如何使用Nodejs實(shí)現(xiàn)SSO
今天小編給大家分享一下如何使用Nodejs實(shí)現(xiàn)SSO的相關(guān)知識點(diǎn),內(nèi)容詳細(xì),邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
成都創(chuàng)新互聯(lián)公司是一家專注于網(wǎng)站設(shè)計(jì)、成都做網(wǎng)站與策劃設(shè)計(jì),新源網(wǎng)站建設(shè)哪家好?成都創(chuàng)新互聯(lián)公司做網(wǎng)站,專注于網(wǎng)站建設(shè)十載,網(wǎng)設(shè)計(jì)領(lǐng)域的專業(yè)建站公司;建站業(yè)務(wù)涵蓋:新源等地區(qū)。新源做網(wǎng)站價(jià)格咨詢:028-86922220

什么是單點(diǎn)登錄
隨著公司業(yè)務(wù)的增多,必然會產(chǎn)生各個(gè)不同的系統(tǒng),如果每個(gè)系統(tǒng)都需要單獨(dú)登錄的話就會很不方便。
因此產(chǎn)生了單點(diǎn)登錄這樣的解決方案,單點(diǎn)登錄全稱 Single Sign On,簡稱SSO,意思是在多個(gè)系統(tǒng)應(yīng)用群中登錄一個(gè)系統(tǒng),便可在其他所有系統(tǒng)中得到授權(quán)而無需再次登錄。
比如小明今天登錄了淘寶,如果沒有登錄,就會被要求輸入認(rèn)證信息(用戶名密碼等),登錄過后再去訪問天貓的頁面時(shí)就不需要登錄可以直接訪問。
單點(diǎn)登錄原理

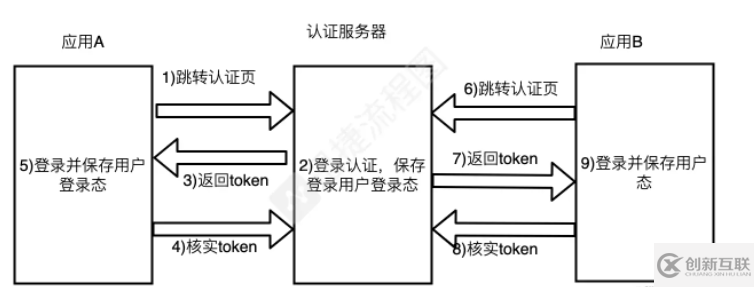
SSO 需要有一個(gè)獨(dú)立的認(rèn)證中心,只有獨(dú)立的驗(yàn)證中心能接受用戶的用戶名密碼等安全信息,其他系統(tǒng)不提供登錄入口,只接受認(rèn)證中心的間接授權(quán)。 整個(gè)過程可以簡單的用上圖描述:
當(dāng)用戶登錄訪問應(yīng)用A時(shí),應(yīng)用A發(fā)現(xiàn)用戶未登錄,跳轉(zhuǎn)至SSO認(rèn)證中心,并將自己的地址作為參數(shù)方便回調(diào)
SSO認(rèn)證中心發(fā)現(xiàn)用戶沒有登錄過,將用戶引導(dǎo)至登錄頁面;用戶填寫用戶名密碼提交登錄申請;SSO認(rèn)證中心校驗(yàn)用戶信息,創(chuàng)建用戶雨SSO認(rèn)證中心的會話(這時(shí)會把信息保存到cookie中),同時(shí)創(chuàng)建授權(quán)令牌token
sso認(rèn)證中心帶著令牌跳轉(zhuǎn)到最初的請求地址(應(yīng)用A)
應(yīng)用A拿到令牌去SSO認(rèn)證中心認(rèn)證是否有效,如果返回有效注冊應(yīng)用A
應(yīng)用A創(chuàng)建與用戶之間的會話,展示資源并維持用戶登錄態(tài)
