JavaScript對象中怎么嵌入私有成員
JavaScript 對象中怎么嵌入私有成員,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
成都創新互聯公司服務項目包括望都網站建設、望都網站制作、望都網頁制作以及望都網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,望都網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到望都省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!
1. 為何要用私有成員(Private Members)
當你用JavaScript 創建一個對象時,可以聲明值成員(value members)。 如果你打算控制對它們的讀/寫訪問操作,可以如下聲明:
var entity = {}; entity._property = "hello world"; Object.defineProperty(entity, "property", { get: function () { return this._property; }, set: function (value) { this._property = value; }, enumerable: true, configurable: true });這樣實現,你能完全控制讀和寫操作。問題在于_property 成員仍然可以直接訪問和修改。
這也就是為何我們需要更加穩定可靠的方式,聲明私有成員,它智能通過對象的方法來訪問。
2. 使用閉包空間(Closure Space)
解決方法是使用閉包空間。每當內部函數 (inner fanction) 訪問來自外部函數作用域的變量時,瀏覽器為你分配一段內存空間。有時很取巧,不過就我們的題目來講,這算是一個***的解決方案。
我們在上個代碼版本中添加這個特性:
var createProperty = function (obj, prop, currentValue) { Object.defineProperty(obj, prop, { get: function () { return currentValue; }, set: function (value) { currentValue = value; }, enumerable: true, configurable: true }); } var entity = {}; var myVar = "hello world";createProperty(entity, "property", myVar);示例中,createProperty 函數有一個 currentValue 變量,存在 get 和 set 方法。此變量會保存到 get 和 set 函數的閉包空間中。現在,只有這兩個函數能看到和更新 currentValue 變量! 任務完成!
唯一需要警惕 caveat,警告,注意)的是源值 (myVar) 仍可訪問。下面給出另一個更健壯的版本(保護 myVar 變量):
var createProperty = function (obj, prop) { var currentValue = obj[prop]; Object.defineProperty(obj, prop, { get: function () { return currentValue; }, set: function (value) { currentValue = value; }, enumerable: true, configurable: true }); } var entity = { property: "hello world" }; createProperty(entity, "property");采用該函數, 即便源值都銷毀(destructed,注:意思是不能直接賦值)了。到此大功告成了!
3. 性能考慮Performance Considerations
現在咱們看看性能。
很明顯,比起一個簡單的變量,閉包空間,甚或(對象)屬性要慢的多,且更消耗資源。這就是本文更多關注普通方式和閉包空間機制差異的原因。
為證明閉包空間機制并不比標準方式更消耗資源, 我寫了下面代碼做個基準測試:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <style> html { font-family: "Helvetica Neue", Helvetica; } </style> <body> <div id="results">Computing...</div> <script> var results = document.getElementById("results"); var sampleSize = 1000000; var opCounts = 1000000; var entities = []; setTimeout(function () { // Creating entities for (var index = 0; index < sampleSize; index++) { entities.push({ property: "hello world (" + index + ")" }); } // Random reads var start = new Date().getTime(); for (index = 0; index < opCounts; index++) { var