css塊級元素和行內(nèi)元素的區(qū)別是什么-創(chuàng)新互聯(lián)
這篇文章主要介紹了css塊級元素和行內(nèi)元素的區(qū)別是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

css行內(nèi)元素(inline element)
css行內(nèi)元素也叫內(nèi)聯(lián)元素,行內(nèi)元素一般都是基于語義級(semantic)的基本元素,只能容納文本或其他內(nèi)聯(lián)元素,常見內(nèi)聯(lián)元素 “a”。比如 SPAN 元素,IFRAME元素和元素樣式的display : inline的都是行內(nèi)元素。例如文字這類元素,各個字母 之間橫向排列,到最右端自動折行。
css行內(nèi)元素的特點:
1、可以和其他元素處于一行,不用必須另起一行。
2、元素的高度、寬度及頂部和底部邊距不可設(shè)置。
3、元素的寬度就是它包含的文字、圖片的寬度,不可改變。
在介紹完css行內(nèi)元素后,我們來看一看css行內(nèi)元素有哪些?
css行內(nèi)元素有哪些?
常見的css行內(nèi)元素:
| a:錨點 abbr:縮寫 acronym:首字 b:粗體(不推薦) bdo: bidi override big :大字體 br : 換行 cite :引用 code:計算機(jī)代碼(在引用源碼的時候需要) dfn:定義字段 em : 強(qiáng)調(diào) font :字體設(shè)定(不推薦) i : 斜體 img :圖片 input :輸入框 | kbd:定義鍵盤文本 label : 表格標(biāo)簽 q : 短引用 s:中劃線(不推薦) samp :定義范例計算機(jī)代碼 select :項目選擇 small: 小字體文本 span:常用內(nèi)聯(lián)容器,定義文本內(nèi)區(qū)塊 strike : 中劃線 strong: 粗體強(qiáng)調(diào) sub:下標(biāo) sup : 上標(biāo) textarea :多行文本輸入框 tt:電傳文本 u: 下劃線 |
接著,我們來看一看css塊級元素和css行內(nèi)元素的區(qū)別有哪些?
css塊級元素和css行內(nèi)元素的區(qū)別
css塊級元素和行內(nèi)元素的區(qū)別之一:
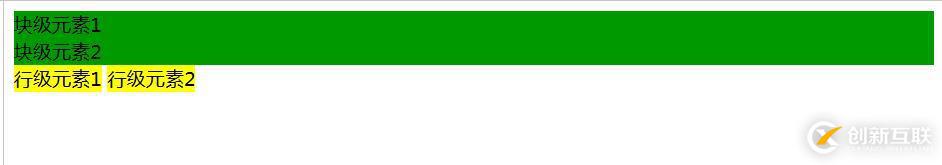
塊級元素:塊級元素會獨占一行,默認(rèn)情況下寬度自動填滿其父元素寬度。
行內(nèi)元素:行內(nèi)元素不會獨占一行,相鄰的行內(nèi)元素會排在同一行。其寬度隨內(nèi)容的變化而變化。
<html>
<head>
<title>區(qū)別</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
<div class="div1">塊級元素1</div>
<div class="div1">塊級元素2</div>
<span class="span1">行級元素1</span>
<span class="span1">行級元素2</span>
</body>
</html>效果如下:

css塊級元素和行內(nèi)元素的區(qū)別之二:
塊級元素:塊級元素可以設(shè)置寬高。
行內(nèi)元素:行內(nèi)元素不可以設(shè)置寬高。
實例:
<html>
<head>
<meta charset="UTF-8">
<title>區(qū)別</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
<p>塊級元素一</p>
<div>塊級元素二</div>
<span>行內(nèi)元素一</span>
<strong>行內(nèi)元素二</strong>
</body>
</html>效果如下:

注意:塊級元素即使設(shè)置寬度也還是獨占一行。
css塊級元素和行內(nèi)元素的區(qū)別之三:
塊級元素:塊級元素可以設(shè)置margin,padding。
行內(nèi)元素:行內(nèi)元素水平方向的margin和padding如margin-left、padding-right可以產(chǎn)生邊距效果。
實例:
<head>
<meta charset="UTF-8">
<title>區(qū)別</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
<p>塊級元素一</p>
<div>塊級元素二</div>
<span>行內(nèi)元素一</span>
<strong>行內(nèi)元素二</strong>
</body>效果如下:

注意:行內(nèi)元素豎直方向的如padding-top和margin-bottom不會產(chǎn)生邊距效果。
css塊級元素和行內(nèi)元素的區(qū)別之四:
塊級元素:塊級元素對應(yīng)display:block。
行內(nèi)元素:行內(nèi)元素對應(yīng)display:inline。
最后說一個屬性:display:inline-block;可以讓元素具有塊級元素和行內(nèi)元素的特性:既可以設(shè)置長寬,可以讓padding和margin生效,又可以和其他行內(nèi)元素并排。是一個很實用的屬性。
說明:可以通過修改元素的display屬性來切換行內(nèi)元素和塊級元素。
感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享css塊級元素和行內(nèi)元素的區(qū)別是什么內(nèi)容對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián)建站,關(guān)注創(chuàng)新互聯(lián)網(wǎng)站制作公司行業(yè)資訊頻道,遇到問題就找創(chuàng)新互聯(lián)建站,詳細(xì)的解決方法等著你來學(xué)習(xí)!
新聞標(biāo)題:css塊級元素和行內(nèi)元素的區(qū)別是什么-創(chuàng)新互聯(lián)
標(biāo)題路徑:http://vcdvsql.cn/article2/hscic.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、外貿(mào)網(wǎng)站建設(shè)、網(wǎng)站維護(hù)、網(wǎng)站導(dǎo)航、網(wǎng)站改版、商城網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Cocos2d-x游戲工程中文字庫的解決方案-創(chuàng)新互聯(lián)
- C語言純新手點進(jìn)來看下,入門常犯錯誤匯總-創(chuàng)新互聯(lián)
- JavaScript如何使用isObject函數(shù)-創(chuàng)新互聯(lián)
- html+css怎么實現(xiàn)簡易導(dǎo)航欄功能-創(chuàng)新互聯(lián)
- layui自定義ajax左側(cè)三級菜單的示例分析-創(chuàng)新互聯(lián)
- 分享三款SEO插件工具,讓你網(wǎng)站SEO優(yōu)化更輕松
- boostrap中模態(tài)窗口的學(xué)習(xí)與總結(jié)-創(chuàng)新互聯(lián)

- 深圳網(wǎng)站設(shè)計怎么才能把網(wǎng)站設(shè)計得更好 2022-06-09
- O2O營銷的10大原則 2016-11-02
- 如何避免云計算供應(yīng)商的鎖定 2022-10-03
- 高要企業(yè)網(wǎng)站定制搭建哪家好? 2021-01-04
- 碎片化時代企業(yè)如何進(jìn)行客戶關(guān)系管理 2022-07-17
- 網(wǎng)絡(luò)營銷的重要性有哪些 2023-02-22
- 網(wǎng)站優(yōu)化有哪些技巧 2016-12-26
- 濟(jì)寧信息推廣菏澤網(wǎng)站推廣解決網(wǎng)站搜索量與蜘蛛抓取頻率同時下降的方法 2023-01-21
- 網(wǎng)站開發(fā)創(chuàng)新互聯(lián)計算機(jī)程序又叫作軟件怎么開發(fā)的?-八維教育網(wǎng)站前端開發(fā) 2023-11-24
- 怎樣基本建設(shè)一個高質(zhì)量網(wǎng)站 迫不得已留意的好多個難題 2016-11-14
- 網(wǎng)站制作:如何建一個可體現(xiàn)企業(yè)形象的網(wǎng)站 2023-08-17
- 網(wǎng)站優(yōu)化不得不遵守的規(guī)則 2021-08-22