當(dāng)用戶訪問應(yīng)用B時(shí),發(fā)現(xiàn)用戶未登錄(SSO認(rèn)證服務(wù)器與應(yīng)用A應(yīng)用B不是同一個(gè)域,不能提供登錄態(tài)),跳轉(zhuǎn)到SSO認(rèn)證中心,并將自己的地址和之前和SSO認(rèn)證中心會話的cookie信息帶入
SSO認(rèn)證中心發(fā)現(xiàn)用戶已登錄,跳轉(zhuǎn)回應(yīng)用B地址,并附上令牌token
同樣的應(yīng)用B拿到令牌去SSO認(rèn)證中心認(rèn)證是否有效,如果返回有效注冊應(yīng)用B
應(yīng)用B創(chuàng)建與用戶之間的會話,展示資源并維持用戶登錄態(tài)
NodeJS 演示
三個(gè)不同的服務(wù)
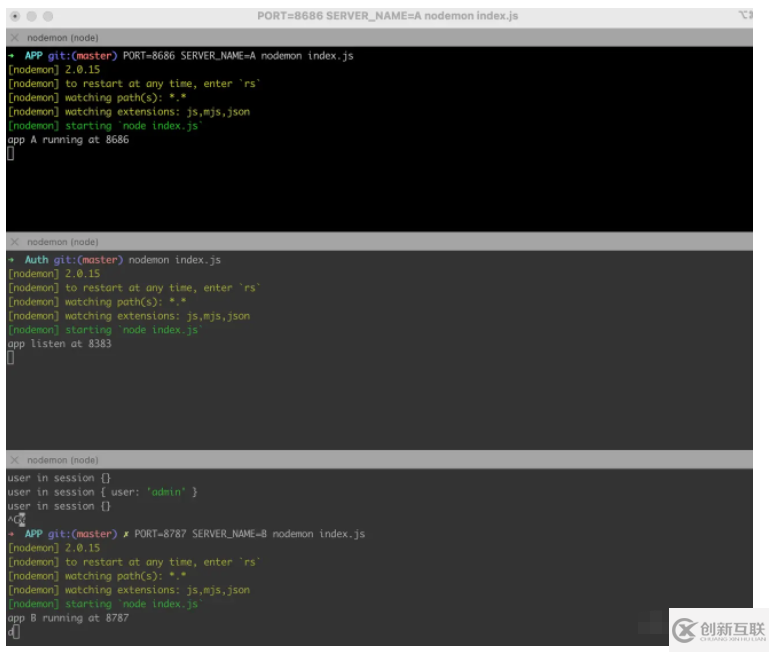
這里我們需要啟動三個(gè)服務(wù)來分別模擬 應(yīng)用A,SSO認(rèn)證服務(wù)器和應(yīng)用B

這里端口號 8383的服務(wù)是SSO認(rèn)證服務(wù)器,其余的 :8686 和 :8787 分別代表應(yīng)用A與應(yīng)用B。
其實(shí)應(yīng)用A與應(yīng)用B的代碼幾乎一樣,如上圖所示我們可以通過穿參的方式來設(shè)置不同的端口及應(yīng)用名。
首次訪問跳轉(zhuǎn)至登錄頁
應(yīng)用A判斷登錄態(tài),跳轉(zhuǎn)到SSO認(rèn)證服務(wù)器
應(yīng)用A
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const static=require('koa-static')
const path=require('path');
const app=new Koa();
const router=new Router();
const session=require('koa-session')
const koa2Req=require('koa2-request');
//模版引擎相關(guān)配置
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.keys=['key']
const keyMap={
'8686':'koa:sess8686',
'8787':'koa:sess8787'
}
const CONFIG={
key:keyMap[process.env.PORT] || 'koa:sess',
maxAge:1000*60*60*24,
httpOnly:true
}
app.use(session(CONFIG,app))
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
//通過 session來判斷 應(yīng)用A的登錄狀態(tài)
let user=ctx.session.user
if(user){
//...
