微信小程序中scroll-view實現錨點滑動的方法
這篇文章主要介紹微信小程序中scroll-view實現錨點滑動的方法,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
創新互聯專注于網站建設|網站維護|優化|托管以及網絡推廣,積累了大量的網站設計與制作經驗,為許多企業提供了網站定制設計服務,案例作品覆蓋效果圖設計等行業。能根據企業所處的行業與銷售的產品,結合品牌形象的塑造,量身制作品質網站。
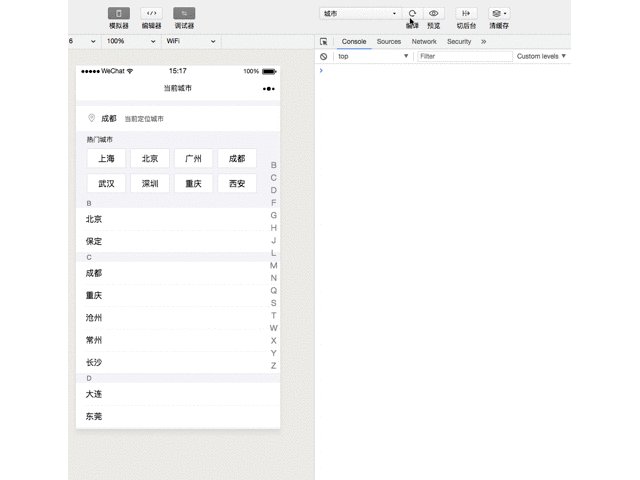
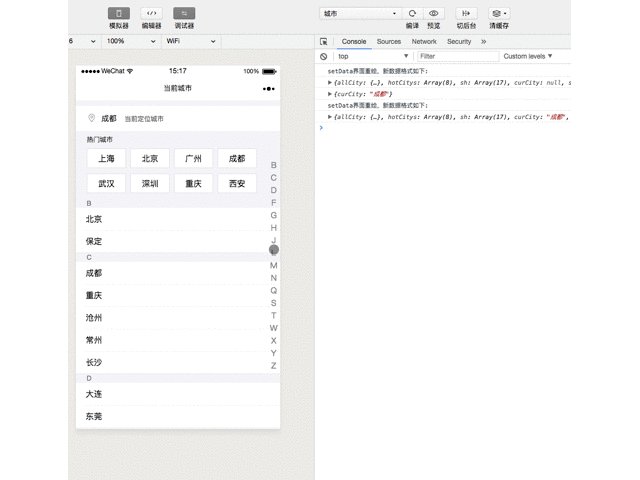
示意圖如下:

因為在微信小程序的環境中不能想在瀏覽器里設置標簽,或者操作dom滾動,傳統做法就行不通了,一切都得按小程序的文檔來。
一開始我們的做法是使用boundingClientRect()方法獲取每個錨點的坐標,然后再用wx.pageScrollTo()方法滑動過去。結果發現效果不是很好,因為boundingClientRect方法返回的每個點的坐標會隨著屏幕滑動而變化,可能還會引起頁面抖動,最后還是選擇scroll-view(可滾動視圖區域)組件來實現錨點效果。
具體實現
具體API就不贅述了,可以去看官方文檔,這里講幾個需要注意的地方,下面是一個示意的scroll-view組件代碼,上面的幾個屬性是必須的:
復制代碼 代碼如下:
<scroll-view scroll-y bindscroll="scroll" scroll-into-view="{{toView}}" >
scroll-into-view:這個綁定了一個屬性,它的值應該是頁面元素的id,設置它的值就可以跳轉到ID對應的元素那里了。
scroll-y:添加這個屬性標明是豎向滑動的,對應的scroll-x則表示橫向滑動,豎向滑動時scroll-view必須設置一個固定的height
bindscroll:監聽滑動,傳給他一個事件,滑動時執行該事件
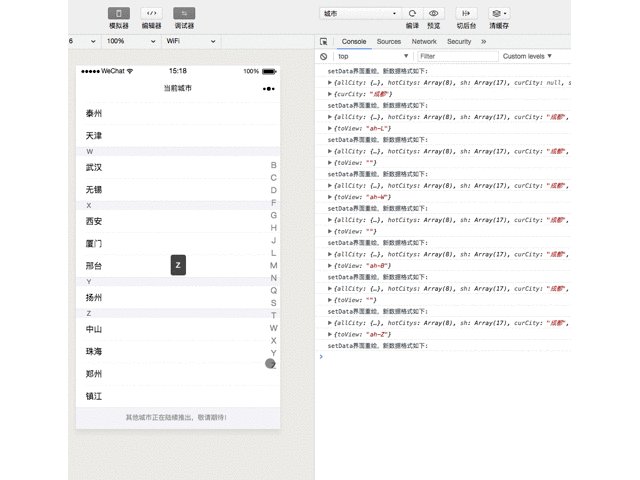
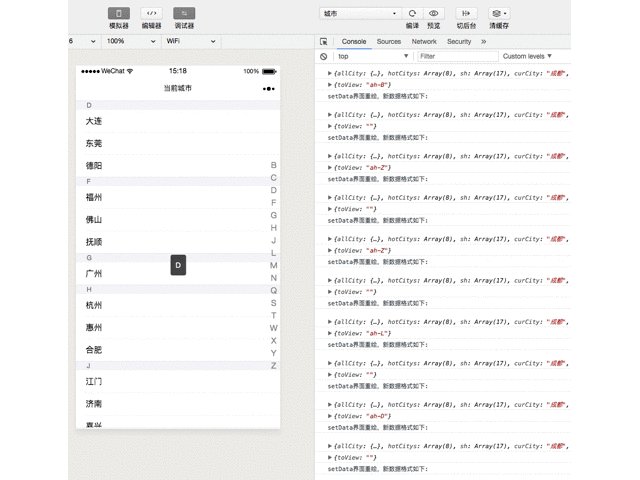
