webpack基礎(chǔ)——代碼分離-創(chuàng)新互聯(lián)
代碼分離是什么
代碼分離是一種技術(shù),使得主文件被拆分為多個文件,同時保證分離后的代碼對原有的功能沒有影響。webpack也具備代碼分離的能力。由于webpack的打包過程是自動化的,因此自然的通過webpack做代碼分離后的文件之間的關(guān)系要么是自動關(guān)聯(lián)的要么能很清晰看到分離文件之間的聯(lián)系。
webpack中代碼分離的方案分為三類:

多入口
webpack從一個入口出發(fā)對應(yīng)一個輸出的bundle.js,那么多個入口就將會有多個輸出的bundle.js,雖然這些bundle.js之間不存在自動的關(guān)聯(lián)關(guān)系,但是,在HTML文件中分別引入他們就能實現(xiàn)了引用關(guān)聯(lián)。甚至可以使用HtmlWebpackPlugin插件,自動化生成引用由webpack打包生成的JavaScript文件的HTML文件。- CommonsChunkPlugin
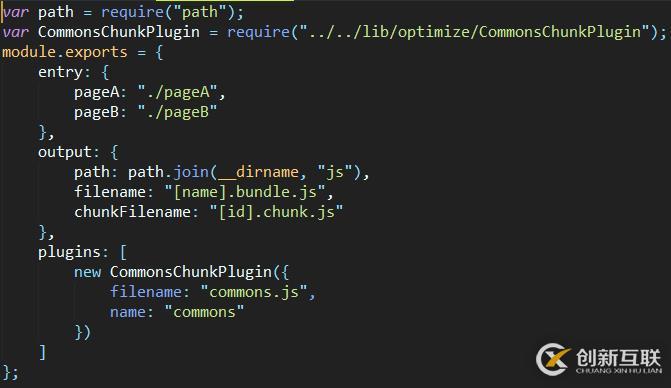
該插件可以用來分離引用的第三方庫,將第三方庫獨立成為一個JavaScript文件,之后的操作如同多入口產(chǎn)生的多個bundle.js一樣,或者在HTML文件中引用,或者由HtmlWebpackPlugin插件來生成這個包含引用的HTML文件。
上圖的代碼截圖于https://github.com/webpack/webpack/releases 的v3.10.0版本中的/examples/multiple-entry-points/webpack.config.js。結(jié)合了多入口和CommonsChunkPlugin的使用,可以作為示例參考。 - 動態(tài)導(dǎo)入
上面兩種方案有很大的局限性,首先要求代碼可以分為多個入口否則多入口的方案沒有意義,其次,使用CommonsChunkPlugin可以提取第三方庫,但是卻沒有說明業(yè)務(wù)代碼怎么做代碼分離,因此,第三種方案動態(tài)導(dǎo)入要來解決業(yè)務(wù)代碼中的代碼分離問題。
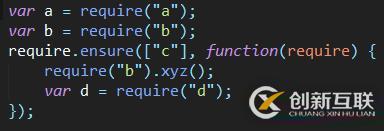
webpack支持多種動態(tài)導(dǎo)入寫法:- require.ensure()


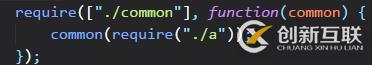
- import()

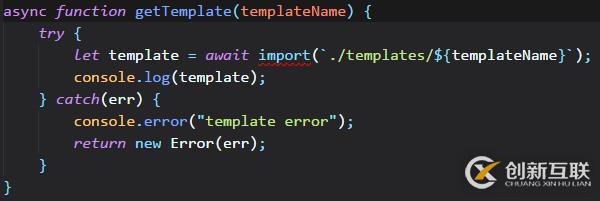
- ES6(async、await)

