jQuery高級(jí)選擇器
創(chuàng)新互聯(lián)公司服務(wù)項(xiàng)目包括老邊網(wǎng)站建設(shè)、老邊網(wǎng)站制作、老邊網(wǎng)頁(yè)制作以及老邊網(wǎng)絡(luò)營(yíng)銷(xiāo)策劃等。多年來(lái),我們專(zhuān)注于互聯(lián)網(wǎng)行業(yè),利用自身積累的技術(shù)優(yōu)勢(shì)、行業(yè)經(jīng)驗(yàn)、深度合作伙伴關(guān)系等,向廣大中小型企業(yè)、政府機(jī)構(gòu)等提供互聯(lián)網(wǎng)行業(yè)的解決方案,老邊網(wǎng)站推廣取得了明顯的社會(huì)效益與經(jīng)濟(jì)效益。目前,我們服務(wù)的客戶(hù)以成都為中心已經(jīng)輻射到老邊省份的部分城市,未來(lái)相信會(huì)繼續(xù)擴(kuò)大服務(wù)區(qū)域并繼續(xù)獲得客戶(hù)的支持與信任!
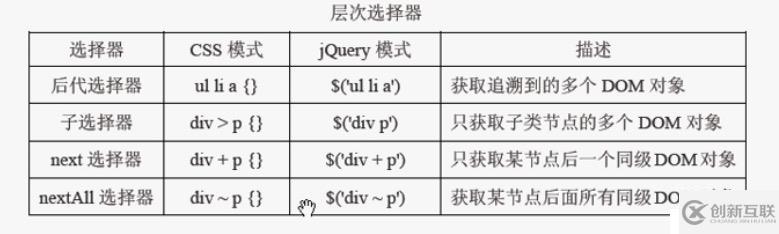
層次選擇器

高級(jí)選擇器方法:
find()、children()、next()、nextAll()、prev()、prevAll()、siblings()、nextUntil()、prevUntil()
這些方法如果不傳遞參數(shù),相當(dāng)于傳遞了('*'),即所有節(jié)點(diǎn)。如果傳遞了參數(shù),例如
find('p'), next('a'),則表示選擇指定的標(biāo)簽元素。
find():選擇正在處理的元素的后代元素, 包括子節(jié)點(diǎn)、孫子節(jié)點(diǎn)......
find('p'):選擇正在處理的元素的后代元素中的p元素
例如:
//HTML代碼
<p>p0</p>
<div id="box">
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>
<a href="">aaa</a>
</div>
<p>p</p>
//JS
$('#box').find('p').css('color', 'blue')
//被選擇的元素為
<p>p1</p>
<p>p2</p>
<div>
<p>p3</p>
</div>children(): 選擇正在處理的元素的所有兒子元素,不包含孫子元素和重孫子元素
children('p'): 選擇正在處理的元素的所有兒子元素中的<p></p>元素,不包含孫子元素中的p元素和重孫子元素中的p元素
next(): 選擇正在處理的元素的同級(jí)元素的下一個(gè)元素,遇到則停止選擇
next(‘p’): 選擇正在處理的元素的同級(jí)元素下一個(gè)元素,如果該元素是p元素,則選擇,如果沒(méi)有下級(jí)元素或者下級(jí)元素第一個(gè)不是p元素,則不選擇
例如:
$('#box').next('p').css('color', 'red')nextAll():選擇正在處理元素的同級(jí)下的所有元素,相當(dāng)于nextAll(‘*’)
nextAll('p'):選擇正在處理元素的同級(jí)下的所有p元素
prev()和prevAll()正好和next()、nextAll()相反,是向上選擇
siblings():選擇正在處理的元素的同級(jí)的所有上面的元素下面的元素,例如:
$('#box').siblings('p').css('color', 'red')
它等于
$('#box').prevAll('p').css('color', 'red')
