Nodejs中怎么實現http表單提交-創新互聯
Nodejs中怎么實現http表單提交,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。

POST方法提交表單數據
之前也總結過,向服務器提交數據需要使用POST方法,GET方法的請求信息都在查詢字符串中,沒有請求體,而POST方法的傳輸的數據都在請求體中,故提交表單數據時需要使用POST方法。
req是請求信息,req.url表示請求的地址,當服務器運行之后,req請求的網址為127.0.0.1:3000,此時req.url為‘/',則返回的是一串表單數據,在表單數據中設置了method是post,action是‘/url',表面提交數據的方式是POST,將數據提交的地址為127.0.0.1:3000/url,而提交之后要獲取新的頁面即127.0.0.1:3000/url,此時req.url為‘/url',故顯示的另一個頁面。
//提交表單數據
var http=require('http');
var querystring=require('querystring');
var server=http.createServer(function (req,res) {
//req.url不同則返回的頁面不同
if('/'==req.url){
res.writeHead(200,{'Content-Type':'text/html'});
res.write([
'<form method="post" action="/url">',
'<h2>My Form</h2>',
'<fieldset>',
'<label>Personal Information</label>',
'<p>What is your name?</p>',
'<input type="text" name="name">',
'<button>submit</button>',
'</form>'
].join(''));
res.end();
}else if('/url'==req.url&&req.method=='POST'){
var reqBody='';
req.on('data',function (data) {
reqBody += data;
});
req.on('end',function () {//用于數據接收完成后再獲取
res.writeHead(200,{'Content-Type':'text/html'});
res.write('you have sent a '+req.method+' request\n');
res.write('<p>Content-Type:'+req.headers['content-type']+'</p>'
+'<p>Data:your name is '+querystring.parse(reqBody).name+'</p>');
res.end();
})
}else{
res.writeHead(404);
res.write('Not Found');
res.end();
}
}).listen(3000,function () {
console.log('server is listening 3000');
});提交之后,需要獲取請求信息的請求體,因為POST方法中信息都在請求體中,用req綁定data事件獲取數據,這里需要注意的是必須得在數據接收完成后再對數據進行操作,即必須綁定end事件監聽請求信息是否傳輸完成。
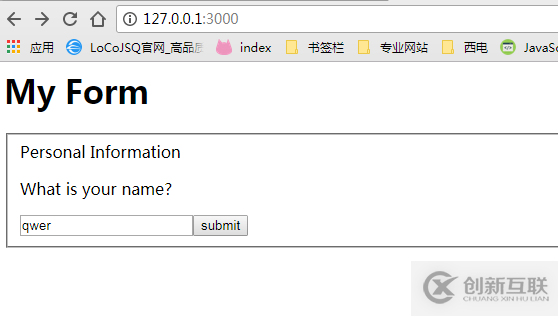
querystring是查詢字符串模塊,用于對查詢字符串的解析,parse方法將查詢字符串解析成一個對象。在git中運行服務器,得到頁面是這樣的:

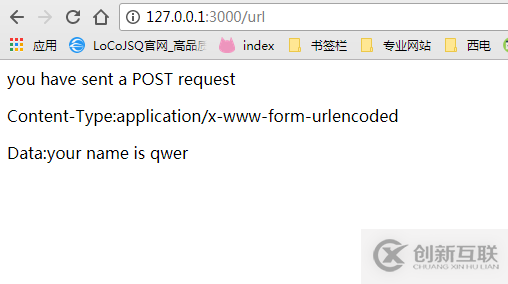
提交數據后:

關于Nodejs中怎么實現http表單提交問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯網站建設公司行業資訊頻道了解更多相關知識。
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前名稱:Nodejs中怎么實現http表單提交-創新互聯
分享URL:http://vcdvsql.cn/article16/deoddg.html
成都網站建設公司_創新互聯,為您提供小程序開發、軟件開發、網站建設、靜態網站、搜索引擎優化、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- APP開發流程解析,APP開發過程分析 2022-11-20
- 天津物流APP開發如何滿足市場需求 2020-12-30
- APP開發創新互聯談社交APP如何與狼(微信)共舞 2022-08-06
- 安慧橋app開發公司 2022-04-30
- 原生H5開發體驗,創新互聯小程序、APP開發 2022-09-30
- 移動端APP開發必須要學的JS應用程序開發框架有哪些? 2016-08-26
- 廈門醫療類APP開發有哪些類型? 2023-02-18
- APP開發:這幾點可能更能決定你能否能成功! 2023-02-25
- 上海app開發需要多大服務器空間? 2020-12-17
- 企業如何正確理解APP開發? 2023-03-08
- 上海搬家APP開發有哪些特色和功能 2020-12-31
- 成都干洗店APP開發衣服干洗更方便 2022-06-16