如何使用node.js爬取知乎圖片-創新互聯
這篇文章主要介紹了如何使用node.js爬取知乎圖片,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

原理
初入爬蟲的坑,沒有太多深奧的理論知識,要獲取知乎上帖子中的一張圖片,我把它歸結為以下幾步。
準備一個url
獲取這個url的html內容,并分析其中的dom結構,遍歷找到這些漂亮的妹紙圖片url
獲取圖片內容
將圖片內容寫入本地文件
開始動手
大概知道原理之后我們就可以開干了
準備一個url
這個最簡單了,去知乎隨便一搜就是一大把,我們以
發一張你認為很漂亮的美女照片?
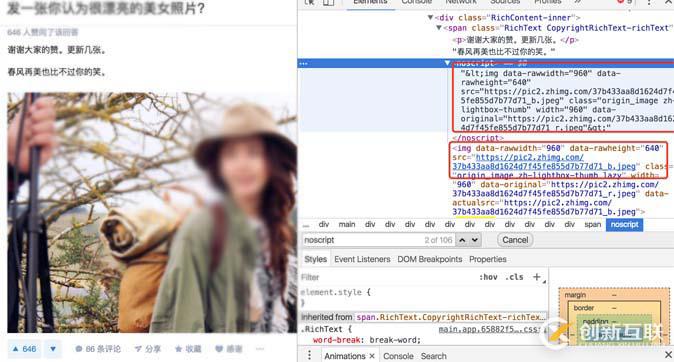
為例子,先來分析一下這個頁面的dom結構,其實很簡單,知乎的一個頁面中會包含很多種類型的圖片,有頭像,用戶評價上傳的圖片啥的。基本上在noscript種都可以找到對應的圖片地址。

獲取這個url的html內容,并且拿到當前頁面noscript中的img鏈接
這一步我們需要會點簡單的nodejs的知識,以及用到一個庫叫cheerio,這個庫具體是用來做什么的,詳細請移步cheerio。
簡單來說就是可以在命令行中使用jQuery來搜索遍歷獲取相應的元素。
那么怎樣才能獲取這個帖子的html呢
使用nodejs的https模塊
var https = require('https')
getAllHtml (url, callback) {
let sHtml = '',
_this = this;
https.get(url, (res) => {
res.on('data', (data) => {
sHtml += data;
});
res.on('end', () => {
callback.bind(_this, sHtml)();
})
}).on('error', (err) => {
console.log(err);
});
}通過以上操作拿到網站的html之后,便是遍歷出我們需要的圖片地址來了
filterHtml (sHtml, filePath) {
let $ = cheerio.load(sHtml), // 將上一步拿到的網站html傳入cheerio.load,便得到類似于包裝過的jQuery對象,可以像jQuey的選擇器一樣來選擇元素
$Imgs = $('noscript img'),
imgData = [],
_this = this;
$Imgs.each((i, e) => {
let imgUrl = $(e).attr('src'); //取出對應的url
imgData.push(imgUrl);
// 將url傳入開始下載
_this.downloadImg(imgUrl, _this.filePath,
function (err) {
console.log(imgUrl + 'has be down');
});
});
console.log(imgData);
}有了圖片的url,如何下載到本地呢?
我們需要使用request這個庫,簡單的調用一下api再結合node原生寫文件的api。
downloadImg (imgUrl, filePath, callback) {
let fileName = this.parseFileName(imgUrl);
request(imgUrl).pipe(fs.createWriteStream('./' + filePath + '/'+fileName)).on('close', callback && callback);
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用node.js爬取知乎圖片”這篇文章對大家有幫助,同時也希望大家多多支持創新互聯建站,關注創新互聯網站建設公司行業資訊頻道,更多相關知識等著你來學習!
另外有需要云服務器可以了解下創新互聯建站vcdvsql.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
名稱欄目:如何使用node.js爬取知乎圖片-創新互聯
文章地址:http://vcdvsql.cn/article26/dicocg.html
成都網站建設公司_創新互聯,為您提供網站導航、網站維護、外貿網站建設、網站制作、云服務器、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- APP開發過程需要注意哪些地方? 2022-06-18
- app開發過程需要注意哪些細節 2016-11-04
- 淮南酒水類商城APP開發如何便于用戶購買 2020-12-10
- 大連app開發后如何維護 2023-03-07
- 企業在APP開發制作前有哪些是需要去考慮的? 2016-10-19
- 成都金融app開發現狀與前景如何? 2022-07-15
- 一個APP開發制作的6個步驟 2021-05-25
- APP開發的功能核心是什么? 2021-05-29
- APP開發價格-開發一款APP需要多少錢? 2016-11-09
- 智能充電樁APP開發解決方案 2020-12-31
- AngularAPP開發時要記住的事項 2022-11-27
- IOS系統APP開發為什么受追捧 2021-05-20