$('#box').nextAll('p').css('color', 'red')nextUntil(‘p’):選擇正在處理元素的同級(jí)下的所有元素,直到遇到p元素后停止選擇。如果同級(jí)下沒(méi)有p元素,則選擇所有元素。
例如:
//HTML代碼
<p>p</p>
<p>p</p>
<div id="box">div</div>
<a href="">aaa</a>
<div>div</div>
<input type="" value="提交">
<p>p</p>
<p>p</p>
<p>p</p>
//JS代碼
$(function(){
$('#box').nextUntil('p').css('color', 'red')
})搜索到的元素為
<a href="">aaa</a> <div>div</div> <input type="" value="提交">
選擇器快慢比較:
$('#box').find('p'):這條最快,使用的是原生的getElementById、ByName、ByTagName和querySelectorAll()
$('p', '#box' ):jQuery會(huì)自動(dòng)把這條語(yǔ)句翻譯成$('#box').find('p'),這會(huì)導(dǎo)致一定的性能損失,它比最快的形式慢了5%~10%
$('#box').children('p'):這條語(yǔ)句在jQuery內(nèi)部,會(huì)使用$sibling()和javascript的nextSibling()方法,一個(gè)個(gè)遍歷節(jié)點(diǎn),他比最快的大約慢50%
$('#box >p'):jQuery內(nèi)部使用Sizzle引擎,處理各種選擇器。Sizzle引擎的選擇順序是從右到左,所以這條語(yǔ)句的先選p,然后再一個(gè)個(gè)過(guò)濾出父元素#box,這導(dǎo)致它比最快的形式大約慢70%
$('#box p'):這條語(yǔ)句與上一條是同樣的情況,但是,上一條只選擇直接的子元素,這一條可以選擇多級(jí)子元素,所以他的速度更慢,大概比最快的慢了77%
$('p', $('#box)):內(nèi)部會(huì)將這條語(yǔ)句翻譯成$('#box').find('p'),比最快的形式慢了23%
綜上所述,最快的是find()方法,最慢的是$('#box p')這種高級(jí)選擇器。如果一開(kāi)始將$('#box')進(jìn)行賦值,那么jQuery就對(duì)其變量進(jìn)行緩存,那么速度回進(jìn)一步提高。
var box=$('#box')
var p = box.find('p')注意:我們應(yīng)該推薦使用哪種選擇器方案呢?其實(shí),使用哪種都差不多,這里我們推薦使用jQuery提供的方法。因?yàn)椴坏椒ǖ乃俣缺雀呒?jí)選擇器運(yùn)行的更快,并且它的靈活性和擴(kuò)展性要高于高級(jí)選擇器。使用"+"或"~"從字面上沒(méi)有next和nextAll更加語(yǔ)義化,更加清晰,jQuery的方法更加豐富,提供了相對(duì)的prev和prevAll。畢竟jQuery是編程語(yǔ)言,需要能夠靈活的拆分和組合選擇器,而使用CSS模式過(guò)于死板。所以,如果jQuery提供了獨(dú)立的方法來(lái)替代某些選擇器的功能,我們還是推薦優(yōu)先選擇使用獨(dú)立的方法。
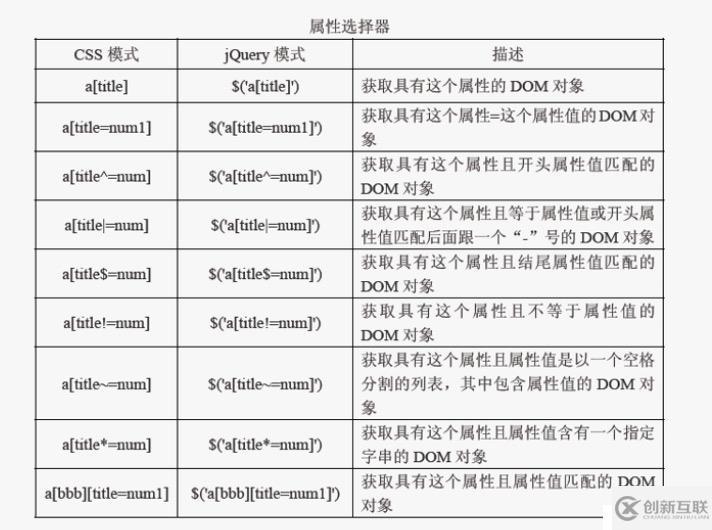
屬性選擇器

例子:
//HTML代碼
<a href="" title="a1">a1</a>
<a>a2</a>
<a>a3</a>
<a>a4</a>
<a href="" title="a5">a5</a>
