vue如何調用jquery包
這篇文章給大家分享的是有關vue如何調用jquery包的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
創新互聯公司網站建設提供從項目策劃、軟件開發,軟件安全維護、網站優化(SEO)、網站分析、效果評估等整套的建站服務,主營業務為成都網站設計、成都做網站,App定制開發以傳統方式定制建設網站,并提供域名空間備案等一條龍服務,秉承以專業、用心的態度為用戶提供真誠的服務。創新互聯公司深信只要達到每一位用戶的要求,就會得到認可,從而選擇與我們長期合作。這樣,我們也可以走得更遠!
vue調用jquery包的方法:首先引用jQuery包,并進入項目文件夾;然后安裝jQuery包,找到腳手架build文件夾下添加相關代碼;最后引用jquery,并在彈窗顯示即可。
vue調用jquery包的方法:
第一步
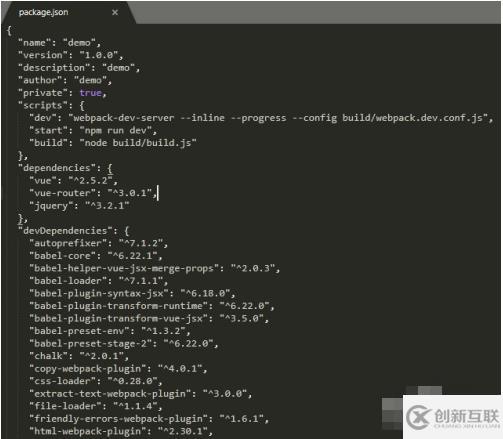
在package.json里的dependencies加入一行
"jquery" : "^3.2.1"
引用jQuery包

第二步
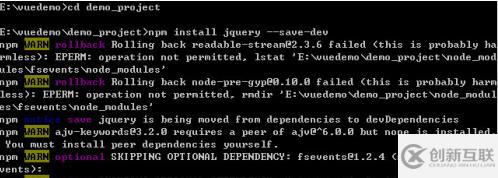
cd 你的項目名稱
進入項目文件夾
運行
npm install jquery --save-dev
安裝jQuery包

第三步
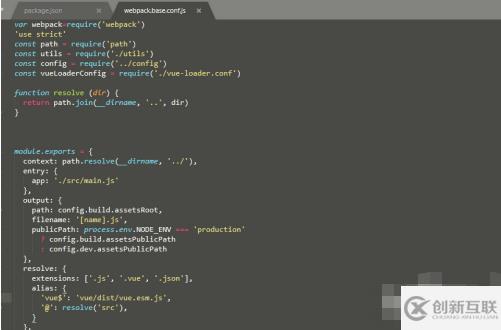
找到腳手架build文件夾下的webpack.base.conf.js文件
在最上方添加一行:
var webpack=require('webpack')
第四步
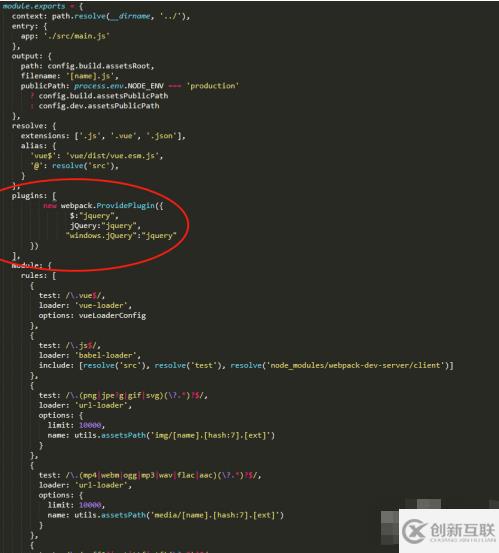
找到腳手架build文件夾下的webpack.base.conf.js文件
module.exports中加入插件plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
第五步
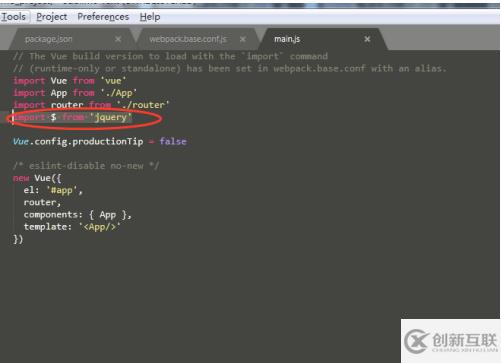
在項目的入口文件中main.js中添加一行
import $ from 'jquery'
引用jquery

第六步
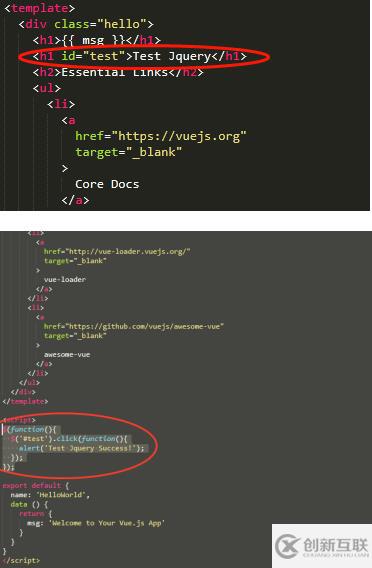
在測試組件用例HelloWorld.vue中
添加HTML代碼
<h2 id="test">Test Jquery</h2>
添加JS代碼
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
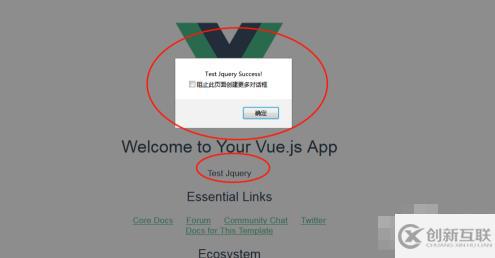
npm run dev進行編譯 然后瀏覽器中輸入127.0.0.1:8080
訪問頁面點擊Test Jquery
如果彈出窗口顯示Test Jquery Success!
表示JQuery引用成功

感謝各位的閱讀!關于“vue如何調用jquery包”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
網站名稱:vue如何調用jquery包
瀏覽地址:http://vcdvsql.cn/article14/iijgge.html
成都網站建設公司_創新互聯,為您提供響應式網站、營銷型網站建設、網站維護、電子商務、網站排名、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 找建站公司制作網站需要了解什么事項? 2017-12-28
- 企業做網站如何快速找到一家靠譜的網絡建站公司 2022-05-24
- 為什么現在越來越多的建站公司開始推出網站維護套餐? 2022-05-21
- 創業者正確的選擇企業官網建站公司需要注意哪方面 2022-11-22
- 如何制作的網站 北京建站公司哪家好 2021-05-27
- 上海建站公司的工作 2020-11-10
- 建站公司如何做好行業網站建設? 2022-05-24
- 建站公司便宜的網站可能存在的隱患 2020-05-11
- 建站公司網站制作要的幾個注意問題 2016-10-26
- 廣州專業建站公司優勢有哪些 2022-04-08
- 企業網站的制作成本是多少?如何選擇建站公司? 2022-09-28
- 上海建站公司后續服務也很重要 2020-11-04