ckeditor4.5.1配置圖片上傳的方法-創新互聯
本篇博文主要面向初學者,一步一步地實現ckeditor的圖片上傳,歡迎各位大神指正。

ckeditor的圖片上傳默認是關閉的,網上也有很多相關的教程,可是不是講的不完整,就是版本太舊已經不適用。我寫這篇博文主要面向初學者,有錯誤的地方歡迎指正。
截止本文撰寫,ckeditor最新版本是4.5.1,我下載的版本是4.5.1standard,如果本文的方法不管用,請下載同一版本嘗試。
1.開啟圖片上傳界面
文件地址:ckeditor/plugins/p_w_picpath/dialogs/p_w_picpath.js
搜索"Upload",將
id:"Upload",hidden:!0
改為
id:"Upload",hidden:false

2.配置上傳圖片表單的傳送地址
第一種辦法是在ckeditor的config.js里面加入:config.filebrowserUploadUrl = '傳送地址',這里不推薦使用這種方法,這樣配置不方便,因為我們表單的傳送地址一般是動態生成,直接在js文件里面寫入靜態的地址不利于維護。
這里采用這種方法,首先打開文件ckeditor/ckeditor.js,把
f=a.config.filebrowserUploadUrl
改為
f=filebrowserUploadUrl
接著在html頁面引入ckeditor.js之前聲明變量filebrowserUploadUrl并賦值。例如:把
<script type="text/javascript" src="__PUBLIC__/ckeditor/ckeditor.js"></script>
改為
<script type="text/javascript"> var filebrowserUploadUrl = '傳送地址'; </script> <script type="text/javascript" src="__PUBLIC__/ckeditor/ckeditor.js"></script>
3.配置:上傳圖片后自動加入編輯器中
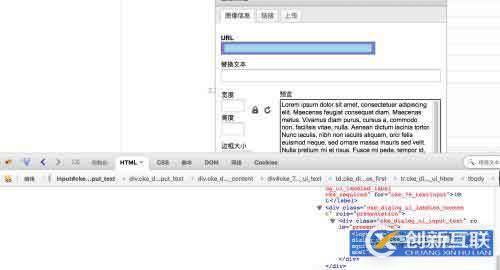
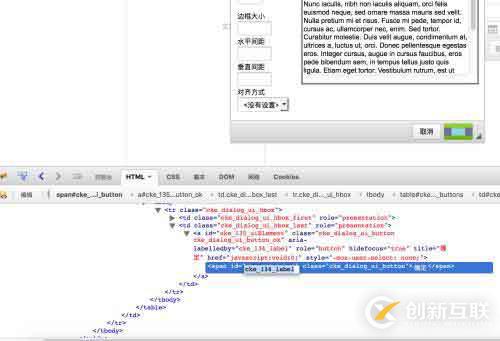
用firebug查看url文本域和確定按鈕的id:


這里url文本域的id是:cke_76_textInput,確定按鈕的id是:cke_134_label。(不同版本id不一樣,需要自己查看,再次說明,小編使用的是ckeditor4.5.1_standard,如果是相同版本,可以直接使用本文提供的id)。
接下來在html頁面加入一段簡單的jquery代碼:
<script type="text/javascript">
function ckeditorUpload(file){
$('#cke_76_textInput').val(file);
$('#cke_134_label').click();
}
</script>然后在表單處理文件(如php)加入,$file為圖片的url地址
echo '<script>parent.ckeditorUpload("'.$file.'");</script>';這里使用parent對象是因為ckeditor上傳使用的是了一個空的iframe來實現異步上傳,所以必須使用parent對象才能操作頁面的DOM。

成功!上傳圖片成功后自動關閉圖片窗口并把圖片添加到編輯器中。
如果還有錯誤請考慮以下幾個方面:
傳送地址是否正確
表單處理文件是否成功上傳圖片到服務器
返回的圖片url是否正確
url文本域和確定按鈕的id是否正確
到此,正文結束。
這是本人第一篇博文,雖然還是個小白,但是據說寫博文有好處,而且以后需要用的時候也可以自己看看。歡迎大家指正!
創新互聯www.cdcxhl.cn,專業提供香港、美國云服務器,動態BGP最優骨干路由自動選擇,持續穩定高效的網絡助力業務部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統配攻擊溯源,準確進行流量調度,確保服務器高可用性。佳節活動現已開啟,新人活動云服務器買多久送多久。
新聞標題:ckeditor4.5.1配置圖片上傳的方法-創新互聯
URL標題:http://vcdvsql.cn/article2/ddgeic.html
成都網站建設公司_創新互聯,為您提供網站營銷、建站公司、搜索引擎優化、外貿建站、微信小程序、定制網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 上海網頁設計公司如何把企業網站打造成品牌 2020-11-17
- 在選擇網頁設計公司之前要問的10個問題 2022-08-06
- 如何選擇好深圳網頁設計公司 2020-11-02
- 專業網頁設計公司怎么做網站布局設計? 2020-12-20
- 選擇成都網頁設計公司的技巧 2016-10-08
- 如何尋找專業的網頁設計公司 2016-11-01
- 網頁設計公司不能犯的錯誤 2016-10-28
- 佛山網頁設計公司分享切圖時應注意的問題 2022-11-30
- 商城網站建立的具體步驟-成都網頁設計公司 2023-03-24
- 成都網頁設計公司 2022-07-04
- 網頁設計公司問客戶的7個問題 2021-04-26
- 網頁設計公司淺析網頁設計的幾個錯誤點 2016-10-08