件放在主軸的結束位置
- MainAxisAlignment.center:將子控件放在主軸的中間位置
- MainAxisAlignment.spaceEvenly:將主軸空白區域均分,使各個子控件間距相等
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
新聞標題:Flutter的MainAxisAlignment用法-創新互聯
本文鏈接:http://vcdvsql.cn/article10/cssego.html
成都網站建設公司_創新互聯,為您提供網站營銷、網頁設計公司、網站改版、外貿網站建設、品牌網站制作、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 外貿建站系統如何選,要從不同角度去分析 2022-05-27
- 外貿建站過程中 這些點你必須了解 2015-10-03
- 外貿建站域名該怎么選? 2015-06-08
- 外貿建站推廣?八大技巧幫您引流 2016-03-01
- 外貿建站中的哪些細節影響著網站流量? 2015-06-11
- 外貿建站選美國空間還是香港空間好? 2022-10-10
- 外貿建站的推廣方式有哪些 2016-04-18
- 按外貿建站域名五原則挑選老外喜歡的域名 2015-05-01
- 外貿建站之營銷型網站 2016-03-26
- 外貿建站seo推廣除了內容,頁面鏈接也很重要 2016-08-19
- 做外貿建站為什么要選穩定快速安全的海外主機? 2015-04-29
- 外貿建站是否應該選擇響應式網站設計? 2015-12-18