如何在Dreamweaver中使用clear清除浮動(dòng)-創(chuàng)新互聯(lián)
本篇文章給大家分享的是有關(guān)如何在Dreamweaver中使用clear清除浮動(dòng),小編覺(jué)得挺實(shí)用的,因此分享給大家學(xué)習(xí),希望大家閱讀完這篇文章后可以有所收獲,話不多說(shuō),跟著小編一起來(lái)看看吧。
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來(lái)自于我們對(duì)這個(gè)行業(yè)的熱愛(ài)。我們立志把好的技術(shù)通過(guò)有效、簡(jiǎn)單的方式提供給客戶,將通過(guò)不懈努力成為客戶在信息化領(lǐng)域值得信任、有價(jià)值的長(zhǎng)期合作伙伴,公司提供的服務(wù)項(xiàng)目有:申請(qǐng)域名、虛擬空間、營(yíng)銷軟件、網(wǎng)站建設(shè)、象州網(wǎng)站維護(hù)、網(wǎng)站推廣。1、打開(kāi)Dreamweaver新建html文檔,在body中輸入內(nèi)容
<div>01</div> <div>02</div> <div>03</div> <div>04</div>


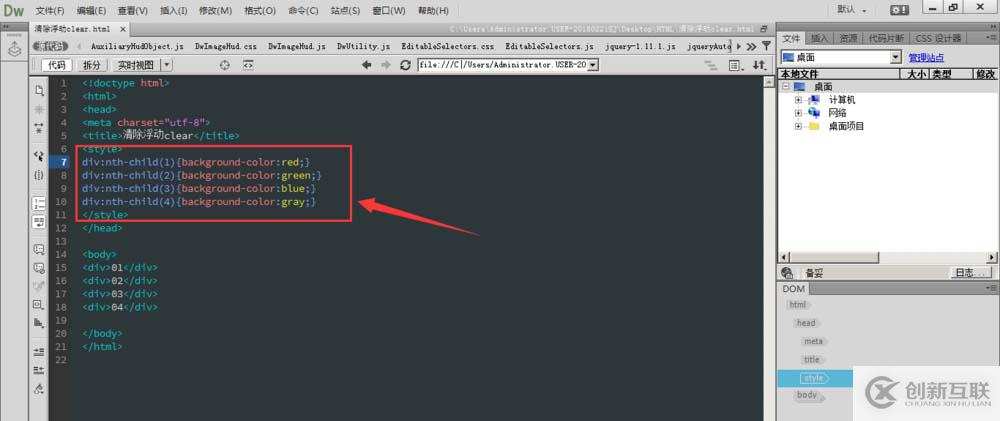
2、對(duì)添加的div添加屬性值,如圖所示,添加不同的顏色作為背景
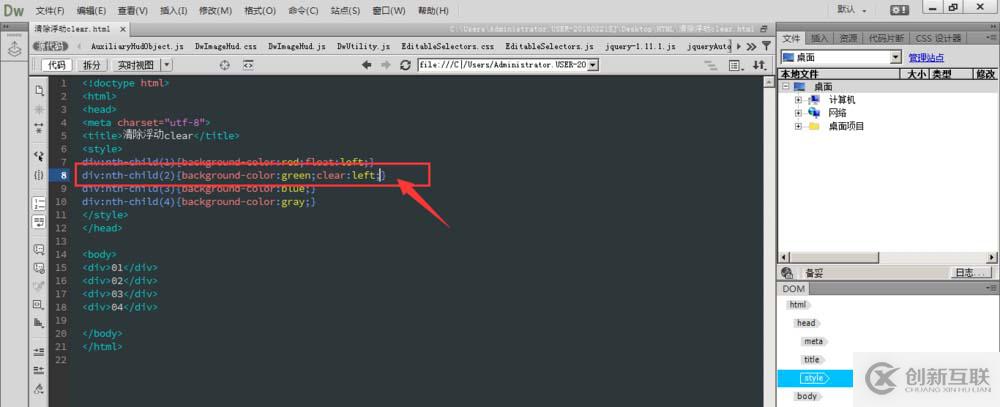
div:nth-child(1){background-color:red;}
div:nth-child(2){background-color:green;}
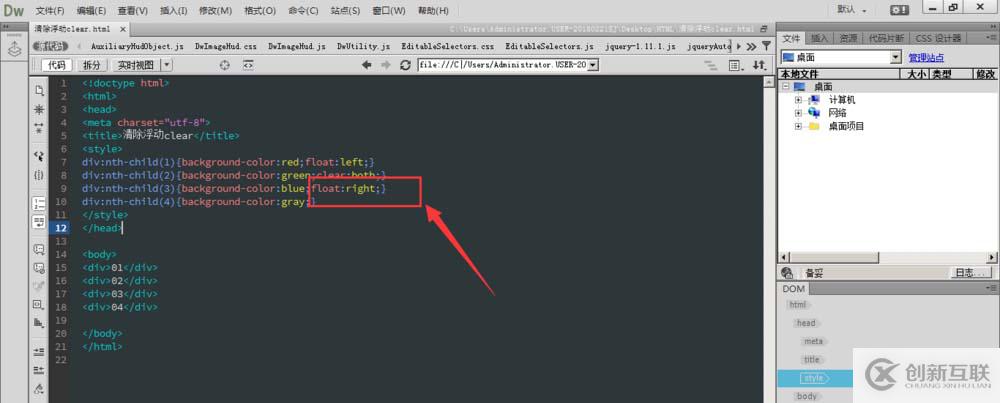
div:nth-child(3){background-color:blue;}
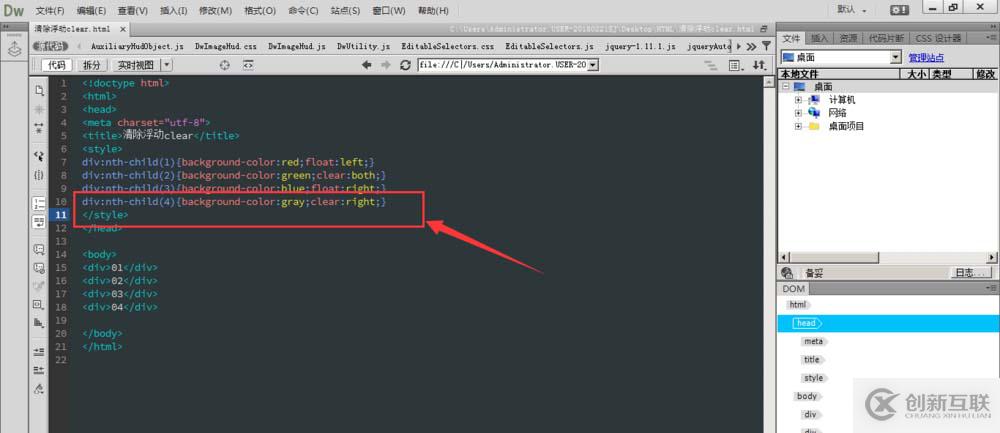
div:nth-child(4){background-color:gray;}

3、對(duì)第一個(gè)div添加浮動(dòng)效果float:left;

