詳解用Node.js實現Restful風格webservice
Restful風格的WebService正在漸漸取代傳統的SOAP, Java 也有很多Restful的框架,很方便簡潔,Jersey,restlet,甚至SpringMVC也可以,不得不說Rest讓人從Web轉型到WebService更容易和方便,當然深入Restful的理論還是發現比較復雜的,但是,開發和理論并不需要那么的貼合,有時候偽Restful更直觀,靠譜些。
站在用戶的角度思考問題,與客戶深入溝通,找到蓮花網站設計與蓮花網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:做網站、網站建設、企業官網、英文網站、手機端網站、網站推廣、域名注冊、雅安服務器托管、企業郵箱。業務覆蓋蓮花地區。
但是,作為很帥的Node.js怎么可以不和同樣帥氣的Restful相結合呢!?對于我們這種無視理論的開發者來說,Restful不就是url的規范+HTTP method的規范而已嘛,所以Node這種很自由的技術來說,同樣實現restful變的非常正常。不需要什么框架,但是我還是用了Express,Express只是對原生的http模塊的一層封裝而已,不要那么計較嘛!
Java曾經是一個Xml配置文件橫行的世界,現在是各種Annotation(注解)亂入的世界,雖然注解的侵入性比較小,但是加了一摞注解的類也讓人傷神,尤其是各框架混雜的注解,好在各大框架還是比較自覺的,各種負責不同的層,所以還不會導致各種注解的混亂。好了,那么下面歡迎來到,沒有注解,也沒用xml的世界:
----我是例子---------
var express = require('express') //加載模塊
var app = express() //實例化之
var map = {"1":{id:1,name:"test"},"2":{id:2,name:"test"}} //定義一個集合資源,key為字符串完全是模仿java MAP<T,E>,否則誰會這么去寫個hash啊!
app.get('/devices',function(req, res){ //Restful Get方法,查找整個集合資源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map)
})
app.get('/devices/:id',function(req, res){ //Restful Get方法,查找一個單一資源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
res.send(map[req.param('id')])
//console.log(req.param('id'))
})
app.post('/devices/', express.bodyParser(), function(req, res){ //Restful Post方法,創建一個單一資源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.body.id}) //id 一般由數據庫產生
})
app.put('/devices/:id', express.bodyParser(), function(req, res){ //Restful Put方法,更新一個單一資源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
map[req.body.id] = req.body
res.send({status:"success",url:"/devices/"+req.param('id'),device:req.body});
})
app.delete('/devices/:id',function(req, res){ //Restful Delete方法,刪除一個單一資源
res.set({'Content-Type':'text/json','Encodeing':'utf8'});
delete map[req.param('id')]
res.send({status:"success",url:"/devices/"+req.param('id')})
console.log(map)
})
app.listen(8888); //監聽8888端口,沒辦法,總不好搶了tomcat的8080吧!
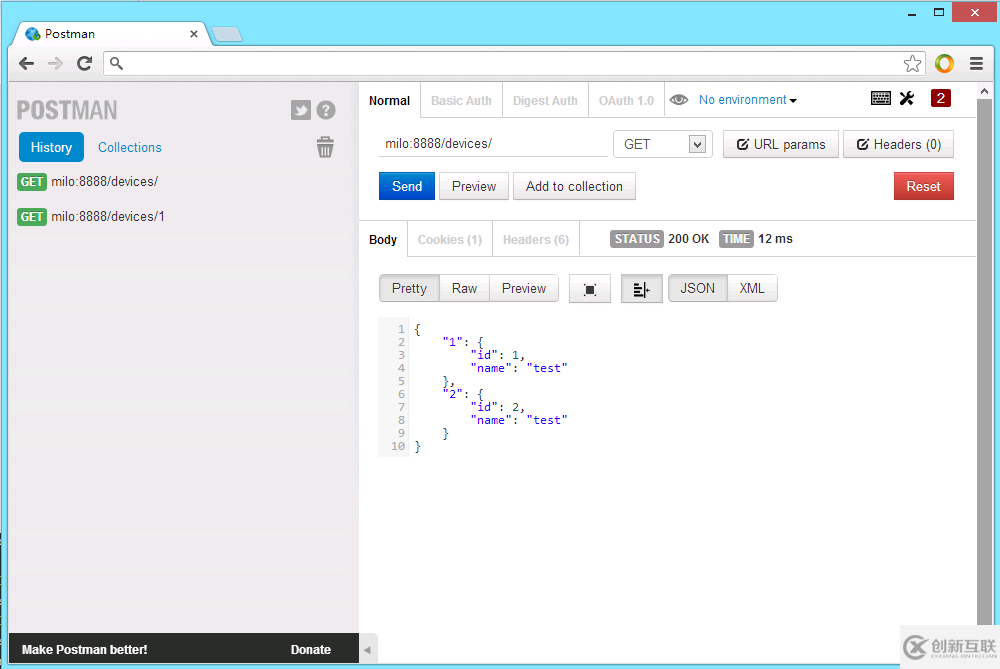
---------我是測試-----------

用Postman測試ok, 代碼中唯一讓人詫異的應該是delete map[req.param('id')],我們知道js的map是一個Object,或者Object是一個map,,delete object.property,可以刪除這個屬性,但是delete Object[Property]也可以把這個屬性給干掉,delete o.x 也可以寫作 delete o["x"],兩者效果相同 關于delete請觀看:ECMAScript delete!
系不系很方便哈!和那些XXX框架些的代碼很類似啊!如果你是一個尋求不同的人,Node.js當然也滿足你,一直備受爭議的路由表上場了:
------我是另一個文件:routes.js--------
{ get:
[ { path: '/',
method: 'get',
callbacks: [Object],
keys: [],
regexp: /^\/\/?$/i },
{ path: '/user/:id',
method: 'get',
callbacks: [Object],
keys: [{ name: 'id', optional: false }],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ],
delete:
[ { path: '/user/:id',
method: 'delete',
callbacks: [Object],
keys: [Object],
regexp: /^\/user\/(?:([^\/]+?))\/?$/i } ] }
定義這么一個對象,然后
var routes = require('./routes')
app.use(app.router);//保留原來的
routes(app);//這個是新加的,將前者作為默認路由 關于routes的更多內容:Express官網 靠譜些,畢竟node.js最大的問題,就是資料的api都太舊了!
Node.js處理請求包括其它一些Io都是異步的,很快,所以對于性能,我是比較看好的,關于Ab測試的結果,還在測,總之我希望可以秒殺tomcat!(不是集群哦!)
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持創新互聯。
分享題目:詳解用Node.js實現Restful風格webservice
文章來源:http://vcdvsql.cn/article44/gjejee.html
成都網站建設公司_創新互聯,為您提供品牌網站設計、動態網站、、微信小程序、軟件開發、虛擬主機
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站維護包括哪些內容 2021-08-12
- 網站維護和管理的一些建議 2020-07-12
- ?微信小程序比 APP有哪些優勢 2015-07-24
- 網站改版升級運營的建議 2013-06-17
- 商家為何選擇拼團小程序? 2013-11-21
- 小程序到底有什么優勢? 2015-04-29
- 成都網站維護:一站式高品質網站制作服務 2023-03-15
- 在網站維護優化中友情鏈接有什么作用? 2023-01-05
- 如何在實際運營中小程序與原有公眾號如何完美的融合! 2016-09-17
- 手機app軟件開發對企業和創業者有什么意義? 2016-08-05
- 怎么在網站維護中監控、圖示及裝備? 2022-04-30
- 網站維護需要做哪些工作,維護費用怎么樣 2021-04-26