position = Math.floor(Math.random() * entities.length); var temp = entities[position].property; } var end = new Date().getTime(); results.innerHTML = "<strong>Results:</strong><br>Using member access: <strong>" + (end - start) + "</strong> ms"; }, 0); setTimeout(function () { // Closure space ======================================= var createProperty = function (obj, prop, currentValue) { Object.defineProperty(obj, prop, { get: function () { return currentValue; }, set: function (value) { currentValue = value; }, enumerable: true, configurable: true }); } // Adding property and using closure space to save private value for (var index = 0; index < sampleSize; index++) { var entity = entities[index]; var currentValue = entity.property; createProperty(entity, "property", currentValue); } // Random reads var start = new Date().getTime(); for (index = 0; index < opCounts; index++) { var position = Math.floor(Math.random() * entities.length); var temp = entities[position].property; } var end = new Date().getTime(); results.innerHTML += "<br>Using closure space: <strong>" + (end - start) + "</strong> ms"; }, 0); setTimeout(function () { // Using local member ======================================= // Adding property and using local member to save private value for (var index = 0; index < sampleSize; index++) { var entity = entities[index]; entity._property = entity.property; Object.defineProperty(entity, "property", { get: function () { return this._property; }, set: function (value) { this._property = value; }, enumerable: true, configurable: true }); } // Random reads var start = new Date().getTime(); for (index = 0; index < opCounts; index++) { var position = Math.floor(Math.random() * entities.length); var temp = entities[position].property; } var end = new Date().getTime(); results.innerHTML += "<br>Using local member: <strong>" + (end - start) + "</strong> ms"; }, 0); </script> </body> </html>我創建了一百萬個對象,都有屬性成員。要完成下面三個測試:
執行 1百萬次隨機訪問屬性。
執行1百萬次隨機訪問閉包空間實現版本。
執行1百萬次隨機訪問常規get/set實現版本。
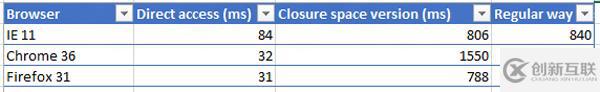
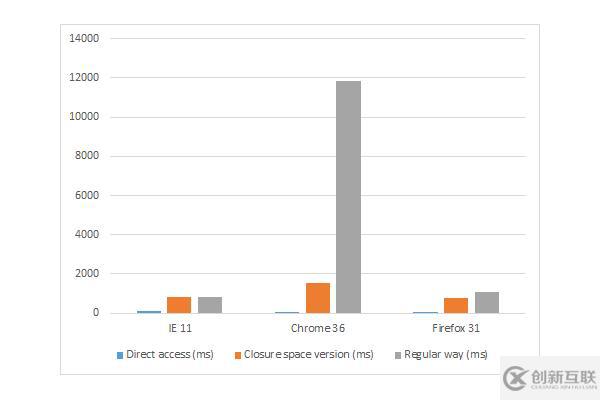
測試結果參見下面表格和圖表:


我們發現,閉包空間實現總是快于常規實現,根據瀏覽器的不同,還可以做進一步的性能優化。
Chrome 上的性能表現低于預期。或許存在 bug,因此,為確認(存在 bug),我聯系了 Google 項目組,描述發生的癥狀。還有,如果你打算測試在 Microsoft Edge —微軟新發布的瀏覽器,在windows10 中默認安裝—中的性能表現,你可以點擊下載 。
然而,如果仔細研究,你會發現,使用閉包空間或屬性比直接訪問變量成員要10倍左右。 因此,使用要恰當且謹慎。

4. 內存占用(Memory Footprint)
我們也得驗證該技術不會消耗過多內存。為測試內存占用基準情況,我寫了下面代碼段:
直接屬性引用版本(Reference Code)
