怎么在webpack4中對(duì)SCSS進(jìn)行處理-創(chuàng)新互聯(lián)
今天就跟大家聊聊有關(guān)怎么在webpack4中對(duì)SCSS進(jìn)行處理,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結(jié)了以下內(nèi)容,希望大家根據(jù)這篇文章可以有所收獲。

1. 準(zhǔn)備工作
目錄結(jié)構(gòu)

這次我們需要用到node-sass,sass-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.0"
}
}其中,base.scss代碼如下:
$bgColor: red !default;
*,
body {
margin: 0;
padding: 0;
}
html {
background-color: $bgColor;
}index.html代碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src="./dist/app.bundle.js"></script> </body> </html>
2. 編譯打包scss
首先,在入口文件app.js中引入我們的 scss 樣式文件:
import "./scss/base.scss";
下面,開(kāi)始編寫webpack.config.js文件:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: "style-loader" // 將 JS 字符串生成為 style 節(jié)點(diǎn)
},
{
loader: "css-loader" // 將 CSS 轉(zhuǎn)化成 CommonJS 模塊
},
{
loader: "sass-loader" // 將 Sass 編譯成 CSS
}
]
}
]
}
};需要注意的是,module.rules.use數(shù)組中,loader 的位置。根據(jù) webpack 規(guī)則:放在最后的 loader 首先被執(zhí)行。所以,首先應(yīng)該利用sass-loader將 scss 編譯為 css,剩下的配置和處理 css 文件相同。
3. 檢查打包結(jié)果
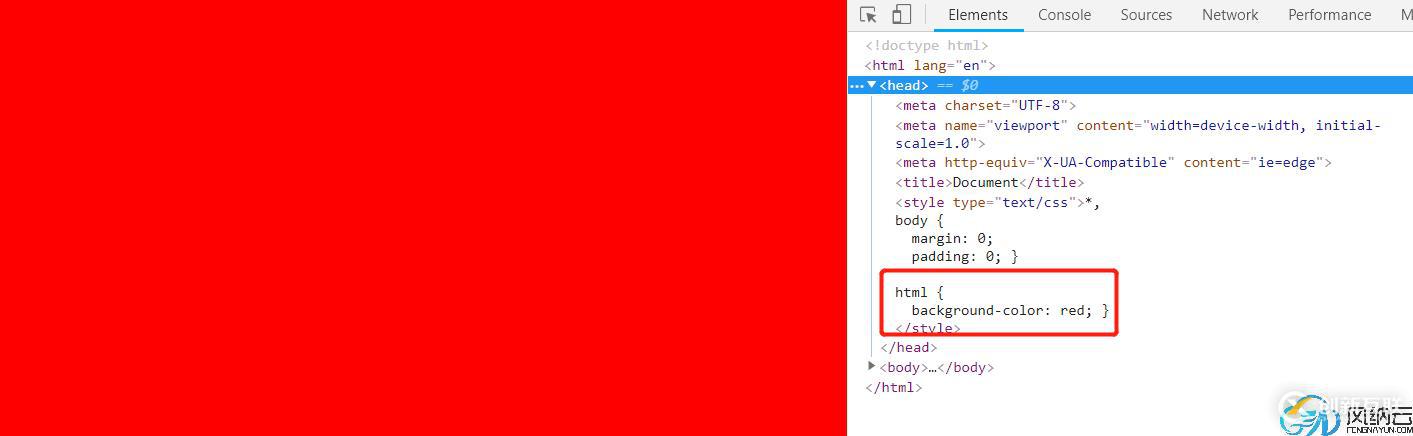
因?yàn)?scss 是 css 預(yù)處理語(yǔ)言,所以我們要檢查下打包后的結(jié)果,打開(kāi)控制臺(tái),如下圖所示:

