AngularJS中ng-repeat指令及Ajax怎么用
這篇文章將為大家詳細講解有關AngularJS中ng-repeat指令及Ajax怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯建站,為您提供網站建設、成都網站制作、網站營銷推廣、網站開發設計,對服務成都PVC花箱等多個行業擁有豐富的網站建設及推廣經驗。創新互聯建站網站建設公司成立于2013年,提供專業網站制作報價服務,我們深知市場的競爭激烈,認真對待每位客戶,為客戶提供賞心悅目的作品。 與客戶共同發展進步,是我們永遠的責任!
ng-repeat 指令用于循環輸出指定次數的 HTML 元素。集合必須是數組或對象。
定義:
<element ng-repeat="expression"></element>
說明:experssion表達式定義了如何循環集合。常用的如:x in records
下面通過一個例子,來說明ng-repeat如何繪制一個表格:
<div ng-app='mainApp' ng-controller='studentController'>
<table border="0">
<tr>
<td>姓</td>
<td><input type="text" ng-model='student.firstName'></td>
</tr>
<tr>
<td>名</td>
<td><input type="text" ng-model='student.lastName'></td>
</tr>
<tr>
<td>名字</td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>科目</td>
<td>
<table>
<tr>
<th>名字</th>
<th>標記</th>
</tr>
<tr ng-repeat='sub in student.subjects'>
<td>{{sub.name}}</td>
<td>{{sub.marks}}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>表可以使用CSS樣式設置樣式。
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>利用angularjs的ng-repeat指令繪制表格:
<script>
var mainApp=angular.module('mainApp',[]); //定義一個名為mainApp的模塊
mainApp.controller('studentController',function($scope){
$scope.student={
firstName:'聶',
lastName:'鵬飛',
subjects:[
{name:'物理',marks:73},
{name:'化學',marks:90},
{name:'數學',marks:68},
{name:'英文',marks:85},
{name:'生物',marks:77},
],
fullName:function(){
var studentObject;
studentObject = $scope.student;
return studentObject.firstName+' '+studentObject.lastName;
}
};
});
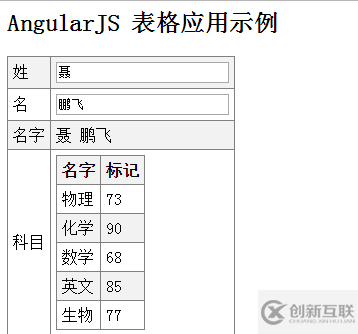
</script>效果:

上面例子表格中展示的數據也可以通過ajax請求從服務器中獲取,然后利用ng-repeat指令插入到頁面中,具體實現見下面代碼:
<html>
<head>
<title>Angular JS Controller</title>
<script src="angularjs/angular-1.3.0/angular.min.js"></script>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h3>AngularJS 表格應用示例</h3>
<div ng-app='mainApp' ng-controller='studentController'>
<table border="0">
<tr>
<td>姓</td>
<td><input type="text" ng-model='student.firstName'></td>
</tr>
<tr>
<td>名</td>
<td><input type="text" ng-model='student.lastName'></td>
</tr>
<tr>
<td>名字</td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>科目</td>
<td>
<table>
<tr>
<th>名字</th>
<th>標記</th>
</tr>
<tr ng-repeat='sub in student.subjects'>
<td>{{sub.name}}</td>
<td>{{sub.marks}}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script>
var mainApp=angular.module('mainApp',[]);
mainApp.controller('studentController',function($scope,$http){
$scope.student={
firstName:'聶',
lastName:'鵬飛',
fullName:function(){
var studentObject;
studentObject = $scope.student;
return studentObject.firstName+' '+studentObject.lastName;
},
};
var url="data.txt";
$http.post(url).success(function(response){
$scope.student.subjects=response;
})
});
</script>
</body>
</html>說明:需要放在服務器環境中運行
關于“AngularJS中ng-repeat指令及Ajax怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
文章標題:AngularJS中ng-repeat指令及Ajax怎么用
文章路徑:http://vcdvsql.cn/article2/iijgic.html
成都網站建設公司_創新互聯,為您提供定制網站、面包屑導航、、商城網站、軟件開發、網站內鏈
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