}
else //1、當(dāng)用戶登錄訪問應(yīng)用A時(shí),應(yīng)用A發(fā)現(xiàn)用戶未登錄(應(yīng)為服務(wù)器沒有保存對應(yīng)的session)
{
let token=ctx.query.token
//第一次登錄url上也不會有令牌
if(!token)
{
//1、跳轉(zhuǎn)到SSO認(rèn)證服務(wù)器
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//...
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})
認(rèn)證服務(wù)器判斷登錄態(tài),渲染登錄頁
認(rèn)證服務(wù)器SSO
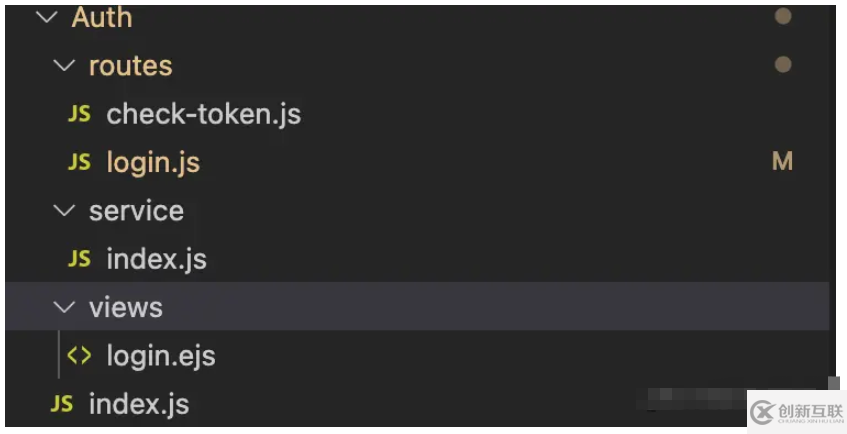
認(rèn)證服務(wù)器的目錄結(jié)構(gòu)如下 主要處理兩個(gè)功能,一是登錄邏輯,二是之后驗(yàn)證令牌的有效性,分別有路由 login.js 和 check-token.js 處理

Auth/index.js
const Koa=require('koa');
const Router=require('koa-router')
const views=require('koa-views')
const path=require('path');
const app=new Koa();
const router=new Router();
const login=require("./routes/login")
const checkToken=require('./routes/check-token')
const bodyparser=require('koa-bodyparser')
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
app.use(bodyparser())
//處理登錄相關(guān)的邏輯
router.use('/login',login.routes())
//處理令牌驗(yàn)證的邏輯
router.use('/check_token',checkToken.routes())
app.use(router.routes())
app.listen(8383,()=>{
console.log(`app listen at 8383`)
})
剛才我們從應(yīng)用A跳轉(zhuǎn)到 http://localhost:8383/login?redirectUrl=localhost:8686來看login中的邏輯
Auth/routes/login.js
const service = require("../service");
const router=require("koa-router")()
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//從cookie中判斷應(yīng)用A的登錄態(tài)
if(token && service.isTokenVailid(token)){
//。。。如果有登錄過
}else{
//2、SSO認(rèn)證中心發(fā)現(xiàn)用戶沒有登錄過,于是渲染登錄頁面登錄頁面;
await ctx.render('login.ejs',{
extension:'ejs'
})
}
})
//。。。
module.exports=router
登錄頁面
Auth/views/login.ejs
<html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>統(tǒng)一登錄</title> </head> <body> <h2>統(tǒng)一登錄</h2> <form method="post"> <div>用戶名: <input type="text" name="name"/></div> <div>密碼 <input type="text" name="password" /></div> <div><input type="submit" value='登錄'></div> </form> </body> </html>
校驗(yàn)用戶信息,創(chuàng)建令牌
Auth/routes/login.js
router.post('/',async (ctx)=>{
//2、用戶填寫用戶名密碼提交登錄申請;
const body=ctx.request.body;
const {name,password}=body;
//2、SSO認(rèn)證中心校驗(yàn)用戶信息,
if(name==="admin" && password==="123456"){
//2、創(chuàng)建用戶雨SSO認(rèn)證中心的會話(這時(shí)會把信息保存到cookie中),同時(shí)創(chuàng)建授權(quán)令牌token
const token="passport";
await ctx.cookies.set('token',token,{
maxAge:1000*60*60*24*30,
httpOnly:true
})
if(ctx.query.redirectUrl){
//3、sso認(rèn)證中心帶著令牌跳轉(zhuǎn)到最初的請求地址(應(yīng)用A)