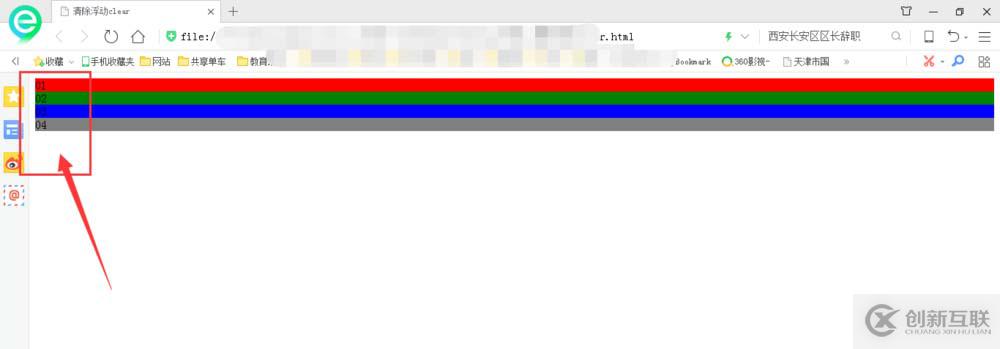
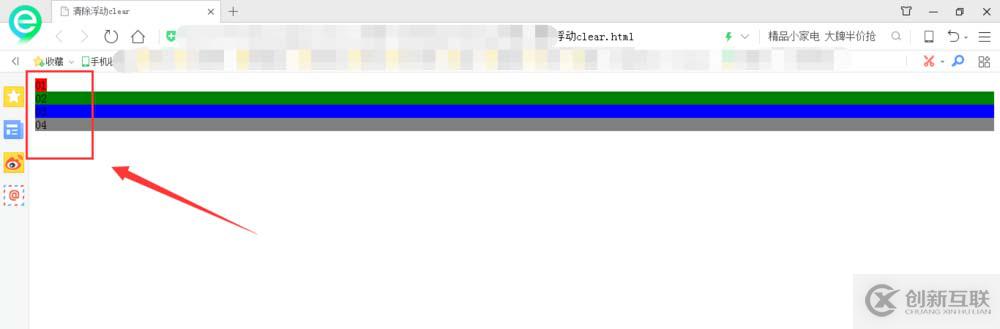
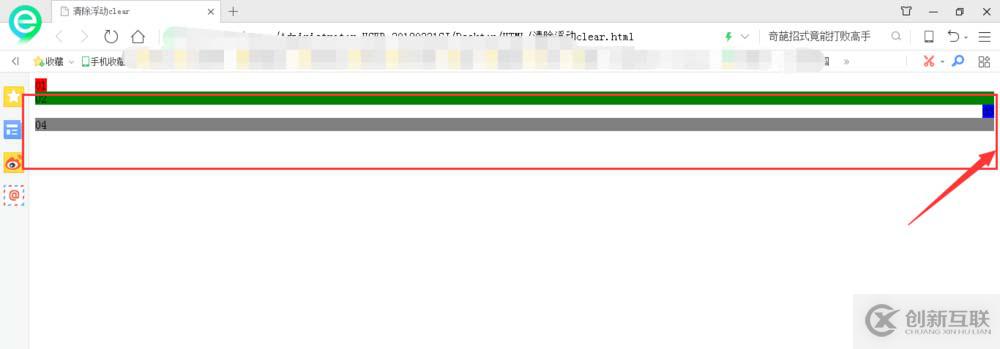
4、在瀏覽器中預(yù)覽查看效果如圖所示,可以看到只對(duì)第一個(gè)div添加了浮動(dòng)效果,而下方的第二個(gè)div也受到了影響,

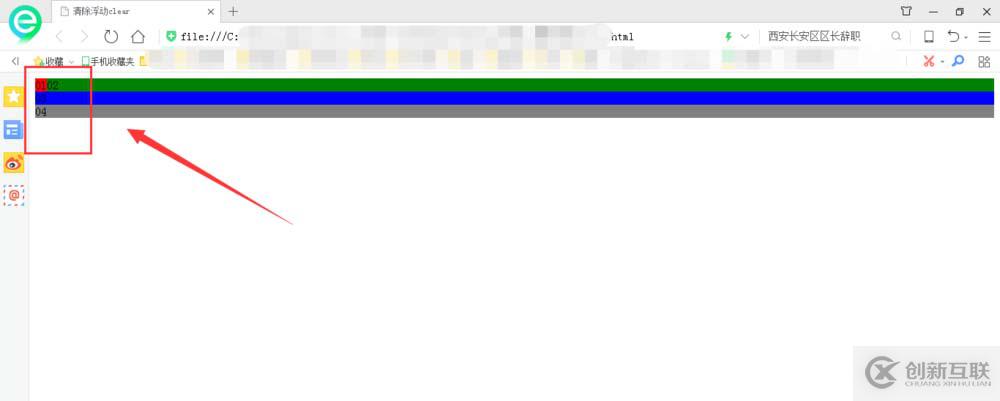
5、所以為了避免第二個(gè)也受到影響,對(duì)其添加清除浮動(dòng),因?yàn)榈谝粋€(gè)是添加了向左浮動(dòng)left,所以如果清除第二個(gè)的浮動(dòng)效果,可以添加清除向左浮動(dòng)clear:left;


