jQuery實現的簡單手風琴效果示例
本文實例講述了jQuery實現的簡單手風琴效果。分享給大家供大家參考,具體如下:
站在用戶的角度思考問題,與客戶深入溝通,找到烏蘭網站設計與烏蘭網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:做網站、成都網站制作、企業官網、英文網站、手機端網站、網站推廣、主機域名、雅安服務器托管、企業郵箱。業務覆蓋烏蘭地區。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery手風琴效果</title>
<style>
.wrap{ width: 200px;height: auto;margin:50px auto;border-radius: 5px }
ul,li,h5{list-style: none;margin: 0;padding: 0}
.wrap>ul{border-radius: 5px }
.wrap>ul>li{background: #E4644B;text-align: center;border-bottom: solid 1px #DED1D1;color:#fff;cursor: pointer;position: relative;}
.wrap>ul>li:last-child{border-bottom: none;}
.wrap>ul>li h5{padding:8px 0;}
.wrap>ul li span{position: absolute;top: 5px;right: 12px;font-size: 22px;color: #fff;display: inline-block;}
.wrap>ul>li .child-ul{background: #fff;display: none; }
.wrap>ul>li .child-ul li{color: #000;line-height: 40px;}
</style>
</head>
<body>
<div class="wrap">
<ul class="menu">
<li>
<h5>軟件jiaoxue</h5>
<span>+</span>
<ul class="child-ul">
<li>java</li>
<li>web前端</li>
<li>安卓開發</li>
<li>軟件測試</li>
</ul>
</li>
<li>
<h5>游戲動漫</h5>
<span>+</span>
<ul class="child-ul">
<li>java</li>
<li>web前端</li>
<li>安卓開發</li>
<li>軟件測試</li>
</ul>
</li>
<li>
<h5>電商企業</h5>
<span>+</span>
<ul class="child-ul">
<li>淘寶</li>
<li>天貓</li>
<li>京東</li>
<li>蘇寧易購</li>
</ul>
</li>
<li>
<h5>營銷培訓</h5>
<span>+</span>
<ul class="child-ul">
<li>seo</li>
<li>微信營銷</li>
<li>網絡創業</li>
<li>市場營銷</li>
</ul>
</li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".wrap>ul>li").on("click",function(){
var next = $(this).children(".child-ul");
var icon = $(this).children("span");
next.slideToggle('fade');
if(icon.html()==="+"){
icon.html("-");
}else{
icon.html("+");
}
$('.child-ul').not(next).slideUp('fast');//不是當前點擊的內容全部向上收起
$('.wrap>ul>li').children("span").not(icon).html("+");
return false;
})
})
</script>
</body>
</html>
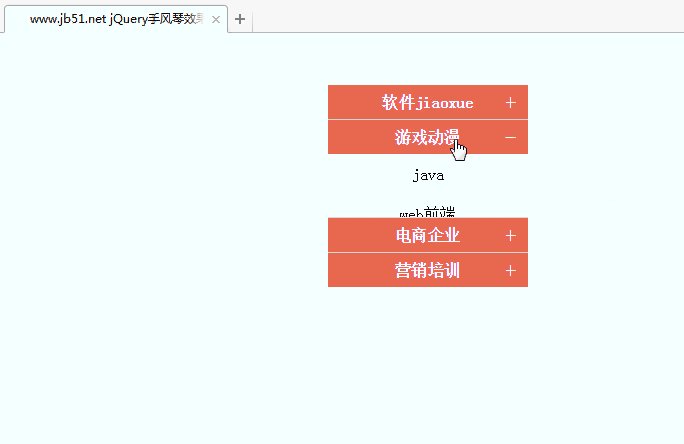
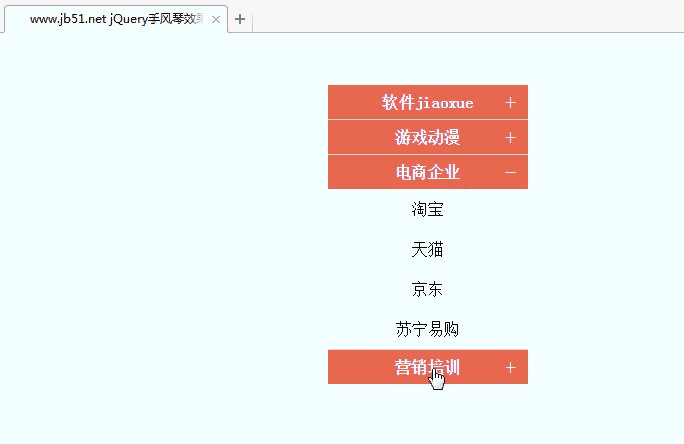
使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試,運行結果如下:

更多關于jQuery相關內容感興趣的讀者可查看本站專題:《jQuery切換特效與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery常見經典特效匯總》、《jQuery動畫與特效用法總結》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
網頁名稱:jQuery實現的簡單手風琴效果示例
本文來源:http://vcdvsql.cn/article18/gjcogp.html
成都網站建設公司_創新互聯,為您提供企業網站制作、網站導航、關鍵詞優化、軟件開發、云服務器、搜索引擎優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 高品質品牌網站建設的四要素 2022-08-30
- 品牌網站建設如何做 2016-10-12
- 企業品牌網站建設需要從哪些方面入手 2021-05-02
- 中小企業怎樣實現品牌網站建設 2022-07-11
- 淺談品牌網站建設和普通公司網站建設有什么不同? 2022-05-24
- 成都網站建設:品牌網站建設策劃 2016-09-15
- 品牌網站建設需要注意的事項有哪些? 2022-05-24
- 怎么做好品牌網站建設? 2023-01-03
- 公司如何策劃好品牌網站建設? 2014-12-26
- 品牌網站建設中小企業要如何才能實現品牌網站的建設 2023-03-20
- 品牌網站建設和企業網站建設的區別 2022-11-01
- 品牌網站建設公司哪家更可靠呢? 2022-12-26