ctx.redirect(`${ctx.protocol}://${ctx.query.redirectUrl}?token=${token}`)
//回跳地址是 http://localhost:8686/?token=passport
}else{
ctx.body="<h2>登錄成功!</h2>"
}
}else{
ctx.response.body={
error:1,
msg:'用戶名或密碼錯(cuò)誤'
}
}
})
從認(rèn)證服務(wù)器攜帶令牌跳轉(zhuǎn)回應(yīng)用A
令牌校驗(yàn) 返回資源
應(yīng)用A
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//這時(shí)應(yīng)用A依舊沒有登錄態(tài) 但url上有了令牌 http://localhost:8686/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳轉(zhuǎn)去SSO登錄頁面
}
else
//跳回應(yīng)用A時(shí)走這里的邏輯
{
//ajax請求 4. 應(yīng)用A拿到令牌去SSO認(rèn)證中心認(rèn)證是否有效,如果返回有效注冊應(yīng)用A
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//驗(yàn)證通過后注冊session,渲染頁面
//5. 應(yīng)用A創(chuàng)建與用戶之間的會話,展示資源并維持用戶登錄態(tài)
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})
與之對應(yīng)的 SSO中處理驗(yàn)證令牌的邏輯
Auth/routes/check-token
const router=require("koa-router")()
const service=require("../service")
router.get('/',async (ctx)=>{
const token=ctx.query.token;
const result={
error:1
}
//當(dāng)token 是 password時(shí)
if(service.isTokenVailid(token)){
result.error=0;
result.userId='admin'
}
ctx.body=result
})
module.exports=router
Auth/service/index.js
module.exports={
isTokenVailid: function(token){
if(token && token==='passport'){
return true
}
return false
}
}
至此用戶已經(jīng)能正常訪問應(yīng)用A,SSO服務(wù)器和應(yīng)用A服務(wù)器上都有了用戶登錄過的信息。
訪問應(yīng)用B
帶cookie跳轉(zhuǎn)至SSO認(rèn)證服務(wù)器
應(yīng)用B
//...
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}else{
let token=ctx.query.token
//...
if(!token)
{
//同樣既沒有session也沒有令牌,跳轉(zhuǎn)到SSO認(rèn)證服務(wù)器
//6、當(dāng)用戶訪問應(yīng)用B時(shí),發(fā)現(xiàn)用戶未登錄(SSO認(rèn)證服務(wù)器與應(yīng)用A應(yīng)用B不是同一個(gè)域,不能提供登錄態(tài)),跳轉(zhuǎn)到SSO認(rèn)證中心,并將自己的地址和之前和SSO認(rèn)證中心會話的cookie信息帶入
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
else
{
//。。。驗(yàn)證令牌的部分
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})
從認(rèn)證服務(wù)器攜帶令牌跳轉(zhuǎn)回應(yīng)用B
SSO認(rèn)證服務(wù)器 ,再次登錄時(shí)攜帶了cookie,因此不會再請求登錄頁面 Auth/routes/login
//...
router.get('/',async (ctx)=>{
const cookies=ctx.cookies;
const token=cookies.get('token');
//7. SSO認(rèn)證中心發(fā)現(xiàn)用戶已登錄,跳轉(zhuǎn)回應(yīng)用B地址,并附上令牌token
if(token && service.isTokenVailid(token)){
const redirectUrl=ctx.query.redirectUrl;
if(redirectUrl){
//帶著令牌跳轉(zhuǎn)回應(yīng)用B
ctx.redirect(`${ctx.protocol}://${redirectUrl}?token=${token}`)
}else{
ctx.body="<h2>登錄成功!</h2>"
}
}else{
//...渲染登錄頁面
}
})
//..
