vue-devtools的安裝和使用步驟詳解-創新互聯
1、下載壓縮包,github下載地址:https://github.com/vuejs/vue-devtools
成都創新互聯公司是一家專業提供陽西企業網站建設,專注與成都網站設計、成都網站制作、H5頁面制作、小程序制作等業務。10年已為陽西眾多企業、政府機構等服務。創新互聯專業網絡公司優惠進行中。
2、解壓此文件夾
3、用命令提示符或編譯器進入此文件夾
4、在文件夾下依次運行(可以在命令提示符窗口也可在編譯器中):
I、npm install安裝所需要的依賴
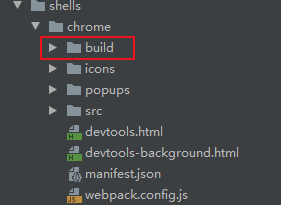
II、npm run build構建(如果未執行此步,shells->chrome文件夾下會缺少build文件夾)

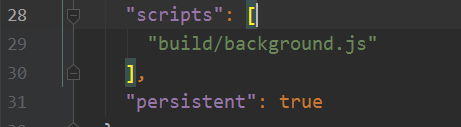
5、在shells->chrome->manifest.json文件中修改 background 下 persistent 的值為 true

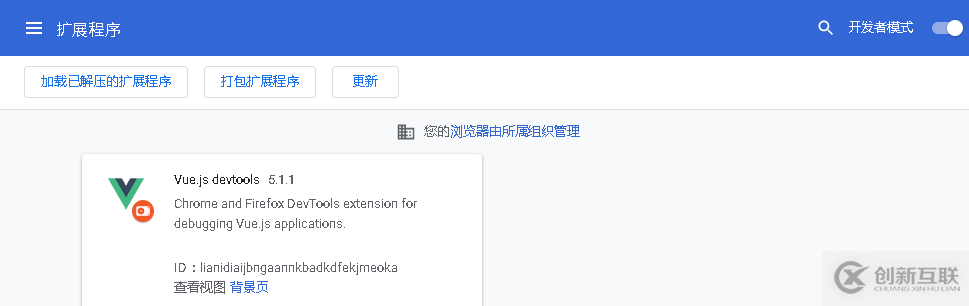
6、在chrome瀏覽器中找到設置->擴展程序,然后開啟開發者模式,將插件中shells文件夾下的chrome文件夾直接拖到開啟了開發模式的擴展程序頁面,完成安裝。

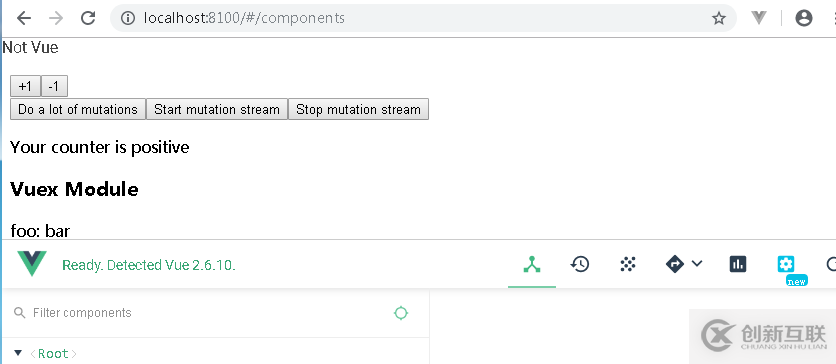
7、在插件文件目錄下運行npm run dev,至此插件已成功安裝,打開本地localhost:8080就可以看到插件成功安裝并運行。

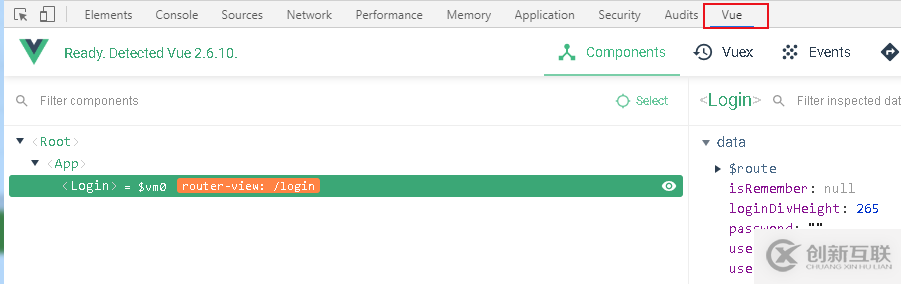
8、用chrome瀏覽器打開本地的其他項目,就可以看到瀏覽器已成功的安裝了vue-devtools,可以用瀏覽器去調試vue項目啦。(此時不需要再在插件文件夾下運行npm run dev)

以上就是本次關于vue-devtools的安裝和使用的全部知識點內容,感謝大家的學習和對創新互聯成都網站設計公司的支持。
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章題目:vue-devtools的安裝和使用步驟詳解-創新互聯
網站地址:http://vcdvsql.cn/article14/ccidde.html
成都網站建設公司_創新互聯,為您提供域名注冊、靜態網站、動態網站、標簽優化、網站策劃、企業網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網頁設計制作:營銷型網站建設或是自適應網站建設的區別 2016-02-03
- 自適應網站是什么意思?專業自適應網站建設的公司 2022-05-11
- 自適應網站制作注意事項 2016-09-12
- 自適應網站建設有哪些優勢 2021-01-01
- 淺談自適應網站設計特點 2021-04-30
- 將傳統網站構建成自適應網站所使用的關鍵技術 2016-10-27
- 自適應網站和響應式網站分別是什么?他們有什么關系? 2022-06-29
- 自適應網站和響應式網站之間的區別? 2015-07-26
- 深度刨析自適應網站設計的特點 2021-04-29
- 你知道自適應網站與響應式網站有什么不一樣嗎 2016-11-07
- 做自適應網站建設需要注意什么問題? 2016-10-31
- 自適應網站模版建設的常見問題 2023-01-10