同時(shí),對(duì)于其他的 css 預(yù)處理語(yǔ)言,處理方式一樣,首先應(yīng)該編譯成 css,然后交給 css 的相關(guān) loader 進(jìn)行處理。
處理sass文件
1.安裝sass和sass-loader
cnpm i node-sass sass-loader -D
創(chuàng)建一個(gè)src/sass/a.sass文件
$color:green;
#div2{
color: $color;
}module:{ //我寫一個(gè)module
//配置一個(gè)rules(規(guī)則),rules是一個(gè)數(shù)組,里面包含一條一條的規(guī)則
rules:[
{
// test 表示測(cè)試什么文件類型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滾
use:'css-loader',
publicPath:'../' //解決css背景圖的路徑問(wèn)題
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分離less編譯后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 這里的options選項(xiàng)參數(shù)可以定義多大的圖片轉(zhuǎn)換為base64
limit:50000, // 表示小于50kb的圖片轉(zhuǎn)為base64,大于50kb的是路徑
outputPath:'images' //定義輸出的圖片文件夾
}
}]
}
]
},自動(dòng)添加css前綴
postCss 預(yù)處理器
專門處理css平臺(tái)
1.下載
cnpm i postcss-loader autoprefixer -D
2.準(zhǔn)備建一個(gè) postcss.config.js文件 配置postcss的
module.exports = {
plugins:[
require('autoprefixer') // 自動(dòng)添加css前綴
]
}3.配置postcss-loader,自動(dòng)添加css前綴
module:{ //我寫一個(gè)module
//配置一個(gè)rules(規(guī)則),rules是一個(gè)數(shù)組,里面包含一條一條的規(guī)則
rules:[
{
// test 表示測(cè)試什么文件類型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滾
use:[
{loader:'css-loader'},
{loader:'postcss-loader'} //利用postcss-loader自動(dòng)添加css前綴
],
publicPath:'../' //解決css背景圖的路徑問(wèn)題
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分離less編譯后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 這里的options選項(xiàng)參數(shù)可以定義多大的圖片轉(zhuǎn)換為base64
limit:50000, // 表示小于50kb的圖片轉(zhuǎn)為base64,大于50kb的是路徑
outputPath:'images' //定義輸出的圖片文件夾
}
}]
}
]
},自動(dòng)消除冗余的css代碼
使用Purifycss
1.下載
cnpm i purifycss-webpack purify-css -D
2.引入插件
const PurifyCssWebpack = require('purifycss-webpack');3.需要引入一個(gè)額外模塊,glob掃描路徑
cnpm i glob -D
4.引入glob
const glob = require('glob');5.在plugins里面配置
plugins:[
// Uglify是壓縮js,現(xiàn)在已經(jīng)不需要了,只需要在script里面寫成
// "build": "webpack --mode production", 就自動(dòng)壓縮額
//new Uglify(),
new Webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
title:'Hello World',
template: './src/index.html' //模板地址
}),
new ExtractTextPlugin('css/index.css'), //都提到dist目錄下的css目錄中,文件名是index.css里面
new PurifyCssWebpack({ //消除冗余代碼
// 首先保證找路徑不是異步的,所以這里用同步的方法
// path.join()也是path里面的方法,主要用來(lái)合并路徑的
// 'src/*.html' 表示掃描每個(gè)html的css
paths:glob.sync(path.join(__dirname,'src/*.html'))
})
]看完上述內(nèi)容,你們對(duì)怎么在webpack4中對(duì)SCSS進(jìn)行處理有進(jìn)一步的了解嗎?如果還想了解更多知識(shí)或者相關(guān)內(nèi)容,請(qǐng)關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道,感謝大家的支持。
分享標(biāo)題:怎么在webpack4中對(duì)SCSS進(jìn)行處理-創(chuàng)新互聯(lián)
網(wǎng)站鏈接:http://vcdvsql.cn/article20/ppoco.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站建設(shè)、品牌網(wǎng)站設(shè)計(jì)、網(wǎng)站設(shè)計(jì)公司、網(wǎng)站內(nèi)鏈、營(yíng)銷型網(wǎng)站建設(shè)、網(wǎng)站排名
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- Linux下怎么限制用戶Root遠(yuǎn)程登陸-創(chuàng)新互聯(lián)
- CentOS7下怎么配置虛擬路由器-創(chuàng)新互聯(lián)
- 安卓layout_weight總結(jié)-創(chuàng)新互聯(lián)
- 互聯(lián)網(wǎng)下半局,整個(gè)商業(yè)世界都在搶奪這塊陣地-創(chuàng)新互聯(lián)
- UE5如何通過(guò)Content下文件夾路徑加載里面的資源-創(chuàng)新互聯(lián)
- CSS中clear:both清除浮動(dòng)的用法-創(chuàng)新互聯(lián)
- react中安裝sass的方法-創(chuàng)新互聯(lián)

- 能不能使用小程序模板做小程序商城? 2014-10-17
- 佛山微信小程序開(kāi)發(fā)適合中小企業(yè)嗎 2022-12-02
- 上海小程序開(kāi)發(fā):微信小程序商城與其他線上店鋪相比的三大優(yōu)勢(shì) 2020-11-14
- 怎樣解決小程序代理的痛點(diǎn)? 2016-10-01
- 成都小程序開(kāi)發(fā)如何避免走彎路? 2022-08-03
- 為什么小程序開(kāi)發(fā)能夠被廣泛應(yīng)用? 2014-01-04
- 揭秘——關(guān)于小程序開(kāi)發(fā)的那些常見(jiàn)套路 2022-11-24
- 微信小程序開(kāi)發(fā)工具下載 2013-09-25
- 怎樣的小程序開(kāi)發(fā)公司會(huì)比較靠譜 2022-08-09
- 微信小程序的發(fā)展及開(kāi)發(fā)費(fèi)用 2016-09-01
- 微信小程序是用什么語(yǔ)言開(kāi)發(fā)的? 2014-06-06
- 小程序開(kāi)發(fā)技術(shù)的的不斷發(fā)展,讓人們的生活變得更加便捷 2022-05-19