令牌校驗(yàn) 返回資源
這里的邏輯和5,6兩步一樣,因?yàn)閠oken容易偽造,所以要檢驗(yàn)真?zhèn)巍? 應(yīng)用B
app.use(views(path.join(__dirname,'./views')),{
extension:'ejs'
})
//...
const system=process.env.SERVER_NAME
router.get("/",async (ctx)=>{
let user=ctx.session.user
if(user){
//...
}
else
//這時(shí)應(yīng)用B依舊沒有登錄態(tài) 但url上有了令牌 http://localhost:8787/?token=passport
{
let token=ctx.query.token
if(!token)
{
//...跳轉(zhuǎn)去SSO登錄頁面
}
else
//跳回應(yīng)用B時(shí)走這里的邏輯
{
//ajax請求 8. 同樣的應(yīng)用B拿到令牌去SSO認(rèn)證中心認(rèn)證是否有效,如果返回有效注冊應(yīng)用B
const url=`://localhost:8383/check_token?token=${token}&t=${new Date().getTime()}`
let data = await koa2Req(ctx.protocol + url);
if(data && data.body){
try {
const body=JSON.parse(data.body)
const {error,userId}=body;
// console.log(error,userId) 0,admin
if(error==0){
if(!userId){
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
return
}
//驗(yàn)證通過后注冊session,渲染頁面
//9. 應(yīng)用B創(chuàng)建與用戶之間的會話,展示資源并維持用戶登錄態(tài)
ctx.session.user=userId;
await ctx.render('index.ejs',{
user:userId,
system
})
}else{
ctx.redirect(`http://localhost:8383/login?redirectUrl=${ctx.host+ctx.originalUrl}`)
}
} catch (error) {console.log(error)}
}
}
}
})
app.use(router.routes())
const port=process.env.PORT||8888
app.listen(port,()=>{
console.log(`app ${system} running at ${port}`)
})
至此單點(diǎn)登錄的大部分邏輯都已經(jīng)完成,之后再session有效期內(nèi)再訪問頁面,就不需要再登錄,直接返回資源
router.get("/",async (ctx)=>{
//如果session中有用戶信息,說明已經(jīng)登錄過,直接返回請求資源
let user=ctx.session.user
if(user){
await ctx.render('index.ejs',{
user,
system
})
}
//...
})
以上就是“如何使用Nodejs實(shí)現(xiàn)SSO”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學(xué)習(xí)更多的知識,請關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
新聞標(biāo)題:如何使用Nodejs實(shí)現(xiàn)SSO
文章轉(zhuǎn)載:http://vcdvsql.cn/article18/iipidp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護(hù)、軟件開發(fā)、網(wǎng)站內(nèi)鏈、Google、網(wǎng)站設(shè)計(jì)、移動網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)

- 服務(wù)器托管年付要多少錢? 2022-10-05
- 為何廣州服務(wù)器托管/租用選擇創(chuàng)新互聯(lián) 2021-03-11
- 服務(wù)器中毒處理 2022-05-25
- 網(wǎng)站服務(wù)器托管價(jià)格有哪些影響因素? 2022-10-02
- 河南雙線服務(wù)器托管 2021-03-11
- 什么是服務(wù)器?服務(wù)器托管與租用有什么不同? 2022-10-03
- 服務(wù)器租用和服務(wù)器托管有什么區(qū)別 2021-02-14
- 服務(wù)器托管和服務(wù)器租用的相關(guān)介紹 2016-11-02
- 國外服務(wù)器托管有哪些注意事項(xiàng)? 2022-10-07
- 服務(wù)器托管租用什么意思? 2022-10-06
- 香港服務(wù)器托管的幾個(gè)優(yōu)勢及注意事項(xiàng) 2022-10-08
- 服務(wù)器托管時(shí)怎么判斷是否死機(jī) 2022-10-03