Vue.js特性ScopedSlots的示例分析-創新互聯
這篇文章主要介紹Vue.js特性Scoped Slots的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!

什么是scoped slots
A scoped slot is a special type of slot that functions as a reusable template (that can be passed data to) instead of already-rendered-elements.
上面是官方的定義。
作用域插槽(Scoped Slots)是vue.js中一個非常有用的特性,它可以使組件更加通用和復用。唯一的問題是理解起來比較困難。試圖去讓你理解父與子作用域的交織關系,像解決一道數學難題。
簡單點說slot就是插槽,它是可以被替換掉的,替換它的內容是可以拿到當前組件的上下文的
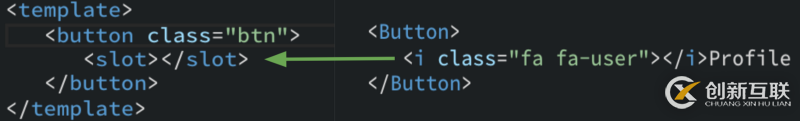
舉個簡單的例子
//button.vue
<template>
<button class="btn">
<slot></slot> //相當于是占位
</button>
</template>
<script>
export default {
}
</script>//app.vue
<template>
<div id="app">
<Button>Buton with text</Button>
<Button>
<i class="fa fa-copy"></i>//這里取代了slot的位置
</Button>
<Button>
<i class="fa fa-user"></i>Profile
</Button>
</div>
</template>
<script>
import Button from './components/Button.vue'
export default {
name: 'app',
components: {
Button
}
}
</script>slot其實就是一個占位,button.vue的slot位置會被app.vue里面的替換了。
復雜例子1:slot內的東西可以獲取父組件的上下文信息
//list.vue <template> <div> <slot v-for="item in items" :item="item">//這里是slot的占位 </slot> </div> </template>
//app.vue
<template>
<div id="app">
<List :items="listItems">
<div slot-scope="row"
class="list-item1">//這里可以獲取到item,item原本是屬于List組件內部的。也就是說slot獲取了父組件的上下文。
{{row.item.text}}
</div>
</List>
</div>
</template>解釋見上面代碼注釋。注意一點的是slot-scope=”row” 這里的名字(row)是可以任意取的。
named slots
可以直接放到普通標簽上面,可以放template標簽上
slot里面的作用域是普通標簽或者template是一致的。不能訪問父組件的作用域。
復雜例子2:slot里面是可以放東西的,是默認的模板,可被替換。
//table.vue
<template>
<table class="table">
<thead>
<slot name="columns">//這里定義了一個slot,名字叫columns,也就是說這里的內容是可以被替換掉的
<th v-for="column in columns">
{{column}}
</th>
</slot>
</thead>
<tbody>
<tr v-for="item in data">
<slot :row="item">//這里slot有一個prop是row
<td v-for="column in columns"
v-if="hasValue(item, column)">
{{itemValue(item, column)}}
</td>
</slot>
</tr>
</tbody>
</table>
</template>//app.vue
<template>
<div id="app">
<CustomTable :data="tableData"
:columns="tableColumns">
</CustomTable>
<div class="table-separator"></div>
<CustomTable :data="tableData">
<template slot="columns">//這里有一個slot="columns",意思是替換table.vue里面名字叫columns的slot
<th>Title</th>
<th>
<i class="fa fa-images"></i> Image
</th>
<th class="actions-row">
<i class="fab fa-vuejs vue-icon"></i> Actions
</th>
</template>
<template slot-scope="{row}">//這里替換table.vue里面slot為row的內部內容
<td class="bold-row">
{{row.title}}
</td>
<td class="img-row">
<img :src="row.img">
</td>
<td class="actions-row">
<Button @click.native="handleAction('Edit')">
<i class="fa fa-edit"></i>
</Button>
<Button @click.native="handleAction('Delete')" type="danger">
<i class="fa fa-trash"></i>
</Button>
</td>
</template>
</CustomTable>
</div>
</template>
以上是“Vue.js特性Scoped Slots的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文名稱:Vue.js特性ScopedSlots的示例分析-創新互聯
地址分享:http://vcdvsql.cn/article24/dsdjce.html
成都網站建設公司_創新互聯,為您提供微信公眾號、域名注冊、App設計、網站策劃、定制開發、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站設計公司告訴你經常用到的版面布局形式有哪些 2016-10-26
- 怎么選擇營銷型網站設計公司 2020-04-30
- 網站設計公司談如何簡化網站建設流程 2022-03-18
- 網站設計公司教你怎樣讓網站變得更有吸引力 2017-02-15
- 自適應網站建設的三個規范-成都網站設計公司 2023-03-28
- 成都網站設計公司十一條關于網站建設的小技巧2 2016-09-22
- 上海網站設計公司和上海網站建設公司免費幫你維護更新網站 2020-11-09
- 成都網站設計公司教您如何設置CSS DIV高度_成都創新互聯 2021-11-02
- 網站設計公司發聲:建一個符合要求的網站不容易! 2021-05-28
- 成都網站設計公司淺談橙色的妙用 2023-03-12
- 成都網站建設高端網站設計公司如何優化好一個網站? 2018-07-07
- 行業發展力推上海網站設計公司、上海網站建設公司加速成長 2020-11-05