vueelement-uiel-date-picker限制選擇時(shí)間為當(dāng)天之前的代碼
vue element-ui el-date-picker限制選擇時(shí)間為當(dāng)天之前的代碼
成都創(chuàng)新互聯(lián)專注于康平網(wǎng)站建設(shè)服務(wù)及定制,我們擁有豐富的企業(yè)做網(wǎng)站經(jīng)驗(yàn)。 熱誠為您提供康平營銷型網(wǎng)站建設(shè),康平網(wǎng)站制作、康平網(wǎng)頁設(shè)計(jì)、康平網(wǎng)站官網(wǎng)定制、小程序開發(fā)服務(wù),打造康平網(wǎng)絡(luò)公司原創(chuàng)品牌,更為您提供康平網(wǎng)站排名全網(wǎng)營銷落地服務(wù)。
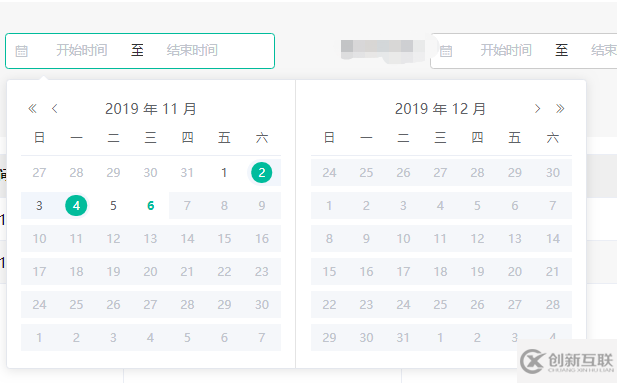
<el-date-picker v-model="firstdate" :picker-options="pickerOptions0" type="daterange" range-separator="至" start-placeholder="開始時(shí)間" end-placeholder="結(jié)束時(shí)間" ></el-date-picker>
其中 :picker-options="pickerOptions0" 便是限制選擇時(shí)間的屬性,在data中可以這樣寫
data:{
return{
pickerOptions0: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6
}
},
}這樣便實(shí)現(xiàn)了限制選擇時(shí)間為當(dāng)天之前

總結(jié)
以上所述是小編給大家介紹的vue element-ui el-date-picker限制選擇時(shí)間為當(dāng)天之前的代碼,希望對(duì)大家有所幫助,如果大家有任何疑問請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)創(chuàng)新互聯(lián)網(wǎng)站的支持!
如果你覺得本文對(duì)你有幫助,歡迎轉(zhuǎn)載,煩請(qǐng)注明出處,謝謝!
網(wǎng)站題目:vueelement-uiel-date-picker限制選擇時(shí)間為當(dāng)天之前的代碼
網(wǎng)頁鏈接:http://vcdvsql.cn/article10/iipego.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供用戶體驗(yàn)、虛擬主機(jī)、網(wǎng)頁設(shè)計(jì)公司、企業(yè)網(wǎng)站制作、Google、移動(dòng)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 虛擬試衣間軟件開發(fā)可以帶來哪些收益 2022-06-05
- 成都app軟件開發(fā)公司需要做的準(zhǔn)備工作 2022-08-04
- 大眾組建車載軟件開發(fā)部門,轉(zhuǎn)型之路任重而道遠(yuǎn) 2021-05-28
- 成都軟件開發(fā)告訴您做seo別信幾種謠傳 2022-06-20
- app軟件開發(fā)的作用和重要性 2016-08-12
- 為什么我不建議你在創(chuàng)業(yè)初期外包軟件開發(fā) 2016-08-04
- 軟件開發(fā)公司選擇什么樣的CRM系統(tǒng)比較合適?你也許并不知道 2016-08-29
- 上海網(wǎng)站設(shè)計(jì)、上海網(wǎng)站建設(shè)軟件開發(fā)應(yīng)用 2020-11-04
- 成都網(wǎng)站建造軟件開發(fā)公司費(fèi)用報(bào)價(jià)為什么差距如此之大 2016-12-18
- 什么是軟件開發(fā)中的過度設(shè)計(jì)? 2016-09-06
- 哈爾濱app軟件開發(fā)趨勢(shì)如何把握 2020-12-30
- 軟件安裝默認(rèn)路徑都會(huì)默認(rèn)為C盤,原來軟件開發(fā)商是這樣想的! 2016-09-01