一旦使用了動態(tài)導(dǎo)入語法,webpack在打包的時候就會自動分離bundle.js,進而生成與bundle.js有自動關(guān)聯(lián)關(guān)系的其他小的JavaScript文件。動態(tài)導(dǎo)入和懶加載
使用代碼分離技術(shù)運行小demo之后,會發(fā)現(xiàn)代碼確實是分離了,但是加載網(wǎng)頁的時候所有資源是一口氣按順序全都下載。代碼分離技術(shù)本身并沒有起到任何的優(yōu)化作用,反而由于更多的http請求,又恰好在不支持HTTP2.0的HTTP服務(wù)器上運行時,可能還會降低加載的性能。
設(shè)想一下,如果分離的文件能在真正需要的時候才加載,這樣就能提高加載渲染性能。因此,懶加載(按需加載)的思想就是在用戶進行交互的時候,加載其所需的資源。懶加載的思想結(jié)合代碼分離的方案,這就啟發(fā)了應(yīng)該在用戶交互的代碼中加入動態(tài)導(dǎo)入的寫法。按需加載到底是優(yōu)化還是基礎(chǔ)
根據(jù)上一節(jié)最后給出的啟發(fā)方案:在用戶交互的代碼里加入動態(tài)導(dǎo)入的寫法,使得用戶交互時才引入所需的模塊。看到這里,內(nèi)心很難平靜。按需加載從效果上看,提高了加載性能,這自然算是優(yōu)化。然而從實現(xiàn)的角度上看,除非有合適的定制化的插件或者自身水平極高能夠改寫webpack對模塊的操縱行為,否則必然需要修改業(yè)務(wù)代碼。從代碼成分的角度看,這種寫法是代碼***。總的說來,如果把按需加載看成是項目實現(xiàn)的基礎(chǔ),那在實現(xiàn)功能的時候就要順帶實現(xiàn)。否則,優(yōu)化之路必然很漫長,但即使再漫長,抓住本質(zhì)思想就并不復(fù)雜。
方案
- 采用框架,使得ui組件可以按需加載
react:https://reacttraining.com/react-router/web/guides/code-splitting
vue:https://alexjoverm.github.io/2017/07/16/Lazy-load-in-Vue-using-Webpack-s-code-splitting/ - 動態(tài)路由
選型路由組件的時候,優(yōu)先查看是否有根據(jù)路由對資源懶加載的能力
https://react-guide.github.io/react-router-cn/docs/guides/advanced/DynamicRouting.html - 統(tǒng)一資源暴露
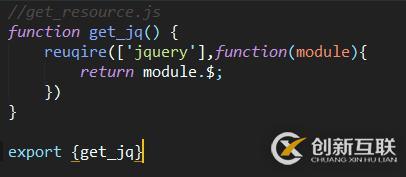
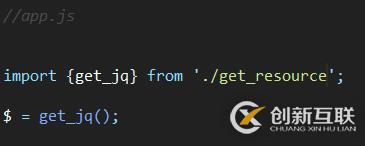
書寫一個或者多個模塊來統(tǒng)一管理資源,主要功能是使用動態(tài)導(dǎo)入的寫法導(dǎo)出其他的模塊的內(nèi)容,平時在業(yè)務(wù)代碼中用統(tǒng)一資源暴露的模塊去獲取真正有用的對象。偽代碼如下:

- require.ensure()
創(chuàng)新互聯(lián)www.cdcxhl.cn,專業(yè)提供香港、美國云服務(wù)器,動態(tài)BGP最優(yōu)骨干路由自動選擇,持續(xù)穩(wěn)定高效的網(wǎng)絡(luò)助力業(yè)務(wù)部署。公司持有工信部辦法的idc、isp許可證, 機房獨有T級流量清洗系統(tǒng)配攻擊溯源,準確進行流量調(diào)度,確保服務(wù)器高可用性。佳節(jié)活動現(xiàn)已開啟,新人活動云服務(wù)器買多久送多久。
名稱欄目:webpack基礎(chǔ)——代碼分離-創(chuàng)新互聯(lián)
轉(zhuǎn)載來于:http://vcdvsql.cn/article22/dsddjc.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供外貿(mào)建站、云服務(wù)器、網(wǎng)站導(dǎo)航、虛擬主機、品牌網(wǎng)站制作、網(wǎng)頁設(shè)計公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何解決DNS服務(wù)器未響應(yīng)的問題-創(chuàng)新互聯(lián)
- 大快搜索大數(shù)據(jù)運維管理平臺深度解析-創(chuàng)新互聯(lián)
- 在python中以相同順序shuffle兩個list的方法-創(chuàng)新互聯(lián)
- Leetcode鏈表專題專練-萬字總結(jié)-創(chuàng)新互聯(lián)
- Android各版本迭代改動與適配的方法-創(chuàng)新互聯(lián)
- CSS中clear如何清除浮動-創(chuàng)新互聯(lián)
- 挨踢部落第二期:大數(shù)據(jù)在醫(yī)療領(lǐng)域的應(yīng)用和實踐-創(chuàng)新互聯(lián)

- 企業(yè)需要有一個定制網(wǎng)站的7個理由 2013-12-31
- 為什么定制網(wǎng)站有利于整站營銷? 2022-05-22
- 企業(yè)開發(fā)模板網(wǎng)站為什么不如定制網(wǎng)站開發(fā) 2016-11-12
- 定制網(wǎng)站建設(shè)有哪些優(yōu)勢 2015-10-13
- 模板網(wǎng)站VS定制網(wǎng)站 2022-08-11
- 定制網(wǎng)站開發(fā)的優(yōu)勢有哪些呢? 2021-09-05
- 外貿(mào)企業(yè)定制網(wǎng)站上線有哪些好處 2022-06-01
- 定制網(wǎng)站具有什么特點?有哪些優(yōu)勢 2022-11-22
- 定制網(wǎng)站設(shè)計布局要注意哪些問題? 2023-01-05
- 選擇定制網(wǎng)站制作的理由 2021-11-25
- 模板網(wǎng)站與定制網(wǎng)站的區(qū)別,要怎么選擇? 2022-01-12
- 成都網(wǎng)站建設(shè)-成都定制網(wǎng)站制作的流程 2021-10-31