6、如果不清楚該添加向哪個(gè)方向的清除屬性,可以設(shè)置為clear:both;不管向左還是向右一律清除,如圖所示效果也是相同的。


7、對(duì)第三個(gè)div添加向右的浮動(dòng),如果所示float:right;


8、對(duì)第三個(gè)div浮動(dòng),會(huì)影響到第四個(gè)div,所以對(duì)第四個(gè)div添加清除浮動(dòng)。


以上就是如何在Dreamweaver中使用clear清除浮動(dòng),小編相信有部分知識(shí)點(diǎn)可能是我們?nèi)粘9ぷ鲿?huì)見(jiàn)到或用到的。希望你能通過(guò)這篇文章學(xué)到更多知識(shí)。更多詳情敬請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
名稱欄目:如何在Dreamweaver中使用clear清除浮動(dòng)-創(chuàng)新互聯(lián)
文章轉(zhuǎn)載:http://vcdvsql.cn/article2/cseeoc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供關(guān)鍵詞優(yōu)化、品牌網(wǎng)站建設(shè)、全網(wǎng)營(yíng)銷推廣、網(wǎng)站策劃、品牌網(wǎng)站制作、手機(jī)網(wǎng)站建設(shè)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 微信小程序要如何選擇SSL證書(shū)類型-創(chuàng)新互聯(lián)
- DrupalCore8PECLYAML反序列化任意-創(chuàng)新互聯(lián)
- Vlan學(xué)習(xí)筆記終極整理-創(chuàng)新互聯(lián)
- java代理模式及動(dòng)態(tài)代理機(jī)制深入分析-創(chuàng)新互聯(lián)
- vswarningLevel警告等級(jí)解釋-創(chuàng)新互聯(lián)
- Linux命令中vmstat怎么用-創(chuàng)新互聯(lián)
- TiDB實(shí)例測(cè)試分析-創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站制作有哪些點(diǎn)需要注意才不會(huì)影響到結(jié)果 2021-12-12
- 成都企業(yè)網(wǎng)站設(shè)計(jì)哪家好?低費(fèi)用可以考慮嗎 2016-12-31
- 成都網(wǎng)站制作淺析網(wǎng)站建設(shè)知識(shí)點(diǎn) 2016-02-17
- 成熟的網(wǎng)站制作是怎么定位的 2021-09-29
- 網(wǎng)站制作價(jià)格很便宜?小心貪小便宜吃大虧 2016-08-01
- 網(wǎng)站制作遵循哪些原則全現(xiàn)藝術(shù)感 2022-07-17
- 網(wǎng)站制作中哪些細(xì)節(jié)是提高品質(zhì)的加分項(xiàng) 2015-04-20
- 學(xué)校網(wǎng)站制作有哪些解決方案 2023-03-05
- 成都網(wǎng)站建設(shè):移動(dòng)網(wǎng)站建設(shè)和微官網(wǎng)建設(shè)有哪些區(qū)別 2017-01-08
- 網(wǎng)站內(nèi)容更新了為什么網(wǎng)站收錄不增加呢? 2015-04-29
- 成都中小型企業(yè)建站關(guān)于網(wǎng)站測(cè)試的重要性 2016-11-12
- 中小企業(yè)品牌網(wǎng)站制作與塑造 2021-12-06