//JS代碼
$('a[title]') //選擇定義了title屬性的a標(biāo)簽元素
$('a[title=a1]') //選擇title值為a1的a標(biāo)簽元素
$('a[title^=a]') //選擇title屬性值以a開(kāi)頭的a標(biāo)簽元素
$('a[title$=a]') //選擇title屬性值以a結(jié)尾的a標(biāo)簽元素
$('a[title|=a]') //選擇title屬性值以a開(kāi)頭,并且后面有一個(gè)“-”的a標(biāo)簽元素,例如:<a href="" title="a-1">a1</a>
$('a[title!=a1]') //選擇有title屬性,但值不等于a1的a標(biāo)簽元素
$('a[title~=a1]') //選擇具有title屬性,且屬性值是以一個(gè)空格分割的列表。
例如:
<a title="num1 aaa bbb">aa</a>
$('a[title~=aaa]')可以匹配到,$('a[title~=bbb]')也可以匹配到,$('a[title~=num1]')也可以匹配到
$('a[title*=aaa]') //類(lèi)似于正則表達(dá)式,選擇具有title屬性,且屬性值中包含aaa字符串的a標(biāo)簽元素
$('a[bbb][title=a1]') //多屬性選擇器,選擇具有bbb屬性,并且title屬性值為a1的a元素標(biāo)簽
當(dāng)前文章:jQuery高級(jí)選擇器
文章分享:http://vcdvsql.cn/article10/iihogo.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供云服務(wù)器、微信小程序、網(wǎng)站設(shè)計(jì)、移動(dòng)網(wǎng)站建設(shè)、App設(shè)計(jì)、電子商務(wù)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話(huà):028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 網(wǎng)站制作中網(wǎng)站導(dǎo)航設(shè)置的4個(gè)重要因素 2015-12-17
- 網(wǎng)站導(dǎo)航上網(wǎng)必不可少的交通工具 2021-06-13
- 菏澤網(wǎng)站建設(shè)-網(wǎng)站導(dǎo)航功能都有哪些呢? 2021-10-06
- 網(wǎng)站建設(shè)中的網(wǎng)站導(dǎo)航的5點(diǎn)要素 2015-04-17
- 10現(xiàn)代網(wǎng)站導(dǎo)航提示和想法 2022-05-25
- 網(wǎng)站導(dǎo)航設(shè)計(jì)需要重視哪些內(nèi)容? 2020-08-15
- 網(wǎng)站導(dǎo)航如何做SEO優(yōu)化?創(chuàng)新互聯(lián)告訴你 2022-12-27
- 為什么很多SEOer非常注重網(wǎng)站導(dǎo)航? 2015-05-13
- 設(shè)計(jì)好網(wǎng)站導(dǎo)航是網(wǎng)站制作的重要一步 2021-02-22
- 如何改進(jìn)網(wǎng)站導(dǎo)航?學(xué)習(xí)這7個(gè)必要的最佳實(shí)踐! 2016-08-02
- 使您的網(wǎng)站導(dǎo)航很棒7個(gè)提示 2019-06-16
- 網(wǎng)站導(dǎo)航在企業(yè)網(wǎng)站制作有何作用 2021-10-21