cssa標簽如何取消下劃線
今天小編給大家分享一下css a標簽如何取消下劃線的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
十載的烏審網站建設經驗,針對設計、前端、開發、售后、文案、推廣等六對一服務,響應快,48小時及時工作處理。全網營銷推廣的優勢是能夠根據用戶設備顯示端的尺寸不同,自動調整烏審建站的顯示方式,使網站能夠適用不同顯示終端,在瀏覽器中調整網站的寬度,無論在任何一種瀏覽器上瀏覽網站,都能展現優雅布局與設計,從而大程度地提升瀏覽體驗。創新互聯從事“烏審網站設計”,“烏審網站推廣”以來,每個客戶項目都認真落實執行。
css a取消下劃線的方法:1、創建一個HTML示例文件;2、在body中添加a標簽;3、通過給指定a標簽添加“#none{text-decoration: none;}”實現取消下劃線即可。
去掉a標簽中的下劃線:
在開發網頁中,a 標簽設置的超鏈接在表現中會自帶一條下滑線,但是很多時候那條下劃線并不美觀。那么我們該如何去掉呢?這篇文章告訴你 a 標簽中的下劃線如何去掉。
text-decoration 屬性
text-decoration 屬性是用來設置 a 標簽的劃線屬性的。其屬性值有:
none:去掉下劃線
underline:設置下劃線
overline:在文本上方設置線條
line-through:在文本中間設置線條
initial:默認值
inherit:從父元素中繼承
我們來看下具體代碼與實現效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>a標簽劃線</title>
<style type="text/css">
#none{
text-decoration: none;
}
#overline{
text-decoration: overline;
}
#overline{
text-decoration: line-through;
}
</style>
</head>
<body>
<a href="">這是正常樣式</a><br>
<a href="" id="none">無下劃線</a><br>
<a href="" id="overline">上劃線</a><br>
<a href="" id="line-through">中劃線</a><br>
</body>
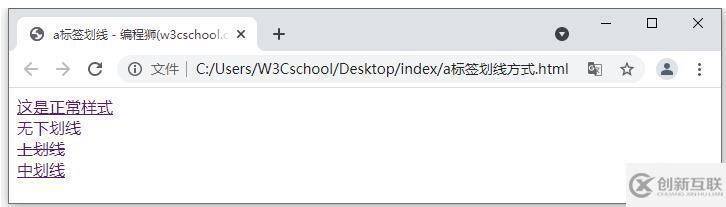
</html>實現效果:

以上就是“css a標簽如何取消下劃線”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注創新互聯行業資訊頻道。
本文題目:cssa標簽如何取消下劃線
文章源于:http://vcdvsql.cn/article2/gjejic.html
成都網站建設公司_創新互聯,為您提供動態網站、用戶體驗、品牌網站建設、軟件開發、移動網站建設、外貿建站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 深圳企業網站制作有哪些實際價值? 2014-12-08
- 城陽企業網站制作多少錢 2014-07-22
- 企業網站制作要避免這些錯誤 2023-01-05
- 企業網站制作中FAQ欄目設計指南 2023-02-13
- 企業網站制作之后如何維護 2021-09-30
- 企業網站制作友情鏈接的作用和意義 2021-10-16
- 企業網站制作必須關注的常識及應該確定的目標 2021-10-02
- 企業網站制作哪些問題要提前痼弊? 2020-12-13
- 企業網站制作流程是怎樣的 2014-08-12
- 企業網站制作正確思路 2021-12-13
- 如何做成功的企業網站制作? 2022-12-27
- 成都網站制作多年的經驗告訴企業網站制作避諱的五點 2022-11-01