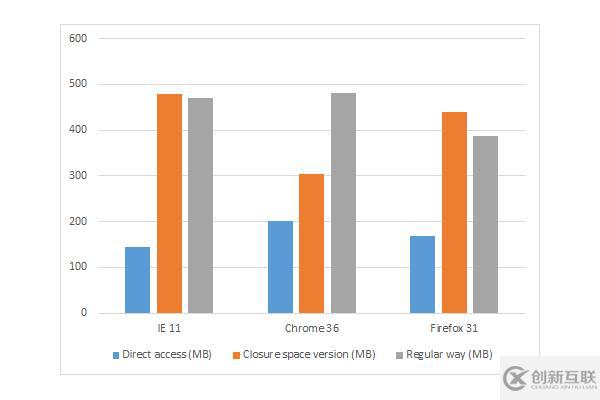
var sampleSize = 1000000; var entities = []; // Creating entities for (var index = 0; index < sampleSize; index++) { entities.push({ property: "hello world (" + index + ")" });} 常規方式版本(Regular Way,get/set) var sampleSize = 1000000; var entities = []; // Adding property and using local member to save private value for (var index = 0; index < sampleSize; index++) { var entity = {}; entity._property = "hello world (" + index + ")"; Object.defineProperty(entity, "property", { get: function () { return this._property; }, set: function (value) { this._property = value; }, enumerable: true, configurable: true }); entities.push(entity); } 閉包空間版本(Closure Space Version) var sampleSize = 1000000; var entities = []; var createProperty = function (obj, prop, currentValue) { Object.defineProperty(obj, prop, { get: function () { return currentValue; }, set: function (value) { currentValue = value; }, enumerable: true, configurable: true }); } // Adding property and using closure space to save private value for (var index = 0; index < sampleSize; index++) { var entity = {}; var currentValue = "hello world (" + index + ")"; createProperty(entity, "property", currentValue); entities.push(entity); }之后,我(在三個主流瀏覽器上)運行所有的三段代碼,啟動(瀏覽器)內嵌的內存性能分析器(本示例中使用 F12 工具條):

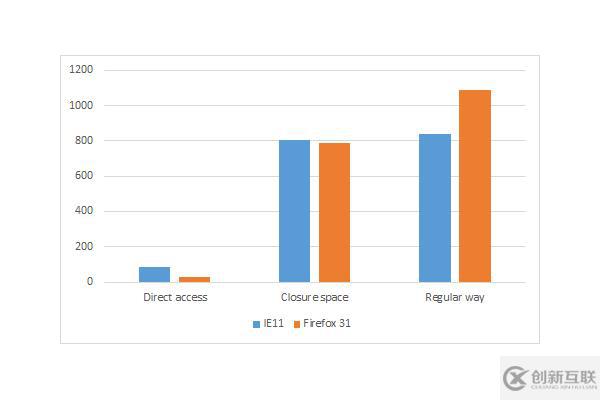
我計算機上運行的結果如下圖表:

就閉包空間和常規方式,只有 Chrome上,閉包空間(內存占用)表現稍好,在 IE11 和 Firefox上占用內存反而增多,但是瀏覽器的比較結果e—對于現代瀏覽器,用戶很可能不會在意這點差別。
更多 JavaScript 實踐
或許你會吃驚,微軟提供了一批有關開源 Javascript 主題的免費學習材料, 我們正在發起一個任務,關于創建更多 Microsoft Edge 來臨 系列。 查看我的文章:
基于 HTML5 和 Babylon.JS 開發 WebGL 3D 基礎
構建單頁面應用,基于 ASP.NET 和 AngularJS
HTML 高級圖像技術
或者我們團隊系列:
HTML/JavaScript 性能優化使用技巧 (該系列有7部分,從響應式設計到休閑游戲的性能優化)
現代 Web 平臺快速起步 ( HTML, CSS, and JS基礎)
開發通用的 Windows Apps,使用 HTML 和 JavaScript 快速起步 (使用你自己的JS構建app)
關于JavaScript 對象中怎么嵌入私有成員問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯行業資訊頻道了解更多相關知識。
分享標題:JavaScript對象中怎么嵌入私有成員
分享網址:http://vcdvsql.cn/article10/gjgpgo.html
成都網站建設公司_創新互聯,為您提供靜態網站、服務器托管、面包屑導航、用戶體驗、自適應網站、響應式網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都微商城開發公司哪家有實力 2014-03-28
- 服裝商城網站建設要注意信息詳情頁面優化 2020-08-04
- 商城網站的開發有哪些要求 2021-04-23
- 商城網站建設功能點 2023-03-09
- 成都商城網站建設都有哪些功能? 2016-09-19
- 商城網站建設要避免的幾個錯誤 2021-10-13
- 商城網站開發如何才能保證安全性 2021-04-24
- 購物商城網站詳情頁用戶體驗好與壞的差別 2016-03-19
- 上海網站建設在制作商城網站要注意哪些事情? 2020-11-23
- 商城網站設計的定義與分類 2021-03-04
- 商城網站定制開發有哪些功能模塊-大連微信開發 2022-07-15
- 做一個商城網站多少錢?價格影響因素有哪些? 2021-04-25