css如何解決高度不一致問題
本篇內容主要講解“css如何解決高度不一致問題”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何解決高度不一致問題”吧!
站在用戶的角度思考問題,與客戶深入溝通,找到五蓮網站設計與五蓮網站推廣的解決方案,憑借多年的經驗,讓設計與互聯網技術結合,創造個性化、用戶體驗好的作品,建站類型包括:成都網站建設、成都做網站、企業官網、英文網站、手機端網站、網站推廣、域名與空間、網頁空間、企業郵箱。業務覆蓋五蓮地區。
css解決高度不一致的方法:1、給input加上“box-sizing: border-box;”;2、給button加上“box-sizing: content-box;”。
本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css如何解決高度不一致問題?
css中input與button高度不一致的原因及解決方法
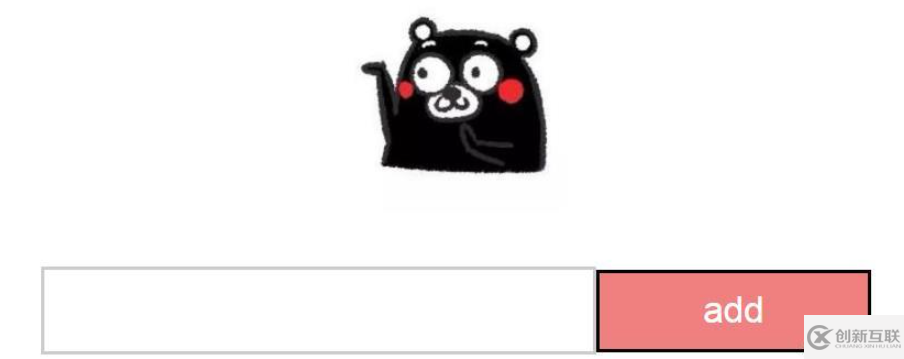
首先說下input和button高度不一致的原因
之前在學習react項目,寫todolist的時候遇到了這樣的小問題,查閱了一些資料 發現網上說什么的都有,五花八門,經過我查閱資料,發現對不齊是因為行內元素的基線是不同的,所以會導致高低不同。解決辦法也很簡單給每個元素加上 ↓ 就可以了。
vertical-align:middle;
.target {
vertical-align:middle;
width: 200px;
height: 30px;
border: 1px solid #ccc;
box-sizing: border-box;}.red-btn {
vertical-align:middle;
width: 100px;
height: 30px;
background: lightcoral;
color: #fff;} <Fragment>
<p className="App">
<p className="App-header">
<img src={logo} className="App-logo" alt="logo" />
</p>
<p>
<input className='target' value={this.state.inputValue} onChange={this.handleInputChange} />
<button className='red-btn' onClick={this.handleBtnClick}>add</button>
</p>
<ul>
{
this.getTodoItems()
} </ul>
</p>
</Fragment>
然后說下input高度會比button高兩像素的原因
button在高度計算上始終使用了Quirks模式。在Quirks模式下,邊框的計算是在元素的寬度內的,而不像標準模式一樣計算在外部(button的高度包含邊框的高度,而文本框text則不包含邊框高度。)
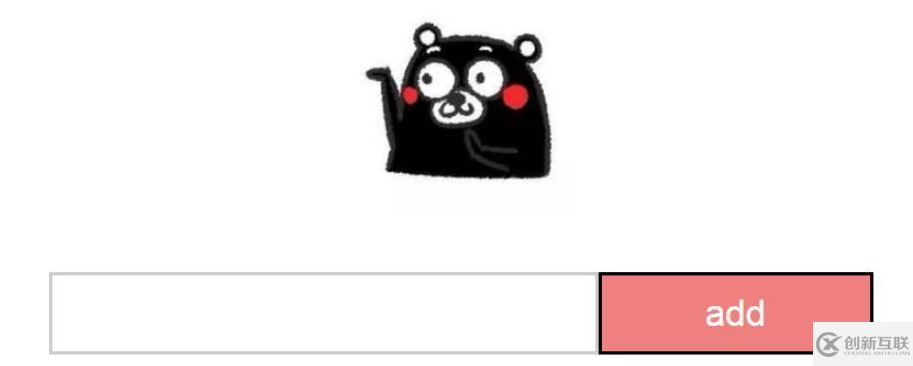
解決辦法也很簡單,就是給input加上 ↓
box-sizing: border-box;
或者給button加上 ↓ 就可以了
box-sizing: content-box;

到此,相信大家對“css如何解決高度不一致問題”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
當前題目:css如何解決高度不一致問題
網址分享:http://vcdvsql.cn/article26/iipjcg.html
成都網站建設公司_創新互聯,為您提供外貿建站、企業網站制作、電子商務、動態網站、自適應網站、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設淺析SEO優化的中H1標簽的重要性 2016-10-24
- 新聞網站建設設計風格 2017-05-29
- 重慶建立網站建設價格相差大的原因 2016-02-09
- 中英雙語企業網站建設如何避免人財雙損失? 2021-05-07
- 龍華網站建設過程中怎么做才能最大化的保障系統的安全? 2022-06-13
- 保險網站建設規劃的原則和欄目內容 2015-09-28
- 網站建設生態之路——展示站向左,響應式網站向右 2021-05-19
- 要成為網站建設高手的八大技巧 2022-06-29
- 企業營銷性網站建設有哪些誤區? 2023-04-10
- 響應式網站建設在優化時有哪些優勢 2020-12-09
- 簡析廣州企業網站建設的定位選擇 2022-05-04
- 青島網站建設-企業網站設計的出發點 2021-10-16