如何在Nginx中實現(xiàn)動靜分離的方法-創(chuàng)新互聯(lián)
這篇文章主要介紹了如何在Nginx中實現(xiàn)動靜分離的方法,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。

動靜分離
通過中間件將動態(tài)請求和靜態(tài)請求進(jìn)行分離,減少不必要的請求消耗。
優(yōu)勢:動靜服務(wù)互不影響,如動態(tài)服務(wù)停止,靜態(tài)資源還可以正常訪問。
實例
模擬環(huán)境:lb01、web01(模擬靜態(tài)服務(wù)器)、web02(模擬動態(tài)服務(wù)器)
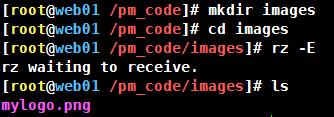
1.在web01上創(chuàng)建目錄/pm_code/images/,并上傳一張圖片

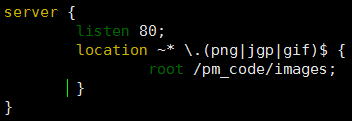
配置nginx文件/etc/nginx/conf.d/static.conf:

2.在web02上安裝tomcat
yum -y install tomcat
systemctl start tomcat
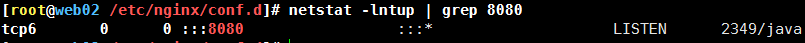
tomcat默認(rèn)端口8080,確認(rèn)正常開啟:

mkdir /usr/share/tomcat/webapps/ROOT
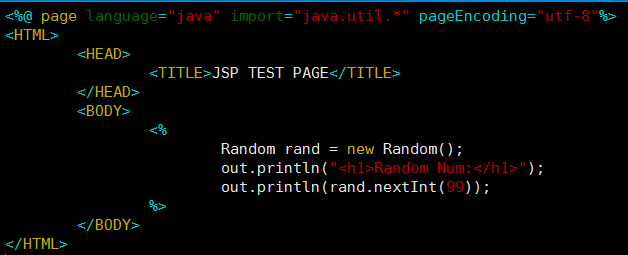
在此目錄下創(chuàng)建文件random.jsp,內(nèi)容如下:

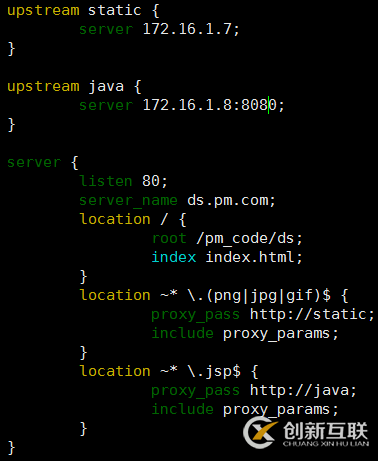
3.在lb01上/etc/nginx/conf.d/中創(chuàng)建配置文件ds.conf,內(nèi)容如下

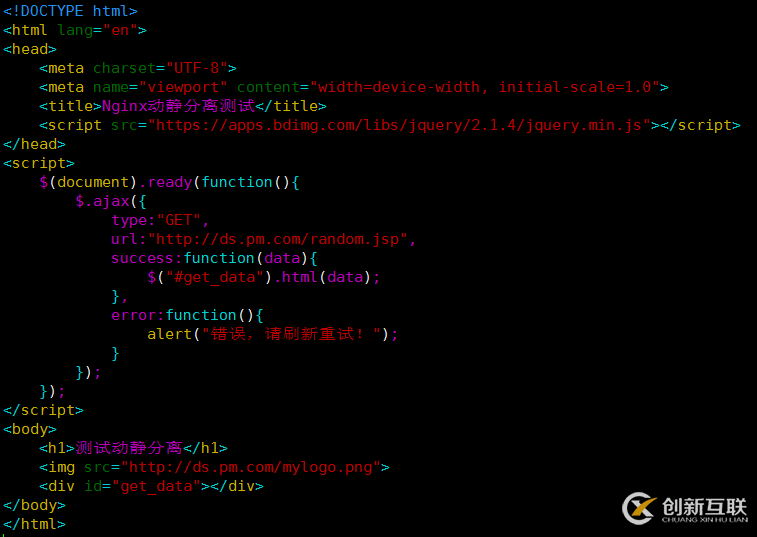
創(chuàng)建/pm_code/ds/index.html,內(nèi)容如下:

5.在物理主機的本地hosts文件中添加:192.168.1.5 ds.pm.com
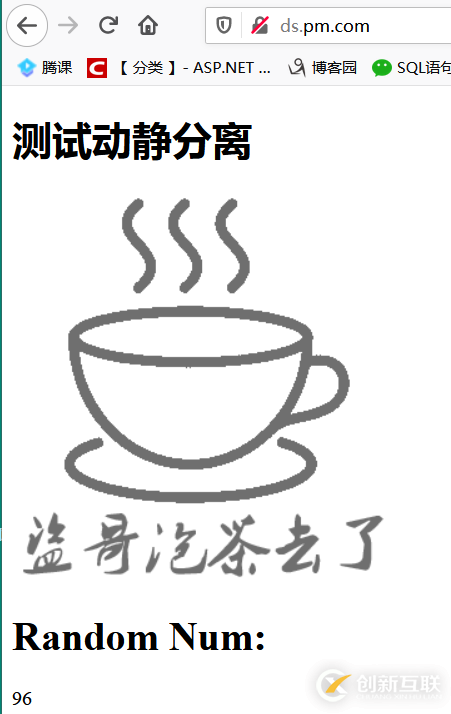
6.測試

在web01上關(guān)閉nginx服務(wù),刷新頁面(使用shift+F5強制刷新,重新連接,防止有緩存)

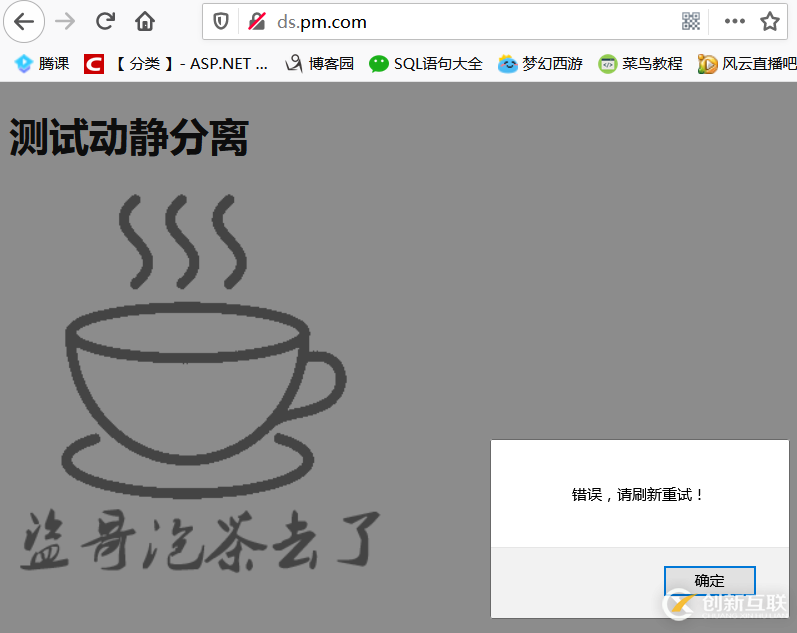
打開web01的nginx服務(wù),關(guān)閉web02的tomcat服務(wù),刷新頁面

感謝你能夠認(rèn)真閱讀完這篇文章,希望小編分享如何在Nginx中實現(xiàn)動靜分離的方法內(nèi)容對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián),關(guān)注創(chuàng)新互聯(lián)-成都網(wǎng)站建設(shè)公司行業(yè)資訊頻道,遇到問題就找創(chuàng)新互聯(lián),詳細(xì)的解決方法等著你來學(xué)習(xí)!
新聞標(biāo)題:如何在Nginx中實現(xiàn)動靜分離的方法-創(chuàng)新互聯(lián)
URL地址:http://vcdvsql.cn/article26/giijg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供自適應(yīng)網(wǎng)站、網(wǎng)站排名、App設(shè)計、網(wǎng)站設(shè)計、網(wǎng)站建設(shè)、網(wǎng)頁設(shè)計公司
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 企業(yè)網(wǎng)站制作不可忽略的重要因素 2017-12-26
- 石家莊企業(yè)網(wǎng)站制作過程文字排版應(yīng)滿足什么要求? 2023-02-09
- 成都企業(yè)網(wǎng)站制作要注意哪些問題 2022-12-30
- 企業(yè)網(wǎng)站制作外部鏈接的多樣性 2021-11-29
- 如何選擇靠譜的網(wǎng)絡(luò)工作做企業(yè)網(wǎng)站制作 2021-10-01
- 企業(yè)網(wǎng)站制作時色彩運用方面的問題 2022-10-22
- 企業(yè)網(wǎng)站制作有何重要性及作用? 2022-07-15
- 企業(yè)網(wǎng)站制作方案如何做包含哪些內(nèi)容 2021-12-01
- 企業(yè)網(wǎng)站制作有效的運營怎么做 2021-08-08
- 成都企業(yè)網(wǎng)站制作的核心模塊是什么? 2022-12-17
- 企業(yè)網(wǎng)站制作要表現(xiàn)出自身優(yōu)勢 2022-05-11
- 企業(yè)網(wǎng)站制作的常見問題集合 2023-01-05