文檔上給的屬性特別多,暫時只需要上述幾個就可實現我們想要的效果。實現原理也很簡單,內容部分,每個英文簡寫的view設置一個id,然后在導航list那里點擊時,就把scroll-into-view的值設置成點擊的那個id即可實現跳轉。
再說一下scroll-view的高度問題,這個一定要做適配的固定高度,不然在不同屏幕大小的手機上的顯示效果有差異。
幾點優化
到這里功能基本都實現了,但后面還發現一些問題:如果要隱藏scroll-view的滾動條,需要設置css樣式:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}還有就是點了一個錨點實現了跳轉,這個時候你滾動頁面再點之前點的錨點,頁面就不會再跳轉了,這個時候就需要監聽滾動事件,滾動時將scroll-into-view屬性的值清空。或者在每次錨點跳轉后,再由一個異步操作將scroll-into-view屬性的值清空。
以上是“微信小程序中scroll-view實現錨點滑動的方法”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯行業資訊頻道!
當前文章:微信小程序中scroll-view實現錨點滑動的方法
本文網址:http://vcdvsql.cn/article12/iipjdc.html
成都網站建設公司_創新互聯,為您提供外貿網站建設、企業網站制作、ChatGPT、網站營銷、軟件開發、小程序開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 便宜的香港云服務器好不好?速度快嗎? 2022-10-08
- 云服務器:云主機的服務有哪些? 2016-11-14
- 美國云服務器有什么好處 2021-01-30
- 為什么獨立ip的云服務器價格比較貴? 2022-10-04
- 云服務器ECS是什么? 2022-10-10
- 高防云服務器有哪些優勢? 2022-10-08
- 正確選擇云服務器的關鍵因素有哪些 2021-03-10
- 云服務器與虛擬主機到底有什么不一樣 2021-02-01
- 網站云服務器遷移方案需要注意什么? 2022-10-10
- 為什么您的網站托管應該在云服務器上 2013-10-19
- 手機可以登錄云服務器嗎?手機使用云服務器操作步驟 2022-10-07
- 為什么個人無法搭建云服務器? 2022-10-08